○ 동적 페이지 생성 및 검색을 통해 원하는 데이터 화면에 출력하기
- [ manifest.json ]
...
},
"dependencies" : {
"minUI5Version": "1.60.0",
"libs": {
"sap.ui.core": {},
"sap.m": {},
"sap.f": {}
}
},
...1) 의존 요소 중 하나에 'sap.m' 라이브러리를 추가한다.
2) sap.m
* 데스크톱 브라우저뿐만 아니라 터치가 가능한 모바일 등에서도 사용할 수 있는 반응현 컨트롤이다.
* 기본 UI5 컨트롤 라이브러리이다.
- [ index.html ]
...
<script id="sap-ui-bootstrap"
src="http://sdl/openui5.org.resource/sap-ui-core.js"
data-sap-ui-theme="sap_belize"
data-sap-ui-resourceroots='{
"sap.ui.demo.fiori2: "./",
"sap.ui.demo.mock": "https://sdk/openui5.org/test-resources/sap/ui/documentation/sdk/"
}'
...
</script>
...- [ Component.js ]
sap.ui.define([
'sap/ui/model/json/JSONModel'
], function(UIComponent, JSONModel) {
"use strict";
return UIComponent.extend('sap.ui.demo.fiori2.Component', {
metadata: {
manifest: 'json'
},
init: function() {
var oProductsModel;
UIComponent.prototype.init.apply(this, arguments);
// set products demo model on this sample
oProductsModel = new JSONModel(sap.ui.require.toUrl('sap/ui/demo/mock')
oProductsModel.setSizeLimit(1000);
this.setModel(oProductsModel, 'producst');
}
});
});1) 'JSONModel'을 사용하기 위해 종속성을 추가한다.
2) init
* 'rootControl'을 초기화(인스턴스화)하기 위해 'UIComponent' 초기화 메서드 호출한다.
* 'oProductsModel' 변수를 [ index.html ]에 지정해둔 openui5 사용하는 'JSONModel'로 인스턴스화한다.
* 'setModel()' 메서드를 통해 JSONModel로 초기화 해둔 'oProductsModel'을 'products'로 호출토록 설정한다.
- [ List.view.xml ]
<mvc:View
controllerName="sap.ui.demo.fiori2.controller.List"
xmlns="sap.m"
xmlns:f="sap.f"
xmlns:mvc="sap.ui.core.mvc">
<f:DynamicPage id="dynamicPageId" toggleHeaderOnTitleClick="false">
<!-- DynamicPage Title -->
<f:title>
<f:DynamicPageTitle>
<f:heading>
<Title text="Products ({products>/ProductCollectionStats/Counts/Total})"/>
</f:heading>
</f:DynamicPageTitle>
</f:title>
<!-- DynamicPage Content -->
<f:content>
<VBox fitContainer="true">
<OverflowToolbar class="sapFDynamicPageAlignContent">
<ToolbarSpacer/>
<SearchField search=".onSearch" width="17.5rem"/>
<OverflowToolbarButton icon="sap-icon://add" text="Add" type="Transparent" press=".onAdd"/>
<OverflowToolbarButton icon="sap-icon://sort" text="Sort" type="Transparent" press=".onSort"/>
</OverflowToolbar>
<Table
id="productsTable"
inset="false"
items="{
path: 'products>/ProductCollection',
sorter: {
path: 'Name'
}
}"
class="sapFDynamicPageAlignContent"
width="auto">
<columns>
<Column width="12em">
<Text text="Product"/>
</Column>
<Column hAlign="End">
<Text text="Price"/>
</Column>
</columns>
<items>
<ColumnListItem type="Navigation">
<cells>
<ObjectIdentifier title="{products>Name}" text="{products>ProductId}"/>
<ObjectNumber
number="{
parts:[
{path:'products>Price'},
{path:'products>CurrencyCode'}
],
type: 'sap.ui.model.type.Currency',
formatOptions: {showMeasure: false}
}"
unit="{products>CurrencyCode}"/>
</cells>
</ColumnListItem>
</items>
</Table>
</VBox>
</f:content>
<!-- DynamicPage Footer -->
<f:footer>
<OverflowToolbar>
<ToolbarSpacer/>
<Button type="Accept" text="Accept"/>
<Button type="Reject" text="Reject"/>
</OverflowToolbar>
</f:footer>
</f:DynamicPage>
</mvc:View>1) [ manifest.json ]에 추가해두었던 종속성 'sap.m', 'sap.f'를 사용한다.
2) 'DynamicPage'의 'toggleHeaderOnTiltileClick' 속성을 'false'로 설정한다.
* 'false'로 설정 시, 'DynamicPageTitle' 클릭이 불가능해진다.
* 반대로 'true'로 설정하였을 때는 사용자는 DynamicPageTitle'을 클릭하거나
'DynamicPageTitle' 및 'DynamicPageHeader'의 하단에 위치한 확장 및 축소를 사용해 상태를 전환할 수 있다.
- [ App.view.xml ]
<mvc:View
...>
<FlexibleColumnLayout id="flexibleColumnLayout" backgroundDesign="Solid">
<beginColumnPages>
<mvc:XMLView id="beginView" viewName="sap.ui.demo.fiori2.view.List"/>
</beginColumnPages>
</FlexibleColumnLayout>
</mvc:View>1) 'beginColumnPages'를 'FlexibleColumnLayout'에 추가한다.
2) [ List.view.xml ]을 화면에 출력할 수 있도록 'id'를 'beginView'로 지정해 불러온다.
- [ List.controller.js ]
sap.ui.define([
"sap/ui/model/json/JSONModel",
"sap/ui/core/mvc/Controller",
"sap/ui/model/Filter",
"sap/ui/model/FilterOperator",
'sap/ui/model/Sorter',
'sap/m/MessageBox'
], function (JSONModel, Controller, Filter, FilterOperator, Sorter, MessageBox) {
"use strict";
return Controller.extend("sap.ui.demo.fiori2.controller.List", {
onInit: function () {
this.oView = this.getView();
this._bDescendingSort = false;
this.oProductsTable = this.oView.byId("productsTable");
},
onSearch: function (oEvent) {
var oTableSearchState = [],
sQuery = oEvent.getParameter("query");
if (sQuery && sQuery.length > 0) {
oTableSearchState = [new Filter("Name", FilterOperator.Contains, sQuery)];
}
this.oProductsTable.getBinding("items").filter(oTableSearchState, "Application");
},
onAdd: function () {
MessageBox.information("This functionality is not ready yet.", {title: "Aw, Snap!"});
},
onSort: function () {
this._bDescendingSort = !this._bDescendingSort;
var oBinding = this.oProductsTable.getBinding("items"),
oSorter = new Sorter("Name", this._bDescendingSort);
oBinding.sort(oSorter);
}
});
});1) onInit
* oView : 'getView()' 메드로 인스턴스화 해둔다.
* _bDescendingSort : 'false'로 설정하여 내림차순 나열이 아닌, 오름차순으로 나열되도록 한다.
* oProductsTable : [ List.controller.js ]의 'Table'에서 'byId()' 메서드로 'id' 'productsTable'로써 view를 호출한다.
2) onSearch
* oTableSearchState : 해당 변수를 배열함수로 정의한다.
* sQuery : 'query'를 매개로하는 'oEvent'로 인스턴스화 해둔다.
* 'sQuery' 값이면서 sQuery의 문자열 길이가 0보다 클 때,
'oTableSearchState'를 'Name'을 기준으로 'sQuery' 값이 필터링 되도록 초기화 한다.
3) onAdd : 'MessageBox'로 입력해 놓은 문구와 타이틀을 화면에 출력하도록 한다.
4) onSort
* !this._bDescendingSort : 내림차순을 오름차순 나열로 변경한다.
즉, 해당 버튼을 눌렀을 때, 현재 값과 반대로 되도록 설정한다.
* oBinding : [ List.view.xml ]의 'items' 데이터를 바인딩하는 'oProductTable' 값으로 초기화한다.
* oSorter : 'Name'을 기준으로 내림차순으로 데이터를 보여주는 'Sorter' 값으로 인스턴스화 한다.
* 'oSorter'를 매개로 바인딩하고자 하는 'oBinding' 값을 나열한다.
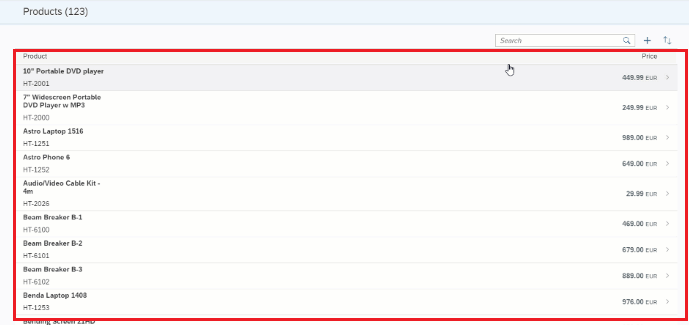
- 설정해둔 조건으로 데이터가 출력됨을 확인할 수 있다.

- 원하는 정보로 검색을 했을 때의 값도 잘 나온다!





