728x90
반응형
○ generator-easy-ui5 설치
- 'npm install generator-easy-ui5'
- 설치가 완료되면 node_modules가 생성

○ 프로젝트 생성
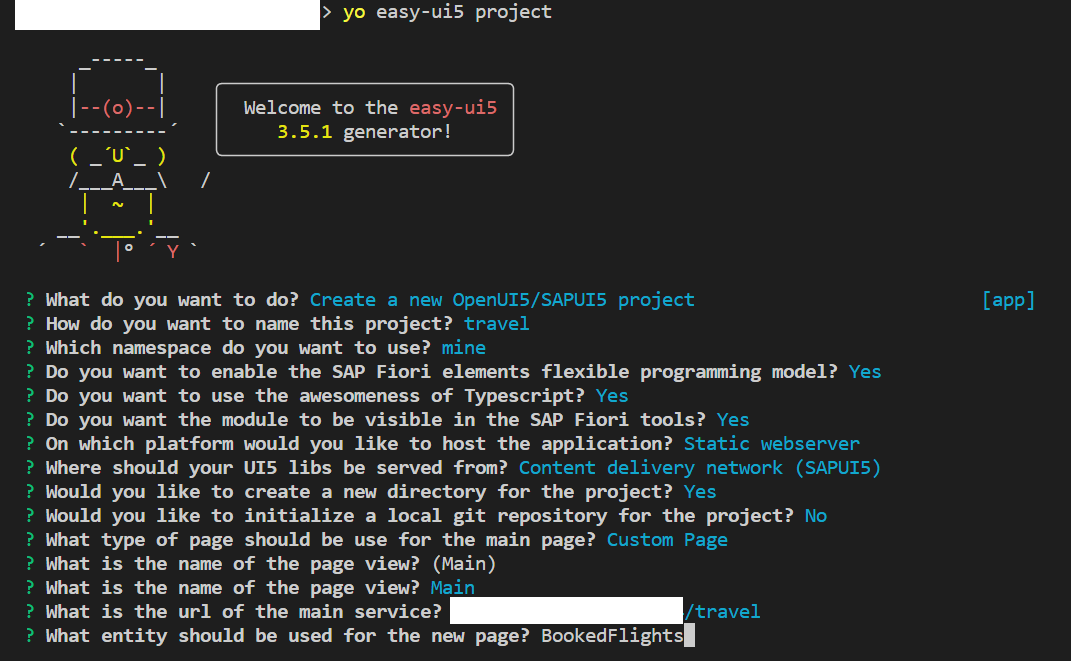
- 'yo easy-ui5 project' 입력
- 아래와 같이 기본 설정 세팅
- 오류가 생긴다면 Server를 우선 구동시킨 후 재시도

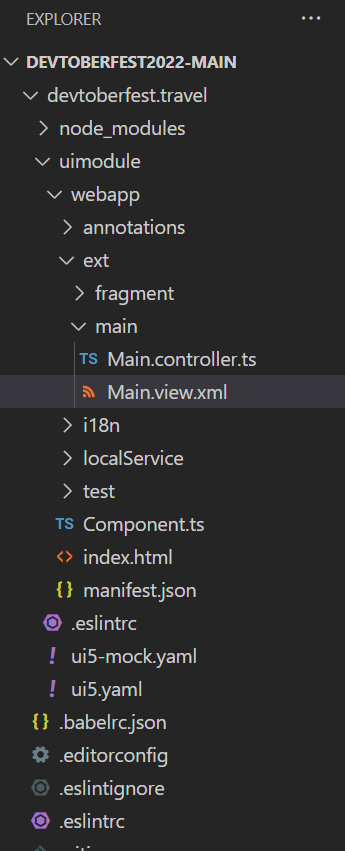
○ 생성된 프로젝트 확인
- 위 설정과는 다르지만, 과정은 같음

[ Main.view.xml ]
<content>
<macros:FilterBar metaPath="@com.sap.vocabularies.UI.v1.SelectionFields"
id="FilterBar" />
</content>
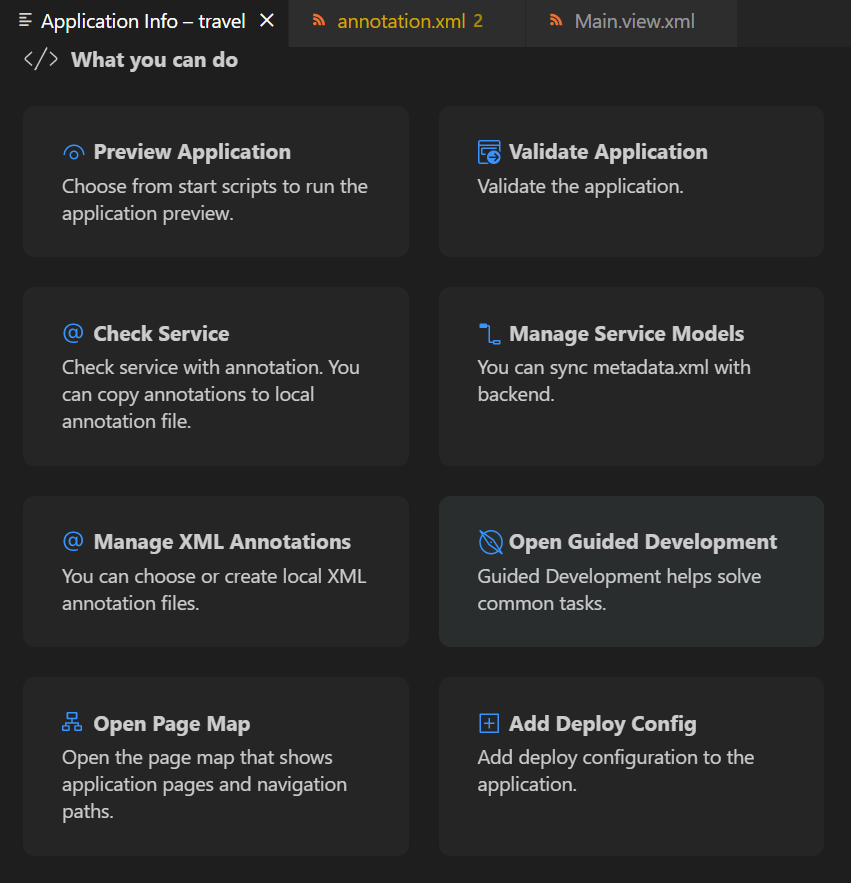
○ Open Guided Development
- Application.Info에서 Manage Service Models 선택

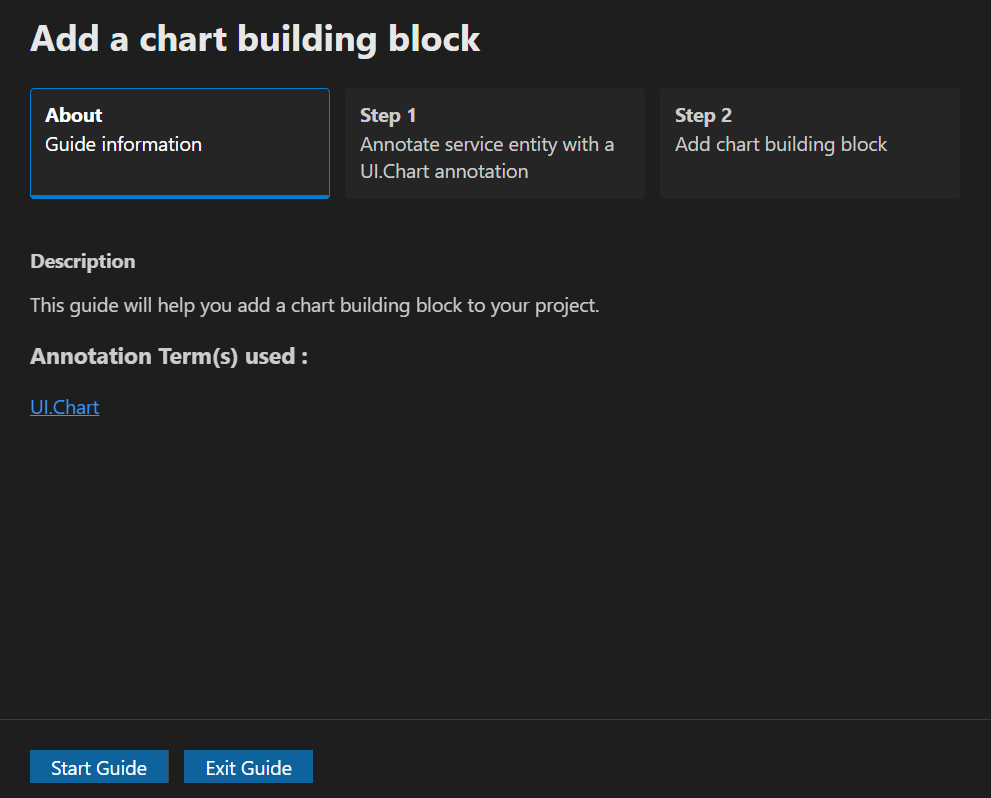
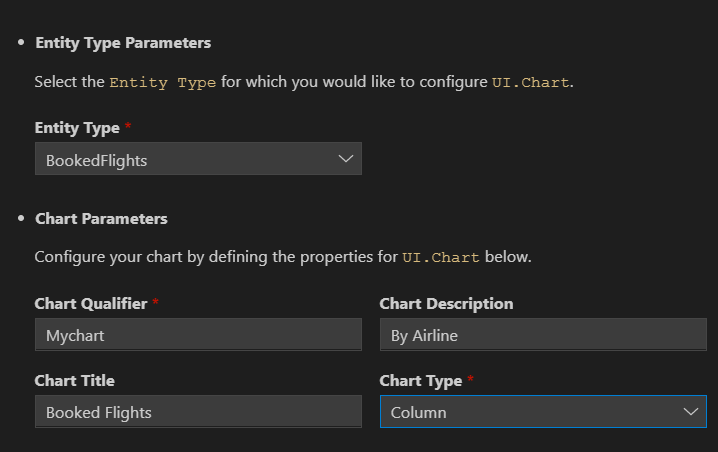
- Add a chart building block 선택

- Chart Type에서 Column 선택

- Dimensions Propery에서 AirlineID 선택

- measure Property에서 CountFlights 선택

- Insert Snippet 클릭

- annotation.xml 생성 확인

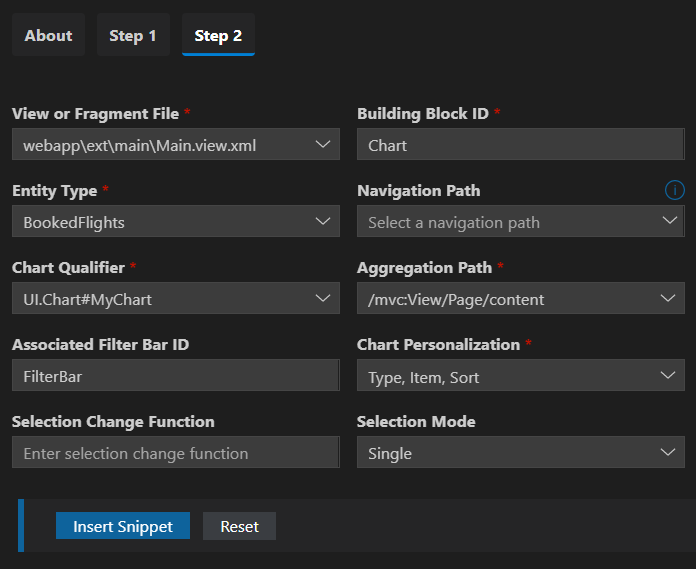
- 아래와 같이 설정값 세팅 및 Insert Snippet 클릭

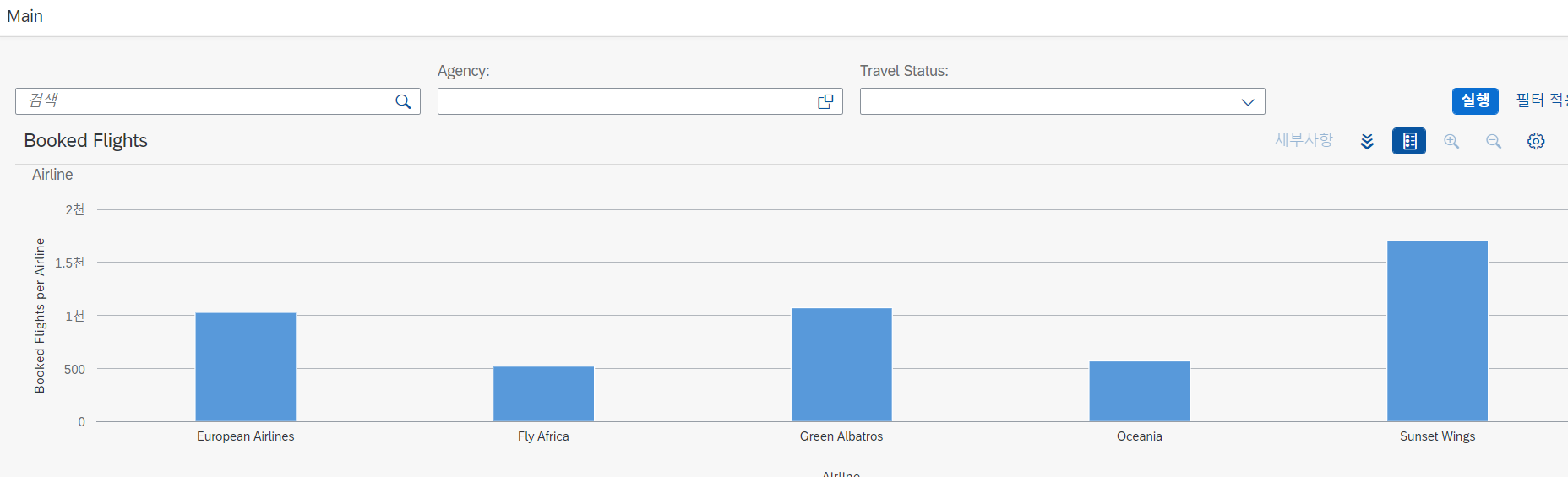
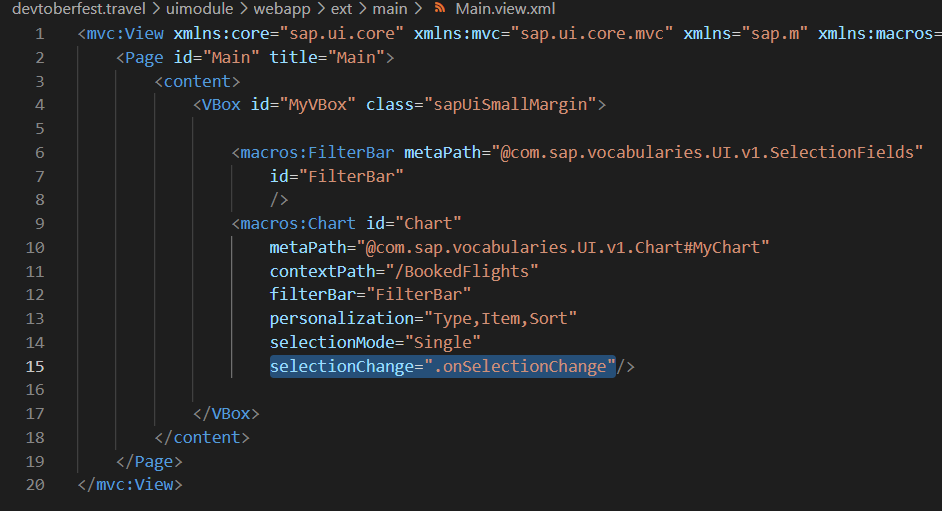
- 생성된 Main.view.xml 확인

- VBox 클래스 설정 변경해 그래프 사이즈 축소
<VBox id="MyVBox" class="sapUiSmallMargin">
...
</VBox>
○

'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] JSONModel (0) | 2023.02.02 |
|---|---|
| [ SAPUI5 ] Hello World! (0) | 2023.02.02 |
| [ SAPUI5 ] Hello World (2) | 2023.02.01 |
| [ SAPUI5 ] VSCode에서 SPAUI5 환경 설정 및 실행 (0) | 2023.01.31 |




