728x90
○ 바인딩할 데이터에 링크를 연결해 view에서 보여주기
- [ SmartLink.view.xml ]
<mvc:View
controllerName="sap.ui.demo.smartControls.SmartLink"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc"
xmlns:smartForm="sap.ui.comp.smartform"
xmlns:sap.ui.layout="sap.ui.layout"
xmlns:smartField="sap.ui.comp.smarField">
<smarttForm:SmartForm editable="true">
<smartForm:layout>
<smartForm:ColumnLayout
emptyCellsLarge="4"
labelCellsLarge="4"
columnsM="1"
columnsL="1"
columnsXL="1"/>
</smartForm:layout>
<smartForm:Group>
<smartForm:GroupElement>
<smartField value="{Name}" id="idName" editable="false"/>
</smartForm:GroupElement>
</smartForm:Group>
</smartForm:SmartForm>
</mvc:View>
- [ SmartLink.controller.js ]
sap.ui.define([
'sap/ui/core/mvc/Controller', 'sap/ui/demo/smartControls/test/service/UShellCrossApplicationNavigationMock'
], function(Controller, UShellCrossApplicationNavigationMock) {
"use strict";
return Controller.extend("sap.ui.demo.smartControls.SmartLink", {
onInit: function() {
this.getView().bindElement("/Products('4711')");
UShellCrossApplicationNavigationMock.mockUShellServices({
tutorial_03_Name: {
links: [
{
action: "sap_se",
intent: "http://www.sap.com",
text: "SAP SE"
}, {
action: "sap_sapphire",
intent: "http://www.sap.com/sapphire",
text: "SAP Sapphire"
}, {
action: "app3",
intent: "http://www.sap.com/hana",
text: "App3"
}
]
}
});
},
onExit: function() {
UShellCrossApplicationNavigationMock.unMockUShellServices();
}
});
});
1) UShellCrossApplicationNavigationMock.js
* SAP Fiori launchpad에서 일반적으로 사용할 수 있는 필수 서비스를 모의로 사요할 수 있게 한다.
* 이 서비스는 URL 분석과 함께 애플리케이션 간의 navigation 대상을 제공한다.
* 이에 따라 'fact sheet' 대상의 링크를 결정할 수 있게 된다.
2) 연결할 링크를 'links'라는 배열함수 안에 나열한다.
- [ metadata.xml ]
<?xml version="1.0" encoding="utf-8"?>
<edmx:Edmx Version="1.0"
xmlns:edmx="http://schemas.microsoft.com/ado/2007/06/edmx"
xmlns:m="http://schemas.microsoft.com/ado/2007/08/dataservices/metadata"
xmlns:sap="http://www.sap.com/Protocols/SAPData">
<edmx:DataServices m:DataServiceVersion="2.0">
<Schema Namespace="com.sap.wt03"
sap:schema-version="1" xmlns="http://schemas.microsoft.com/ado/2008/09/edm">
<EntityType Name="Product">
<Key>
<PropertyRef Name="ProductId" />
</Key>
<Property Name="ProductId" Type="Edm.String" />
<Property Name="Name" Type="Edm.String" sap:label="My Favorite Product" />
</EntityType>
<EntityContainer m:IsDefaultEntityContainer="true"
sap:supported-formats="json">
<EntitySet Name="Products" EntityType="com.sap.wt03.Product" />
</EntityContainer>
<Annotations Target="com.sap.wt03.Product/Name"
xmlns="http://docs.oasis-open.org/odata/ns/edm">
<Annotation Term="com.sap.vocabularies.Common.v1.SemanticObject"
String="tutorial_03_Name" />
</Annotations>
</Schema>
</edmx:DataServices>
</edmx:Edmx>
- [ Products.json ]
[{
"ProductId": "4711",
"Name": "SAP HANA"
}]
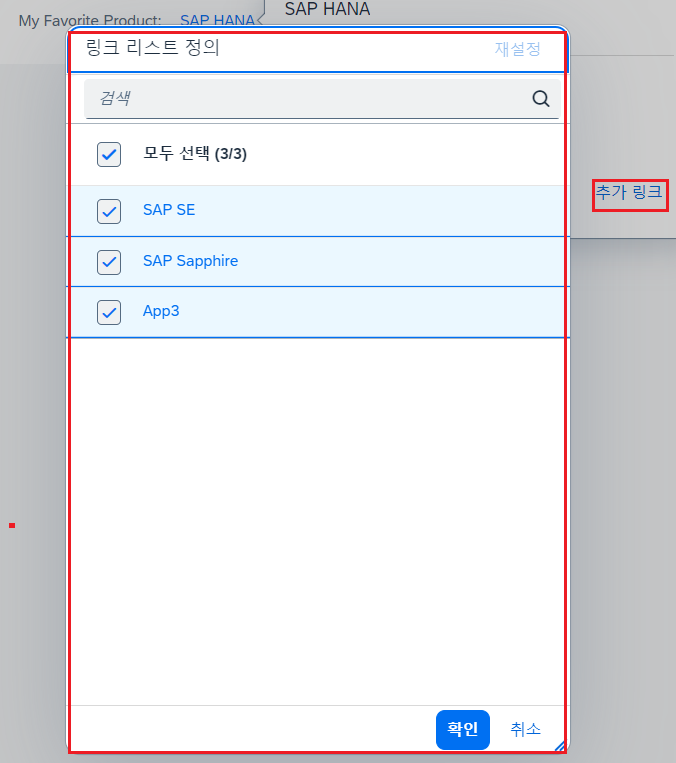
- 'SAP HANA'를 클릭하면 생성해둔 링크 목록이 나열되어 있다.

- 추가링크를 클릭하면 위 박스 안에 포함시키고자 하는 링크를 선택 및 해제할 수 있다!

'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Smart Filter Bar and Smart Table (2) | 2023.03.09 |
|---|---|
| [ SAPUI5 ] Smart Form (10) | 2023.03.09 |
| [ SAPUI5 ] Smart Filed with Value Help (2) | 2023.03.08 |
| [ SAPUI5 ] Smart Field (4) | 2023.03.08 |




