728x90
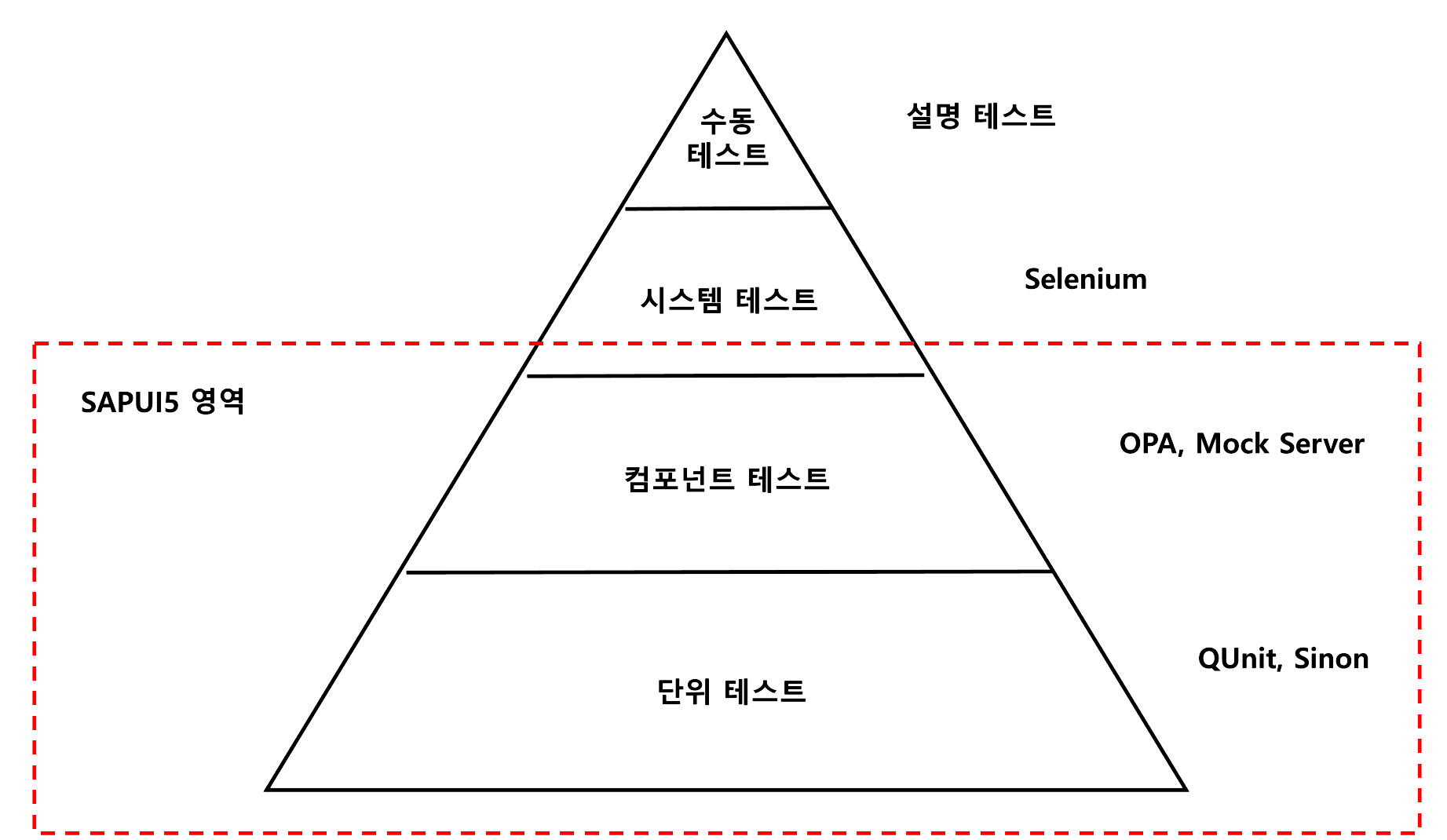
오늘은 나타내고자 하는 기능들이 잘 구현되는가에 대해 다양한 방법과 절차로 테스트 하는 것에는 어떤 것이 있는지 살펴보려고 한다. 즉 어플리케이션이 가지는 다양한 측면을 테스트 하는 방법에 관해 학습할 것이다. 더 나아가, SPUI5가 다룰 수 있는 영역 내의 테스트가 무엇인지 생각하며 스터디를 진행할 것이다.
QUnit
"QUnit은 JavaScript 단위 및 통합 테스트 프레임워크이다."
"일반 JavaScript Code를 테스트할 수 있으며 바로 사용이 가능한 비동기 테스트를 지원한다."
Mock and Stub
"Mock은 기대치를 설정할 수 있는 Object로, 예상한 Action이 실제로 발생했는지 검증도 함께 진행한다."
"Stub은 테스트 대상 Code에 전달하기 위해 사용하는 Object이다.
Stub의 속성이 자동으로 일반 속성처럼 작독하므로 여기에는 기대치를 설정할 수 없다."
"테스트 대상 코드의 동작을 검증하고자 한다면 적절한 기대치를 설정한 Mock을 사용해야 검증도 함께 수행된다."
"특정 방식으로 작동해야 하는 값을 전달하고 싶으나, 해당 내용이 테스트의 중점 사항이 아닐 때 Stub을 사용한다."

"Stub으로 인해 테스트에 실패하는 경우는 없으며, Stub과 Mock은 수동으로 구현할 수 있다."
그럼에도 불구하고 "추가 테스트 코드가 많으며, 유지보수가 어렵다는 문제점을 지니고 있다."
이를 해결하기 위해서는 "Mocking 프레임워크를 Sinon.JS를 사용해 동적으로 생성된 Mock을 사용할 수 있다."
Sinon.JS
"Sinon.JS는 JavaScript를 위한 Mock 프레임워크이다."
"Spies와 Stubs및 Mocks에 대한 지원을 제공하며,
타이머와 AJAX Request를 위한 고급 수준의 테스트 전용 Object를 제공한다.
이는 SAPUI5 Library에 포함되어 있다."
- "단위 테스트 시 이용되는 일반 테스트 패턴인 Sorter-Action-Assertion 패턴을 가진다."
Qunit.module("Calculator", {
setup : function() { // 테스트 스위트
this.calculator = new Calculator(); // 정렬
},
teardown : function {}
});
QUnit.test("show zero initially", function(assert) { // 테스트 케이스
assert.equal(this.calculator.display(0), 0);
});
QUnit.test("display entered digit", function(assert) {
this.calculator.press("1"); // 액션
assert.equal(this.calculator.display(), 1); // 어설션
})
test("a basic test example",
function() {
of(true, "this test is fine");
var value = "hello";
equal(value, "hello", "We expect value to be heollo");
}
);Next Stage : [ SAPUI5 ] Routing and Navigation
[ SAPUI5 ] Routing and Navigation
Routing과 Navigation은 페이지의 종속 관계 혹은 절대/상대 경로를 생성하는 데에 있어 굉장히 중요한 파트라고 생각하고 있다. [ manifest.json ]에서 Route와 Path 등을 활용해 사용자를 구분해 페이지의
pythonchoboman.tistory.com
'프로그래밍 언어 > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Fiori 개발의 10가지 황금 규칙 (4) | 2023.03.16 |
|---|---|
| [ SAPUI5 ] Routing and Navigation (2) | 2023.03.16 |
| [ SAPUI5 ] OData Model (12) | 2023.03.15 |
| [ SAPUI5 ] Aggregation Binding and Expression Binding (1) | 2023.03.15 |

