728x90
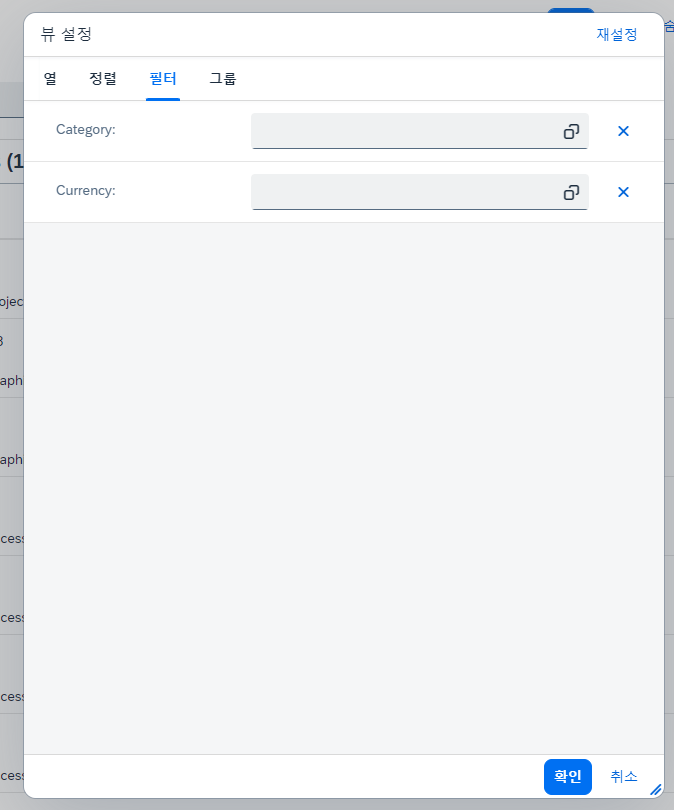
○ 데이터의 정보를 자신이 원하는 정렬 방식대로 필터링 해보자.
- Table Personalization
1) 테이블에서 표시되는 열과 순서, 데이터 정렬 방법, 데이터 그룹화 활성화 여부
2) 그리고 테이블 항목의 필터링 여부를 지정할 수 있는 정용 대화 상자를 제공한다.
- [ Personalization.view.xml ]
<mvc:View
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc"
controllerName="sap.ui.demo.smartControls.Personalization"
xmlns:smartFilterBar="sap.ui.comp.smartfilterbar"
xmlns:smartTable="sap.ui.comp.smarttable">
<smartFilterBar:SmartFilterBar
id="smartFilterBar"
entitySet="Products">
<smartFilterBar:controlConfiguration>
<smartFilterBar:ControlConfiguration
key="Category" visibleInAdvancedArea="true"
preventInitialDataFetchInValueHelpDialog="false">
</smartFilterBar:ControlConfiguration>
</smartFilterBar:controlConfiguration>
</smartFilterBar:SmartFilterBar>
<smartTable:SmartTable
id="smartTable_ResponsiveTable"
smartFilterId="smartFilterBar"
tableType="ResponsiveTable"
editable="false"
entitySet="Products"
useVariantManagement="false"
useTablePersonalisation="true"
header="Products"
showRowCount="true"
useExportToExcel="false"
enableAutoBinding="true">
</smartTable:SmartTable>
</mvc:View>
1) 'sap:sortable'과 'sap:filterable', 'sap:groupable'을 'false'로 설정한다.
2) 이는 표시되지 않은 필드를 모두 정렬화, 필터링 또는 그룹화 할 수 있다는 것을 의미한다.
- 톱니바퀴 모양의 설정 아이콘을 클릭하면 각 요소에 대한 설정을 변경할 수 있다!

Next Stage :
'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Page Variant Management (4) | 2023.03.10 |
|---|---|
| [ SAPUI5 ] View Management (4) | 2023.03.10 |
| [ SAPUI5 ] Smart Filter Bar and Smart Table (2) | 2023.03.09 |
| [ SAPUI5 ] Smart Form (10) | 2023.03.09 |




