728x90
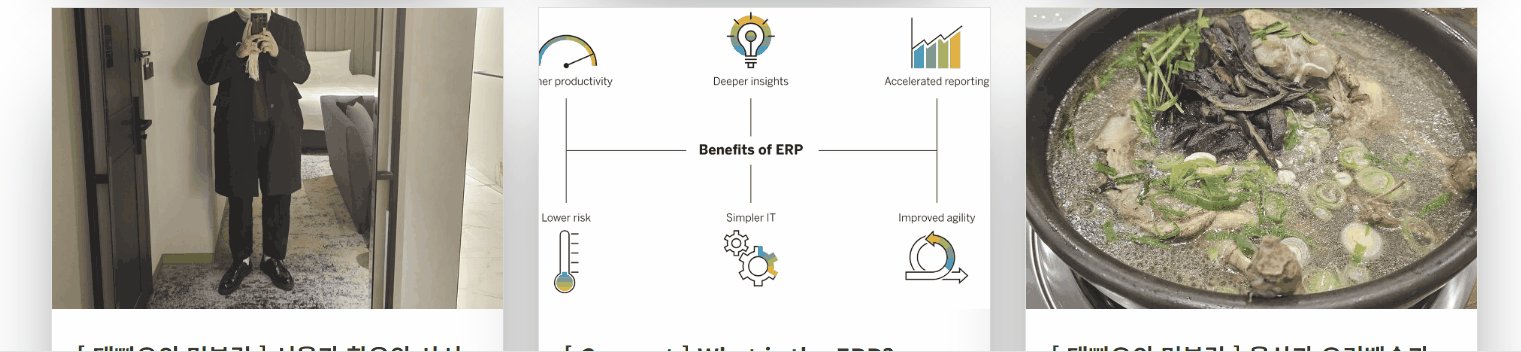
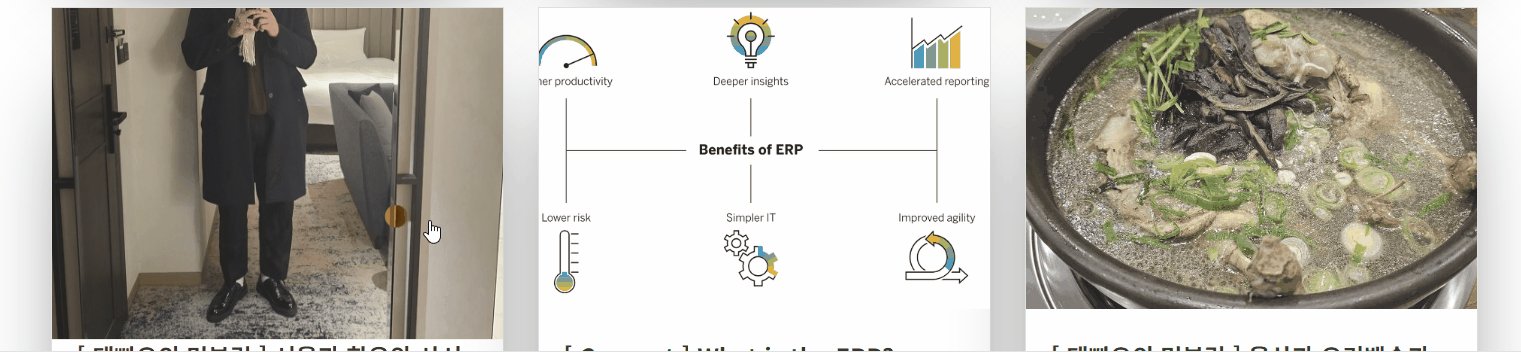
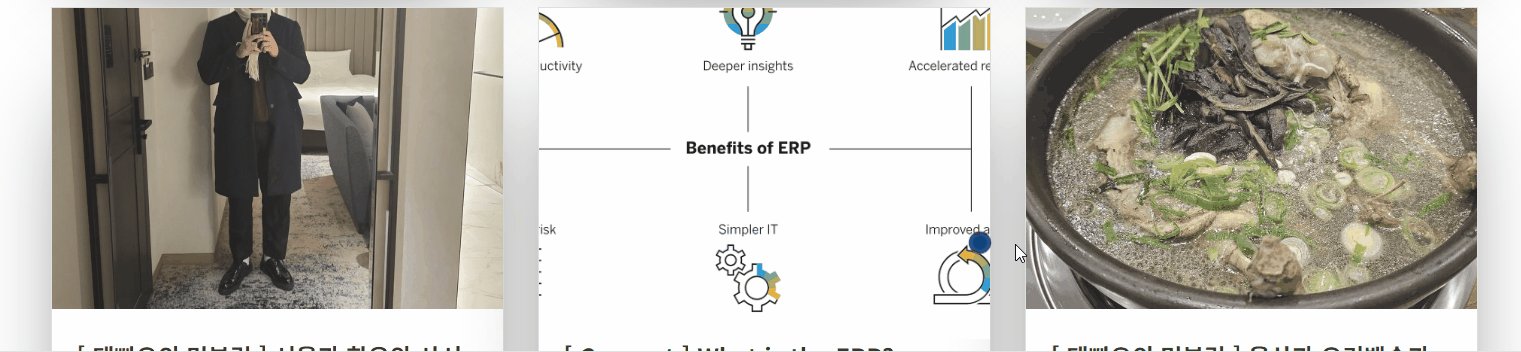
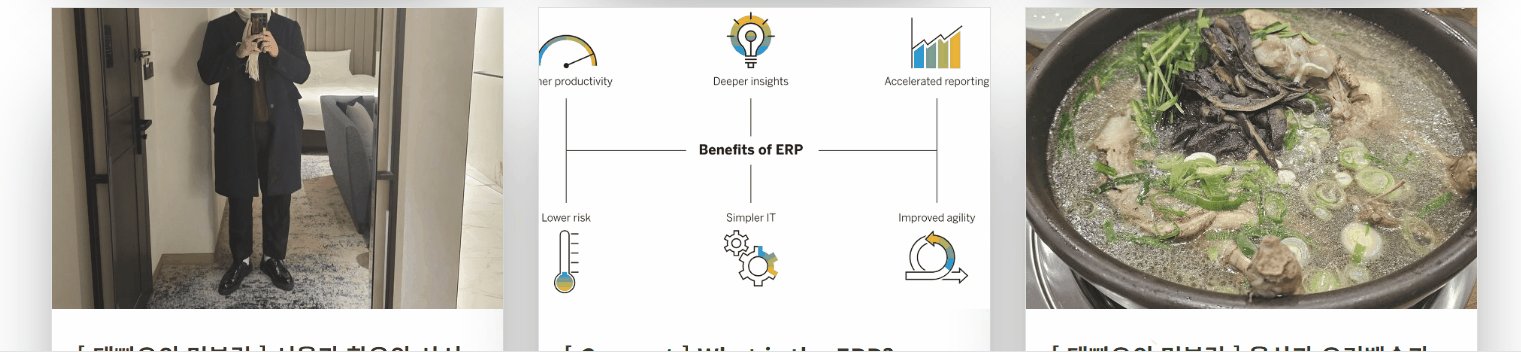
transition 및 scale을 사용해 마우스 hover시, 썸네일 이미지 확대하기

transition 설정
overflow: hidden
.thumbnail_post {
width: 100%;
position: relative;
overflow: hidden;
}
HTML에 지정해둔 클래스명인 thumbnail_post
혹은 본인이 지정한 클래스명을 CSS에 호출한다.
너비는 100%로 설정하였으나, 만약 부모 요소가 있는 클래스인 경우엔
부모 요소의 너비의100%로 동적으로 작용된다.
position을 relative로 설정하여 클래스 요소의 위치를 상대적으로 배치한다.
overflow를 hidden으로 설정하면,
thumbnail_post 부모 요소의 영역을 침범하면 해당 부분을 숨길 수 있다.
transition
.thumbnail_post img {
width: 100%;
opacity: 0.9;
transition: transform 0.3s ease;
}
thumbnail_post 클래스에서 불러오는 img url에 관해
너비를 마찬가지 부모 요소인 thumbnail_post의 100%, 투명도는 0.9로 설정한다.
transition은 변화가 일어나는 액션에 관해 애니메이션 효과를 주는 역할을 한다.
transform을 사용해 0.3초 동안 ease, 즉 부드럽게 변화의 시작과 끝이 진행되도록 한다.
hover 및 scale
.list_content .thumbnail_post:hover img {
transform: scale(1.2);
}
thumbnail_post에 hover를 덧붙여 마우스 커서가 해당 공간으로 이동하였을 때,
위에서 불러올 transform을 scale에 1.2로 설정하면
썸네일의 이미지를 본래 크기보다 1.2배 확대해 준다.

썸네일이... 무슨 애드센스 광고 같다...
