728x90
반응형
○ 테스트 html 추가

[ formatter.js ]
/*global QUnit*/
sap.ui.define([
"sap/ui/demo/walkthrough/model/formatter",
"sap/ui/model/resource/ResourceModel"
], function (formatter, ResourceModel) {
"use strict";
QUnit.module("Formatting functions", {
beforeEach: function () {
this._oResourceModel = new ResourceModel({
bundleUrl: sap.ui.require.toUrl("sap/ui/demo/walkthrough") + "/i18n/i18n.properties"
});
},
afterEach: function () {
this._oResourceModel.destroy();
}
});
QUnit.test("Should return the translated texts", function (assert) {
// Arrange
// this.stub() does not support chaining and always returns the right data
// even if a wrong or empty parameter is passed.
var oModel = this.stub();
oModel.withArgs("i18n").returns(this._oResourceModel);
var oViewStub = {
getModel: oModel
};
var oControllerStub = {
getView: this.stub().returns(oViewStub)
};
// System under test
var fnIsolatedFormatter = formatter.statusText.bind(oControllerStub);
// Assert
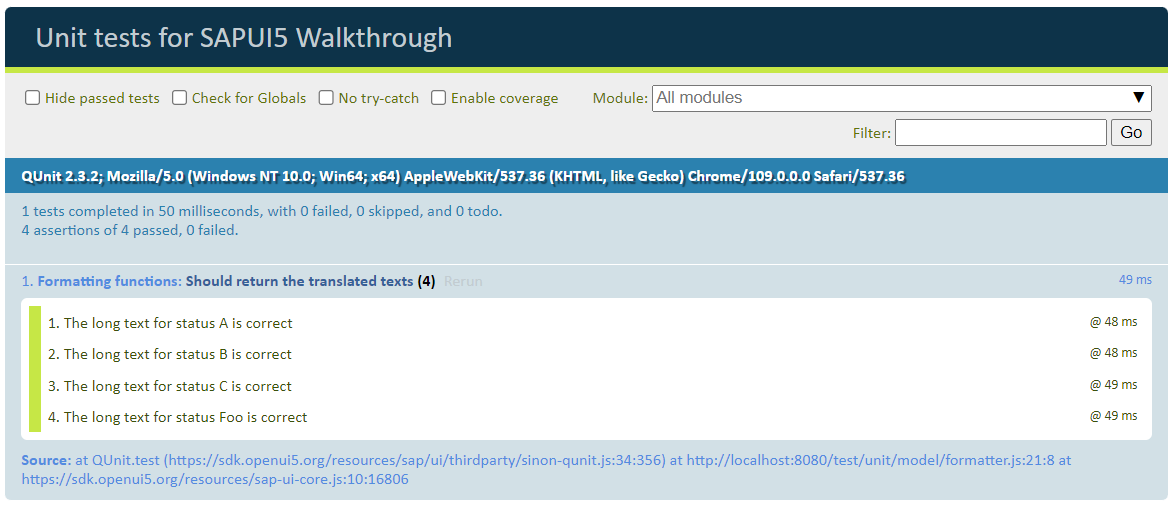
assert.strictEqual(fnIsolatedFormatter("A"), "New", "The long text for status A is correct");
assert.strictEqual(fnIsolatedFormatter("B"), "In Progress", "The long text for status B is correct");
assert.strictEqual(fnIsolatedFormatter("C"), "Done", "The long text for status C is correct");
assert.strictEqual(fnIsolatedFormatter("Foo"), "Foo", "The long text for status Foo is correct");
});
});
[ unitTests.qunit.html ]
<!DOCTYPE html>
<html>
<head>
<title>Unit tests for SAPUI5 Walkthrough</title>
<meta charset="utf-8">
<script
id="sap-ui-bootstrap"
src="https://sdk.openui5.org/resources/sap-ui-core.js"
data-sap-ui-resourceroots='{
"sap.ui.demo.walkthrough": "../../"
}'
data-sap-ui-async="true">
</script>
<link rel="stylesheet" type="text/css" href="https://sdk.openui5.org/resources/sap/ui/thirdparty/qunit-2.css">
<script src="https://sdk.openui5.org/resources/sap/ui/thirdparty/qunit-2.js"></script>
<script src="https://sdk.openui5.org/resources/sap/ui/qunit/qunit-junit.js"></script>
<script src="https://sdk.openui5.org/resources/sap/ui/qunit/qunit-coverage.js"></script>
<script src="https://sdk.openui5.org/resources/sap/ui/thirdparty/sinon.js"></script>
<script src="https://sdk.openui5.org/resources/sap/ui/thirdparty/sinon-qunit.js"></script>
<script src="unitTests.qunit.js"></script>
</head>
<body>
<div id="qunit"/>
<div id="qunit-fixture"/>
</body>
</html>
[ unitTests.qunit.js ]
/* global QUnit */
QUnit.config.autostart = false;
sap.ui.getCore().attachInit(function () {
"use strict";
sap.ui.require([
"sap/ui/demo/walkthrough/test/unit/model/formatter"
], function () {
QUnit.start();
});
});

'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Routing and Navigation (0) | 2023.02.06 |
|---|---|
| [ SAPUI5 ] Integration Test with OPA (0) | 2023.02.06 |
| [ SAPUI5 ] Mock Server Configuration (0) | 2023.02.06 |
| [ SAPUI5 ] Sorting and Grouping (0) | 2023.02.06 |




