728x90
○ 기본 view를 변경하거나, 새로운 view를 생성하고 쿼리가 자동으로 실행되도록 해보자.
- [ VariantManagement.view.xml ]
<mvc:View
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc"
controllerName="sap.ui.demo.smartControls.VariantManagement"
xmlns:smartFilterBar="sap.ui.comp.smartfilterbar"
xmlns:smartTable="sap.ui.comp.smarttable">
<smartFilterBar:SmartFilterBar
id="smartFilterBar"
entitySet="Products"
persistencyKey="SmartFilterPKey">
<smartFilterBar:controlConfiguration>
<smartFilterBar:ControlConfiguration
key="Category"
visibleInAdvancedArea="true"
preventInitialDataFetchInValueHelpDialog="false">
</smartFilterBar:ControlConfiguration>
</smartFilterBar:controlConfiguration>
</smartFilterBar:SmartFilterBar>
<smartTable:SmartTable
id="smartTable_ResponsiveTable"
smartFilterId="smartFilterBar"
tableType="ResponsiveTable"
editable="false"
entitySet="Products"
useVariantManagement="true"
useTablePersonalisation="true"
header="Products"
showRowCount="true"
useExportToExcel="false"
enableAutoBinding="true"
persistencyKey="SmartTablePKey">
</smartTable:SmartTable>
</mvc:View>
- [ Component.js ]
sap.ui.define([
"sap/ui/core/UIComponent"
], function(UIComponent) {
"use strict";
return UIComponent.extend("sap.ui.demo.smartControls.Component", {
metadata: {
manifest: "json"
},
init: function () {
UIComponent.prototype.init.apply(this, arguments);
},
destroy: function () {
UIComponent.prototype.destroy.apply(this, arguments);
}
});
});
- [ index.html ]
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Smart Controls Tutorial</title>
<script id="sap-ui-bootstrap"
src="../../../../../../../../../resources/sap-ui-core.js"
data-sap-ui-theme="sap_fiori_3"
data-sap-ui-flexibilityServices='[{"connector": "LocalStorageConnector"}]'
data-sap-ui-resourceroots='{
"sap.ui.demo.smartControls": "./"
}'
data-sap-ui-oninit="module:sap/ui/demo/smartControls/initMockServer"
data-sap-ui-compatVersion="edge"
data-sap-ui-async="true"
data-sap-ui-frameOptions="trusted">
</script>
</head>
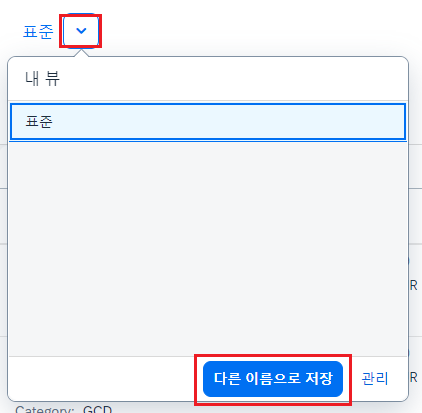
- staandard view가 현재는 default로 설정돼 있다.
- 다른 이름으로 저장을 클릭해 보자!

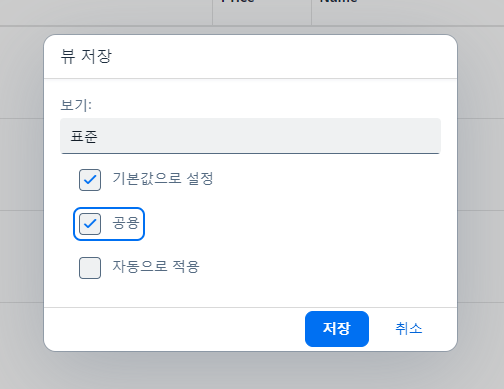
- default view를 새롭게 지정할 수 있는 선택란이 있다.
- 저장을 하게 되면 새로운 view가 생성된다.

Next Stage : [ SAPUI5 ] Page Variant Management
[ SAPUI5 ] Page Variant Management
○ 이번 파트는 뭘 말하려고 하는지 잘 모르겠지만 정리라도 해놓자... - VariantManagement 1) Personalization를 위해 페이지 view를 변동시키는 것은 persistenceKey 필요하다. 2) 페이지의 변화가 persistenceKey
pythonchoboman.tistory.com
'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] JSONModel Table Binding in SAPUI5 (12) | 2023.03.13 |
|---|---|
| [ SAPUI5 ] Page Variant Management (4) | 2023.03.10 |
| [ SAPUI5 ] Table Personalization (16) | 2023.03.09 |
| [ SAPUI5 ] Smart Filter Bar and Smart Table (2) | 2023.03.09 |




