728x90
Routing과 Navigation은 페이지의 종속 관계 혹은 절대/상대 경로를 생성하는 데에 있어 굉장히 중요한 파트라고 생각하고 있다. [ manifest.json ]에서 Route와 Path 등을 활용해 사용자를 구분해 페이지의 이동을 달리한다든지, 상품의 상세 정보가 담긴 View로 이동할 때 해당 상품의 카테고리에 따라 다른 경로를 지정해주는 등을 수행할 수 있을 것이다.

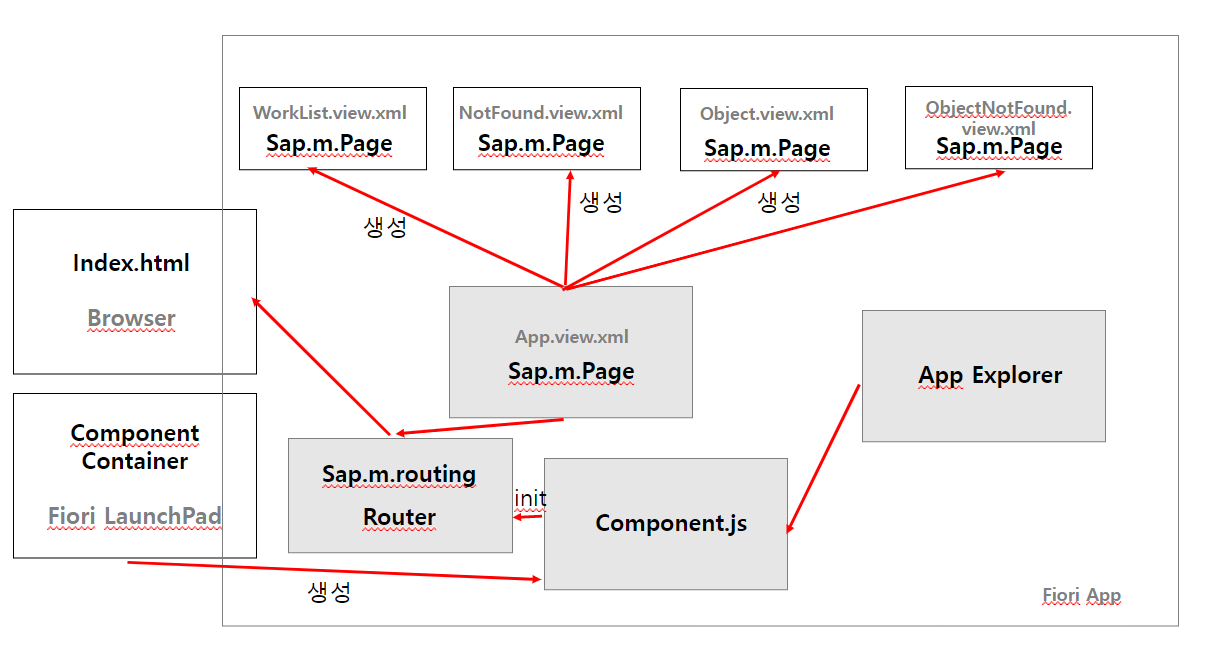
sap.m.Page
"sap.m.Page Control이 Page로 사용될 수 있으며, Aggregation을 "Page"라고 부르고 있으며, 브외의 다른 Control도 사용이 가능하다."
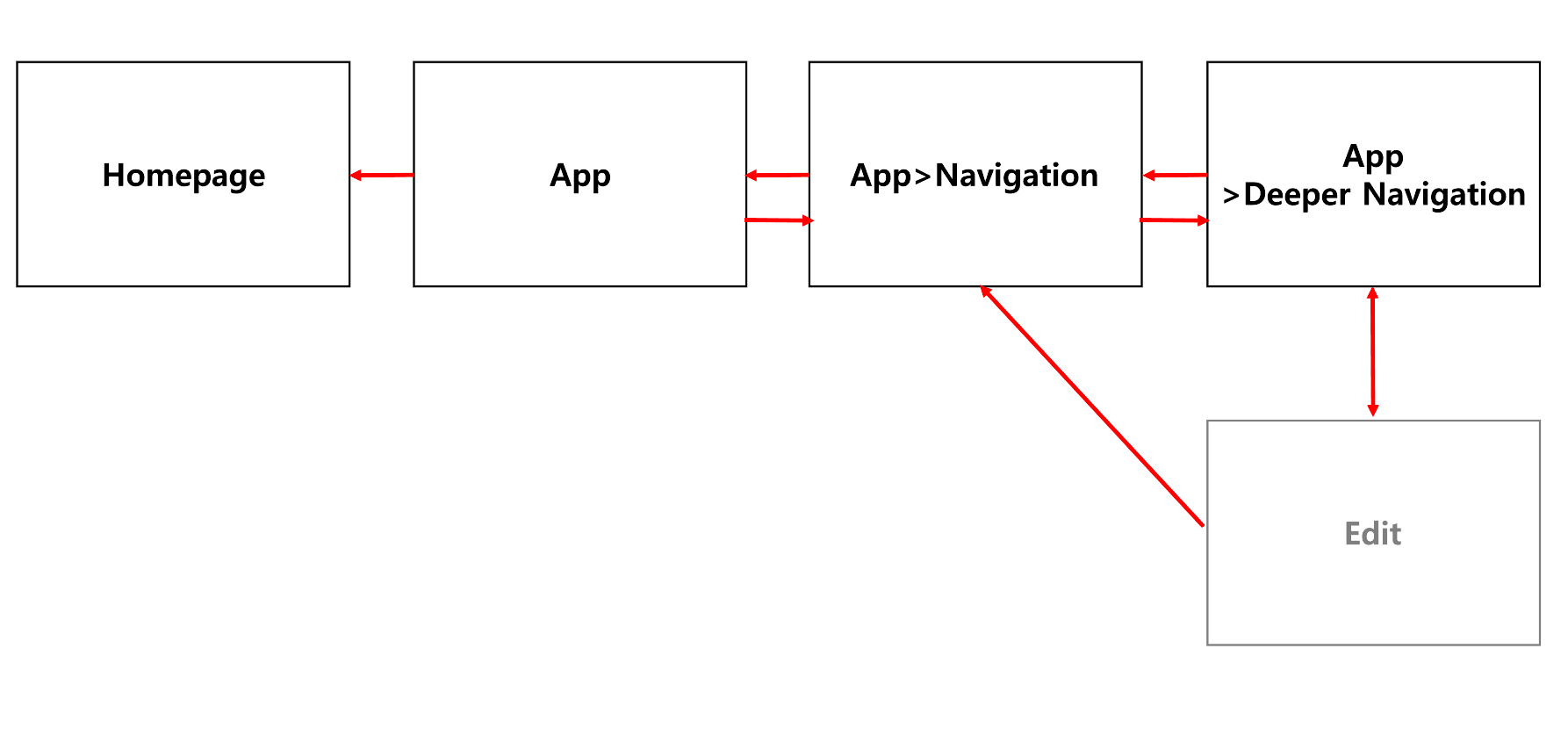
"대개 일반 모바일 어플리케이션은 몇 개의 Page로 구성돼 있으며 User가 세부사항 Page로 Navigation 하거나 다시 원래 Page로 돌아갈 수 있다."
"프론트엔드에서 Request된 Resource/Page를 결정한 후에 이를 적절한 방식(슬라이드 쇼, 뒤집기 등)으로 표시한다."
"UI5에서는 Page와 Page 간 Navigarion을 처리해 주는 sap.m.App control을 제공해 이 패턴을 지원 한다.
참고로 sap.m.App에는 sap.m.NavContainer Control Navigation 기능이 상속된다."
Routing

Navigation
"sap.m.routing.Router는 Page를 Load하고 URL을 Update(hash 변경 / 대체)하는 SAPUI5 Router Class이다."
"최신 웹 앱에서는 원래 Page에서 나가지 않고도 Data나 변경사항이 DOM(Document Object Model)에 Load 된다.
"Hash 문자를 URL에 삽입하고 나서 이것을 선택하고 사용해 표시할 Page를 결정한다.
"Routing은 App의 View에 URL을 Dispatch하고 View들을 함께 연결하는 기능의 모임이다."
"Navigation은 Routing 구성에 따라 Page를 Navigation 하고 매개변수를 대상에 전달 가능케 해준다."
Next Stage : [ SAPUI5 ] Fiori 개발의 10가지 황금 규칙
[ SAPUI5 ] Fiori 개발의 10가지 황금 규칙
Fiori를 통해 SAP 개발을 하기위해서는 최적의 조건과 환경에서 최선의 결과를 보여주는 것이 중요할 것이다. 이제 Fiori 개발에 필요한 몇 가지의 황금 규칙을 알아보겠다. SAP Fiori App이 승인된 UX
pythonchoboman.tistory.com
'프로그래밍 언어 > UI5' 카테고리의 다른 글
| [ SAPUI5 ] SAP Fiori LaunchPad (2) | 2023.03.16 |
|---|---|
| [ SAPUI5 ] Fiori 개발의 10가지 황금 규칙 (4) | 2023.03.16 |
| [ SAPUI5 ] Unit Test by using Qunit (0) | 2023.03.16 |
| [ SAPUI5 ] OData Model (12) | 2023.03.15 |

