728x90
이번주부터는 틈틈히 AWS에서 웹페이지 등을 구현하는 방법에 대해 AWS에서 무료로 제공하고 있는 강의를 들으며 해당 내용을 정리해볼 것이다. 국비 지원 훈련을 받았을 때 AWS 구조나 사용 방법에 대해 친절히 설명을 받지 못했었기에 이번 기회를 통해 AWS를 활용하는 방식이 어떤 것인지 파악해볼 것이다.
Lambda 기본 함수 생성하기

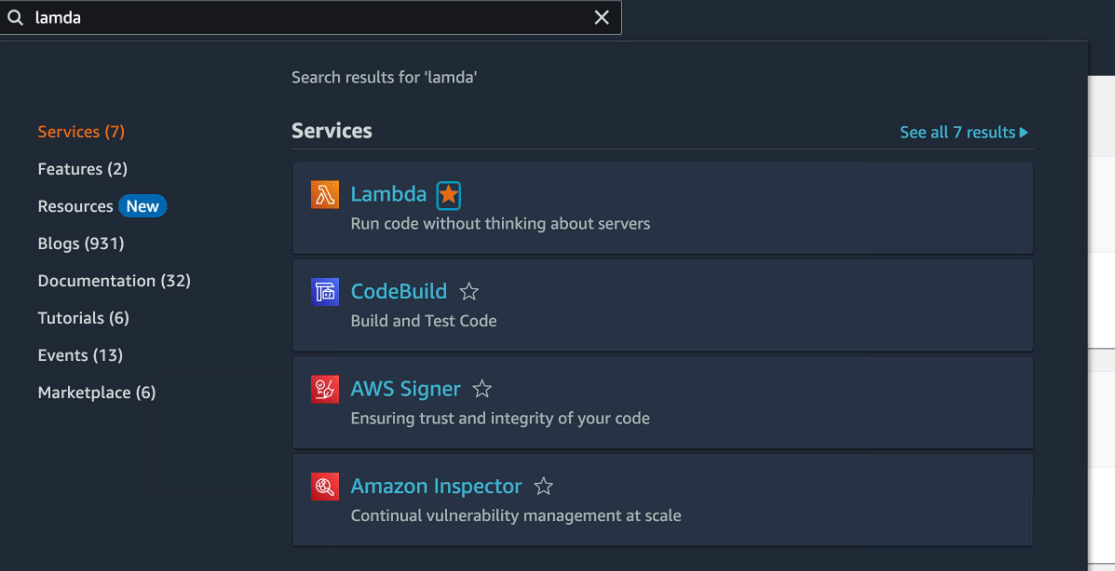
AWS 계정에 로그인을 한 후에 사이트 상단에 있는 검색창에 Lambda를 검색하고 클릭해 해당 페이지로 접속한다.

Lambda 페이지에서 위 페이지는 Dashboard를 클릭해 확인할 수 있다.
해당 페이지로 이동한 후, 우측 상단에 있는 Create function을 클릭한다.

어느 순간부터 언어 설정이 영어로 되지 않고 있으나, 상관없다.
블루프린트 사용을 선택해주고,
블루프린트의 종류로는 Hello world function을 검색하고
python3.7로 선택해준다.

이후에는 별다른 설정없이 함수를 생성해주면, 위와 같은 페이지 정보를 확인할 수 있다.

페이지를 아래로 스크롤하면 코드 소스를 테스트 할 수 있는데, 해당 테스트 설정이 필요하다.
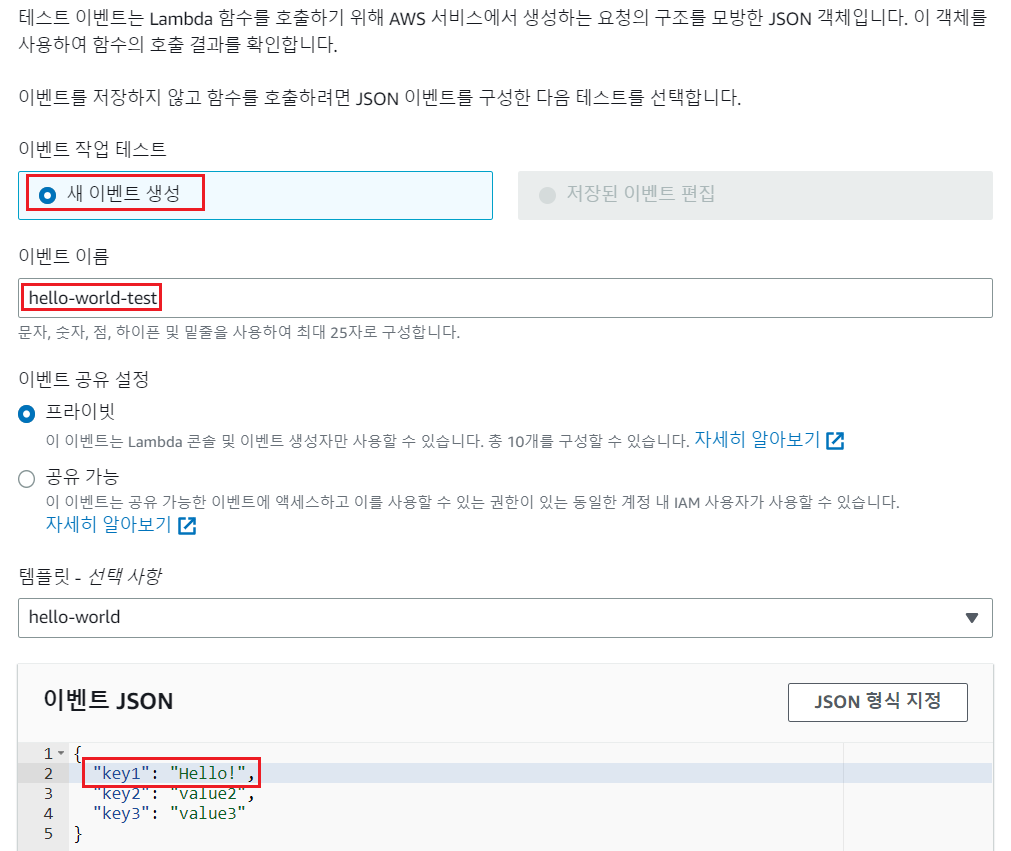
Test를 클릭하고, 새롭게 뜨는 모달창에서 새 이벤트 생성을선택해준다.
이벤트 이름은 Hello-world-test로 입력한다.
그리고 코드 소스가 잘 표현되고 있는지 확인하기 위해 key 중 하나를 Hello!로 수정해준다.

그리고 다시 한 번 Test를 클릭하면 나타내고자 하는 코드 소스의 예시를 볼 수 있다.
Next Stage : [ AWS ] Webpage Lambda 생성하기
[ AWS ] Webpage Lambda 생성하기
이제부터는 앞서 수행해본 Hello world를 참고할 수 있는 코드를 활용해 웹 페이지에서 보여주려고 한다. 원래는 Lambda 자체적으로는외부 호출이 불가능하다. 이전 파트에서 보여주었던 것은 외부
pythonchoboman.tistory.com
'AWS > Basic' 카테고리의 다른 글
| [ AWS ] Cloud WAN Resource 배포하기(2) (0) | 2023.03.21 |
|---|---|
| [ AWS ] Cloud WAN Resource 배포하기 (0) | 2023.03.21 |
| [ AWS ] Api Service Lambda 생성하기 (2) | 2023.03.20 |
| [ AWS ] Webpage Lambda 생성하기 (0) | 2023.03.20 |




