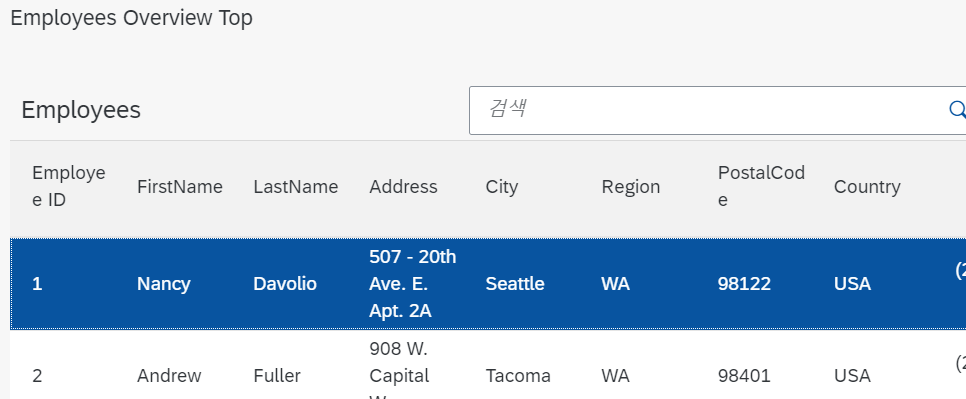
○ 직원 테이블에서 직원 상세 이력 사항 확인하는 페이지로 이동하기
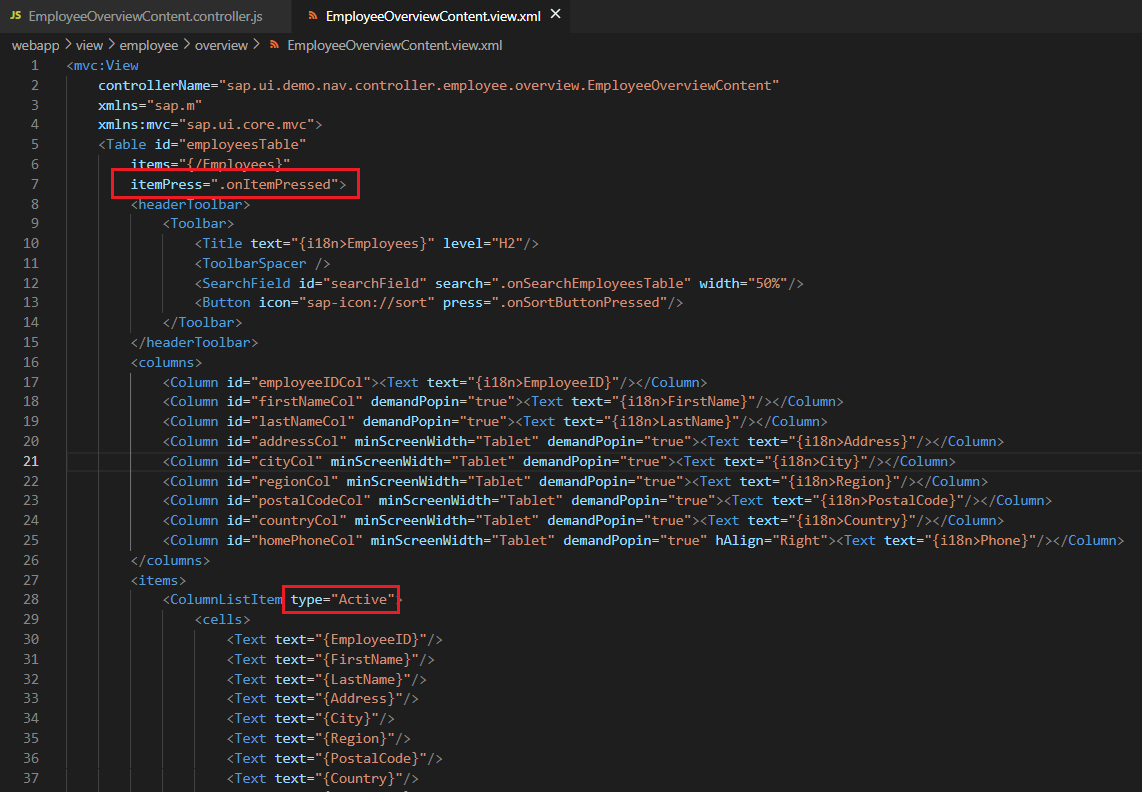
- [EmployeeOverviewContent.view.xml]
1) 'itemPress' 이벤트 핸들러 등록
2) 항목 선택 및 navigation을 작동시킬 수 있도록 'ColumListItem' 타입을 'Active'로 설정

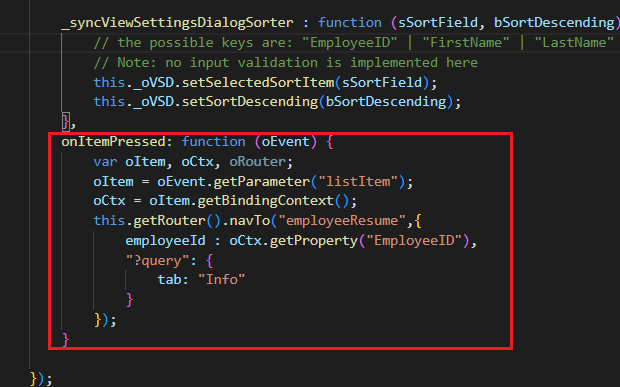
- [EmployeeOverviewContent.controller.js]
1) oItem : 'listItem' 파라미터를 매개로 하는 'oEvent'로 인스턴스화
2) oCtx : 선택한 항목을 바인딩 컨텍스트에서 읽도록 하는 'oItem'으로 설정
3) employeeId : 'EmployeeID' 속성을 가지는 'oCtx' 값으로 지정
4) ?query : 'Info'로 초기화
5) 직원 테이블에서 각 직원의 상세 페이지로 이동이 가능한 경로를 재사용

- 이번 거는 전에 다 구현을 해놓았던 페이지 이동인 것 같았는데 아닌가보다... 복습 복습!!

Next Stage : Navigation and Routing - 16
SAPUI5 / Navigation and Routing - 16
○ 유효하지 않은 해시값이 불러졌을 때 오류 문구 확인하기 - [App.controller.js] 1) Log.setLevel(Log.level.INFO) : 'INFO' 레벨의 Log 사용(?) 2) attachByPassed * oRouter : getRouter() 메서드 사용 * sHash : 'hash'를 파라미
pythonchoboman.tistory.com
'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Navigation and Routing - last (0) | 2023.02.22 |
|---|---|
| [ SAPUI5 ] Navigation and Routing - 16 (0) | 2023.02.22 |
| [ SAPUI5 ] Navigation and Routing - 14 (0) | 2023.02.22 |
| [ SAPUI5 ] Navigation and Routing - 13 (0) | 2023.02.22 |




