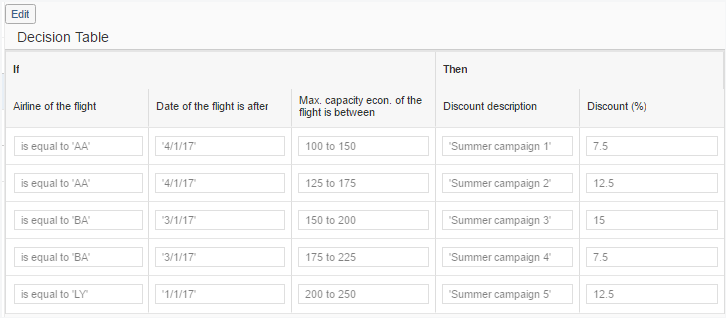
○ 조건에 해당하는 결괏값을 보여주는 의사결정 테이블 만들기
- [ Page.view.xml ]
<mvc:View
xmlns:mvc="sap.ui.core.mvc"
displayBlock="true"
xmlns="sap.m"
controllerName="sap.rules.ui.sample.GuideDecisionTable.Page"
viewName="sap.rules.ui.sample.GuidedDecisionTable.Page.view
xmlns:rules="sap.rules.ui">
<Button id="editButton" press="handleEditButton" text="Edit"/>
<rules:RuleBuilder id="ruleBuilder" types="DecisionTable" editable="false"/>
</mvc:View>
1) view에 Decision Table 유형의 RuleBuilder 컨트롤을 배치하고 렌더링 한다.
2) 처음에는 컨트롤이 Display mode로 설정돼 있으며, 이는 decision table을 편집할 수 없음을 의미한다.
3) 'editButton'을 사용하면 편집이 가능한 모드로 변경할 수 있다.
- [ Page.controller.js ]
sap.ui.define([
'jquery.sap.global',
'sap/ui/core/mvc/Controller',
'sap/ui/model/odata/v2/ODataModel',
'sap/rules/ui/services/ExpressionLanguage', //For DMN SFEEL language, use 'AstExpressionLanguage'.
'sap/ui/core/util/MockServer',
'sap/m/MessageToast'
], function (jQuery, Controller, ODataModel, ExpressionLanguage, MockServer, MessageToast) { //For DMN SFEEL language, use 'AstExpressionLanguage' instead of 'ExpressionLanguage'.
"use strict";
return Controller.extend("sap.rules.ui.sample.GuidedDecisionTable.Page"
1) expression language 객체를 view 컨트롤러에 추가해 'RuleBuilder'에 연결한다.
* expression language service는 모델을 설정한 다음 내부적으로 필요한 모든 데이터 바인딩을 수행한다.
* 개발자가 데이터 바인딩을 정의하는 다른 SAPUI5 컨트롤과 다르다.
* expression language에 대한 데이터는 OData 서비스를 통해 로드된다.
onInit: function () {
sap.ui.getCore().applyTheme("sap_belize");
// apply compact density for desktop, the cozy design otherwise
this.getView().addStyleClass(sap.ui.Device.system.desktop ? "sapUiSizeCompact" : "sapUiSizeCozy");
var mPath = sap.ui.require.toUrl("sap/rules/ui/sample/GuidedDecisionTable") + "/";
// Initialize Expression Language services
this.oVocabularyMockServer = new MockServer({rootUri: "/sap/opu/odata/SAP/vocabulary_srv/"});
this.oVocabularyMockServer.simulate(
mPath + "localService/vocabulary/metadata.xml",
{'sMockdataBaseUrl': mPath + "localService/vocabulary/mockdata/"}
);
2) 'sap.ui.getCore()' 메서드에서 'sap_fiori_3'을 불러오는 'applyTheme()' 메서드를 사용해 변경을 설정한다.
3) 'getView()' 메서드에 디바이스 종류에 따른 스타일을 지정한다.
* addStyleClass() : 클래스의 이름을 지정해준다.
* desktop일 때에는 'sapUISizeCompact'로, 그 외의 장치일 대는 'sapUiSizeCozy'로 지정한다.
4) 데이터를 사용하기 위해 'mPath'의 경로를 초기화해 준다.
5) 'oVocabularyMockeServer'를 새로운 서버 경로로 인스턴스화하여 해당 경로의 데이터를 'simulate()' 한다.
* 설정해두었던 'mPath'의 경로와 meta data가 있는 경로를 연결시킨다.
* 또한 mock data의 'mPath'와 결합해 기본 경로도 지정해준다.
this.oVocabularyMockServer.start();
this.oVocabularyModel = new ODataModel("/sap/opu/odata/SAP/vocabulary_srv/");
this.oExpressionLanguage = new ExpressionLanguage(); //For DMN SFEEL, use 'new AstExpressionLanguage();'.
this.oExpressionLanguage.setModel(this.oVocabularyModel);
this.oExpressionLanguage.setBindingContextPath("/Vocabularies('FA163E38C6481EE785F409DCAD583D43')");
6) 'oVocabularyMockeServer'를 'start()' 시킨다(?)
7) 'oVocabularyModel'의 경로를 'oDataModel()' 메서드를 활용해 새롭게 초기화시켜준다.
* 'oExpressionLanguage'를 'ExpressionLanguage()' 메서드로 인스터슨화 한다.
* 'oExpressionLanguage'에 위에 초기화 해둔 'oVocabularyModel'로 모델 세팅시켜 준다.
* 'oExpressionLanguage'를 'setBindingContextPath()' 메서드로 RuleBuilder 컨트롤 내의
모델 데이터의 Rule 객체에 대한 경로를 설정한다.
// Initialize the Rule Builder
this.oRuleMockServer = new MockServer({rootUri: "/sap/opu/odata/SAP/RULE_SRV/"});
this.oRuleMockServer.simulate(
mPath + "localService/rule/metadata.xml",
{'sMockdataBaseUrl': mPath + "localService/rule/mockdata/"}
);
8) 'oRule'MockServer'를 'MockServer'의 경로로 초기화해 'simulate()' 메서드를 사용한다.
9) sRequest : 위의 'mPath'를 매개로 두는 'loadRequests()' 메서드 결괏값으로 초기화한다.
* 'sRequest'의 'mPath'를 경로로 하여 load를 요청하는 'oRuleMockServer'로 설정한다.
* 'start()' 메서드를 사용해 해당 서버를 실행시킨다.
var aRequests = this.loadRequests(mPath);
this.oRuleMockServer.setRequests(aRequests);
this.oRuleMockServer.start();
this.oRuleModel = new ODataModel({
serviceUrl: "/sap/opu/odata/SAP/RULE_SRV/",
defaultBindingMode: sap.ui.model.BindingMode.TwoWay
});
10) oRuleModel
* 'ODataModel()' 메서드를 사용한다.
* sap.ui.model.BindingMode.TwoWay : model과 view 상호 간에 데이터를 바인딩하도록 해준다(?)
var oRuleBuilder = this.byId("ruleBuilder");
oRuleBuilder.setModel(this.oRuleModel);
oRuleBuilder.setExpressionLanguage(this.oExpressionLanguage);
oRuleBuilder.setBindingContextPath("/Rules(Id='FA163E38C6481EE785F409DCAD583D43',Version='000000000000000001')");
}
11) oRuleBuilder
* 'ruleBuilder'를 아이디로 초기화 한다.
* 'oRuleMode'을 model로 불러온다.
* 'oExpressionLanguage'의 설정값을 호출한다.
* 바인딩할 데이터의 규칙에 해당하는 'Id'와 'Version'을 지정해준다.

Next Stage : Rule Builder Control / Decision Table - 3
Rule builder Control / Decision Table - 3
○ 페이지 컨트롤러 설정 이어 하기 - [ Page.control.js ] handleEditButton: function () { var oEditButton = this.byId("editButton"); var oRuleBuilder = this.byId("ruleBuilder"); var bEdit = (oEditButton.getText() === "Edit"); oRuleBuilder.setEd
pythonchoboman.tistory.com
'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Rule Builder Control / Decision Table - 4 (2) | 2023.03.07 |
|---|---|
| [ SAPUI5 ] Rule Builder Control / Decision Table - 3 (3) | 2023.03.06 |
| [ SAPUI5 ] Rule Builder Control / Decision Table - 1 (0) | 2023.03.06 |
| [ SAPUI5 ] Flexible Column Layout App - Using Page Layout as a Detail Page (0) | 2023.03.02 |


