[ Tomcat Setting ]
○ Tamcat 연동하기
- Window > Prefereneces > Server > Runtim Environment > Add > Apache > (Version Select : v9.0) > (Next) > Finish
- Port Name > Tomcat Admin Port '808%' 수정
○ Servers 창 열기
- Window > Show View > Other > Server > Servers > Open
○ Dynamic Web Project 설치
- Help > Install New Software > Work widh > (Eclipse Verision Select)
- Wev, XML, Java EE and ISFi Enterprise Development > (아래 화살표) > (Next) > 재실행
[ 네트워크와 인터넷 개념 ]


○ TCP/IP
- TCP : 데이터 흐름 관리, 데이터 정확성 확인 등의 역할 수행
- IP : 데이터(패킷)를 목적지까지 전송하는 역할 담당
- TCP/IP : 개방형 구조, 특정 운영체제나 하드웨어에 영향을 받지 않고 근거리와 원거리 모두 데이터를 전송 가능
○ IP
- TCP/IP로 연결된 네트워크에서 각각의 커뮤터를 구분하기 위해 사용하는 주소
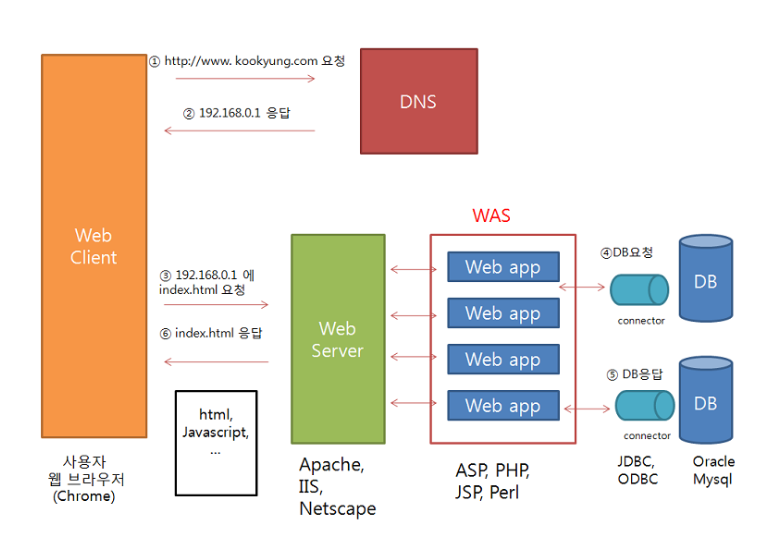
[ 클라이언트-서버 구조 ]
○ 백엔드 : 웹 서비스를 제공하기 위해 서버 컴퓨터와 서버에서 동작하는 프로그램 영역
- 웹 서버 수프트웨어, 웹 프레임워크, 데이터베이스
[ HTML/CSS/Javascript ]
○ HTML(HyperText Markup Language)
- 웹 문서의 구조 정의하고 콘텐츠를 표현하는 기본 마크업 언어 / 내용과 구조(레이아웃) 정의
- 태그
1) 모든 태그가 종료 태그를 가지는 것은 아니다
2) 태그 이름은 대소문자를 구분하지 않는다
3) 태그에 추가적인 정보 부여는 속성을 사용한다
4) 시맨틱 태그
(1) 컨테이너 역할 : 문서의 구조를 정의하기 위해 다른 태그를 묶는 용도
(2) <header>, <footer>, <article>, <section>, <aside>, <new>
○ CSS : HTML 문서에 레이아웃과 디자인을 포함한 시각적 요소를 정의하기 위한 규격 / 콘텐츠의 위치, 정렬, 글자 크기 , 여백 등 정의
○ Javascript : HTML 문서에서 동적으로 변하는 콘텐츠를 표현하기 위해 이벤트 처리를 하거나 서버와 연결해 데이터
가지고 오는 등의 역할 수행
[ 데브옵스 ]
○ DevOps
- Development + Operation 합성어
- 수시로 서비스를 배포하는 형태로 변화
- MAS와 클라우드 인프라 활용하면서 서비스의 빈번한 배포가 필수요소로 정착
- 위와 같은 새로운 전략 위해 개발 팀과 운영팀 병합돼 개발, 테스트, 배포, 운영 모두 애플리케이션 생명주기 개발 시작
- 구현
1) SCM(Source Code Management) : 팀 단위 소스코드 버전 관리, Git, SVN 등
2) CI(Continuous Integration) : 빌드와 테스트의 통합, Jenkins, Travis CI 등
3) CD(Continuous Deploy) : 지속적인 배포, 원하는 시점에 바로 배포 가능한 설정 필요
4) CM(Configuration Management) : 서비스 설정의 통합 관리, 운영 서버 OS 라이브러리 버전, 컴파일 등
[ HTML 문서 구조 ]
○ <!DOCTYPE html> : HTML 5 문서를 선언하는 구문, 웹 브라우저에 문서가 HTML5로 작성됨을 알림
○ <html> : HTML 문서의 시작/끝 알림
○ <head> : CSS, 자바스크립트, 메타 태그 등 위치
○ <body> : 문서 본문에 해당하는 부분, 실제 화면에 나타나는 메인 부분
○ <charset> : 캐릭터 세트로 정상적인 한글 처리 위해 'UTF-8' 설정
○ <viewport> : PC, 모바일 등의 서로 다른 크기의 단말기에서 화면 최적화 위한 설정
○ <http-equiv> : HTTP 헤더 정보 설정 속성
○ <X-UA-Compatible> : 브라우저의 호환성 보기 설정, 'ie=edge'는 항상 최신 렌더링 엔진 사용 의미
○ <h1> : 제목 태그, 숫자가 작을수록 큰 글자로 출력
○ <p> : 문단 태그
○ <br> : 줄 바꿈 태그
○ <ul> : 순서가 없는 목록
○ <ol> : 순서가 있는 목록
○ <li> : 리스트 아이템
[ CSS ]
○ 부트스트랩
- 일관된 디자인이 적용된 컴포넌트 클래스 형태로 정의되어 있음
- 원하는 디자인 적용을 위해서 해당 클래스를 적절한 태그에서 사용
[ 자바스크립트 ]
○ 동적이며 타입을 명시할 필요가 없는 인터프리터 언어
○ 객체지향 프로그래밍과 함수형 프로그래밍을 모두 표현 가능
○ HTML 내용, 속성, 스타일 변경 가능
○ 이벤트 처리하고 사용자와의 상호작용 가능
○ 서버와 실시간 통신 기능 제공
○ 변수타입을 따로 지정하지 않으며, 선언은 var, let, const 사용
○ 범위 지정 없이 변수를 선언하면 전역변수가 되고 위치에 상관없이 호이스팅(끌어올림) 되므로 주의
○ 문자열 표현 시 큰따옴표, 작은 따옴표 모두 사용 가능
○ 함수형 연어 지원
○ JSON 구조 광범위하게 사용
[ 문서객체 모델 DOM ]
○ DOM : 텍스트로 된 HTML 문서를 프로그램적으로 처리할 수 있도록 문서 구조 전체 객체화한 것
- 태그는 요소 노드로 정의
- 태그의 속성은 속성 노드
- DOM 체계에 따라 모든 HTML은 브라우저에 의해 로딩될 때 각각의 요소가 하나하나 부모-자식 관계 가짐
- 트리 구조로 재구성
- querySelector() : 선택자와 일치하는 첫 번째 노드만 가져옴
- querySeletorAll() : 선택자와 일치하는 모든 노드 가지고 옴
- getAttribute()
- setAttribute()
'프로그래밍 언어 > JSP' 카테고리의 다른 글
| JSP_22.10.27 (0) | 2022.10.28 |
|---|---|
| JSP_22-10-25 (0) | 2022.10.26 |
| JSP_toDo list 만들기 (0) | 2022.10.24 |
| JSP_회원가입 (0) | 2022.10.24 |

