728x90
○ 정렬 대화상자의 북마크 설정하기
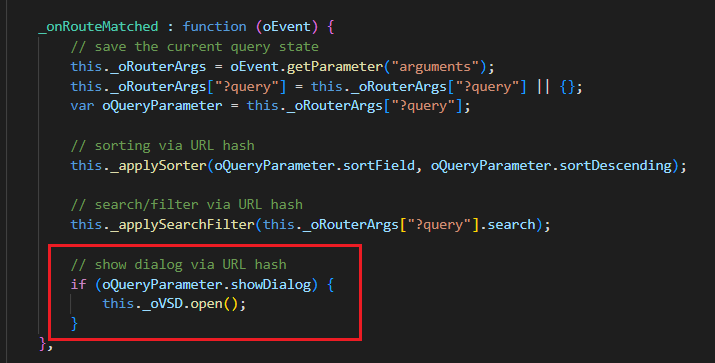
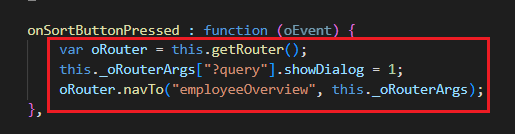
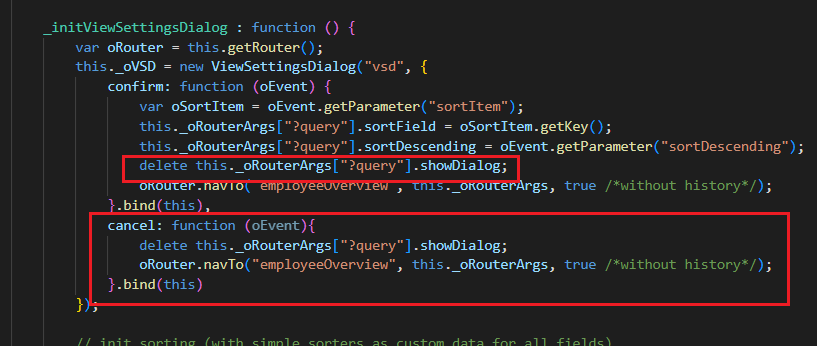
- [EmployeeOverviewContent.controller.js]
1) showDialog : 딥 링크가 있는 페이지로 이동할 때 대화상자가 직접 열리는지 여부 제어하는 쿼리 매개변수
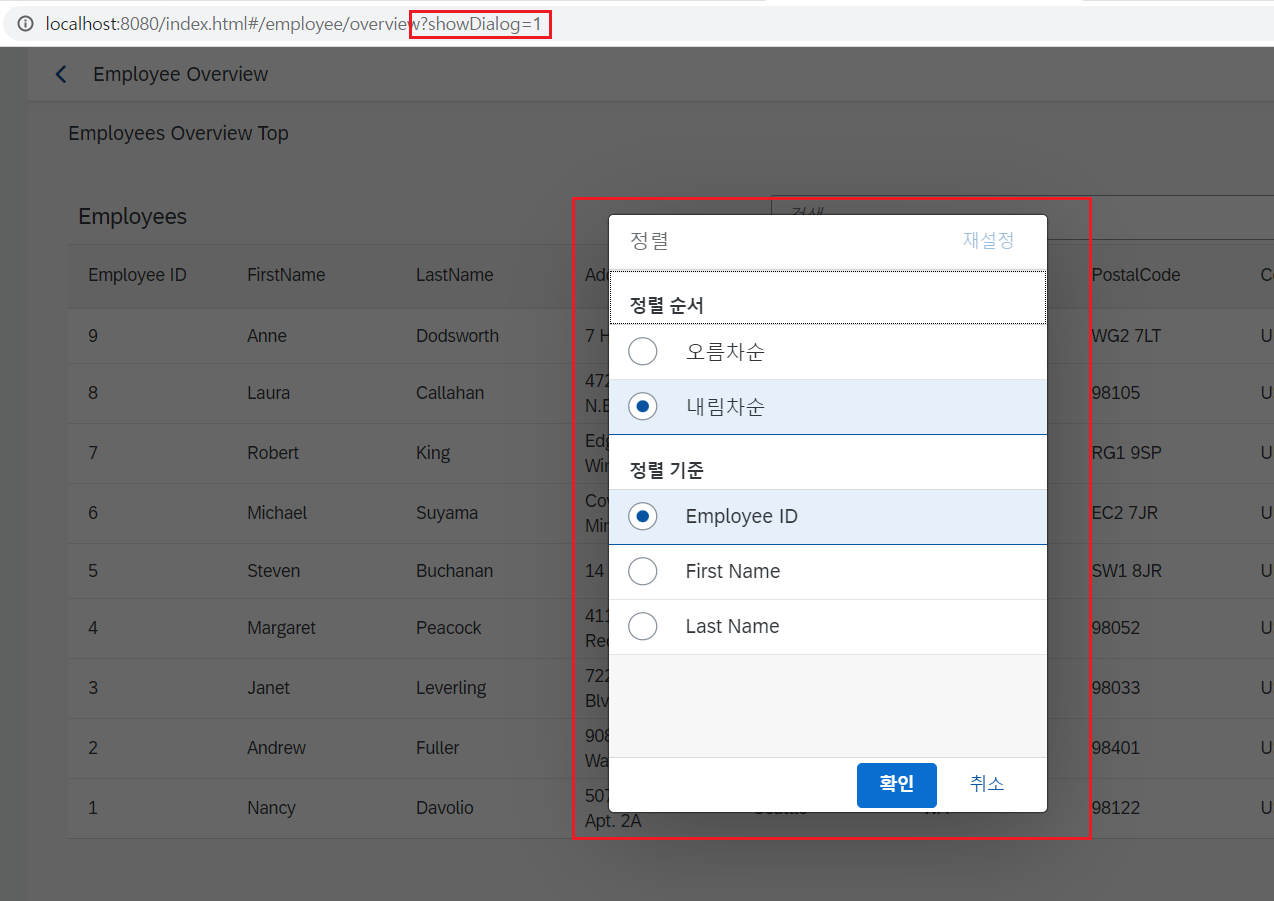
* showDialog가 '1'로 설정되면 대화상자 'open'

2) '?query' 값이 내장돼 있는 '_oRouterArgs' 배열함수에 'showDialog' 매개변수를 호출
3) '_oRouterArgs' 값을 기준으로 두는 경로를 가지는 'employeeOverview' view 화면에 출력

4) delete
* viewSettingsDialog의 'confirm' 및 'cancel' 이벤트 핸들러에서
* 'navTo() 호출하기 전에 'this._oRouterArgs["?query"].showDialog' 삭제

- 'showDialog' 값이 '1'로 지정되면서 대화상자가 잘 뜬다!

Next Stage : Navigation and Routing - 15
SAPUI5 / Navigation and Routing - 15
○ 직원 테이블에서 직원 상세 이력 사항 확인하는 페이지로 이동하기 - [EmployeeOverviewContent.view.xml] 1) 'itemPress' 이벤트 핸들러 등록 2) 항목 선택 및 navigation을 작동시킬 수 있도록 'ColumListItem' 타
pythonchoboman.tistory.com
'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Navigation and Routing - 16 (0) | 2023.02.22 |
|---|---|
| [ SAPUI5 ] Navigation and Routing - 15 (0) | 2023.02.22 |
| [ SAPUI5 ] Navigation and Routing - 13 (0) | 2023.02.22 |
| [ SAPUI5 ] Navigation and Routing - 12 (0) | 2023.02.21 |




