728x90
이제부터는 앞서 수행해본 Hello world를 참고할 수 있는 코드를 활용해 웹 페이지에서 보여주려고 한다. 원래는 Lambda 자체적으로는외부 호출이 불가능하다. 이전 파트에서 보여주었던 것은 외부 인터넷에서 호출하여 볼 수 없다. 이번에는 외부에서도 생성된 서비스를 볼 수 있도록 Function URL 기능을통해호출 가능한 URL을 생성할 것이다.

이전 파트와 유사하지만 조금 다르게 진행한다.
이번에는 블루프린트를 사용하지 않고 직접 새로 작성을 선택한다.
함수 이름은 single-webpage로 입력하
아까와 마찬가지로 Python을 선택해준다.

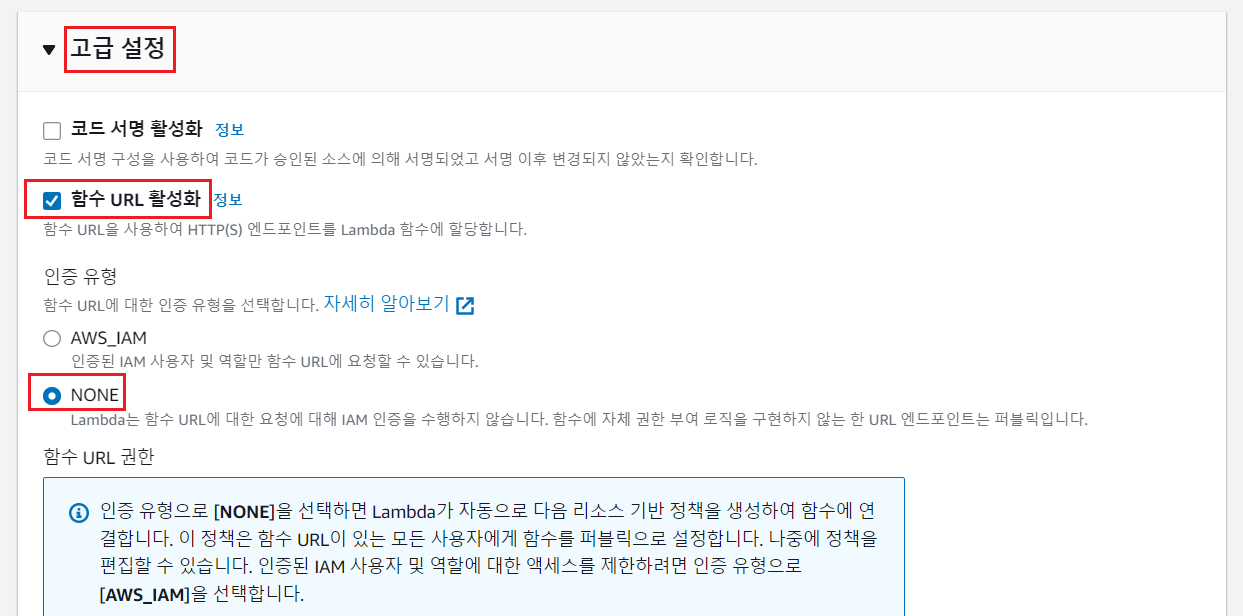
뿐만 아니라 Advanced Setting, 즉 고급 설정을 열어서 함수 URL 활성화를선택해주고,
그 하위 목록에서의 인증 유형을 NONE으로 선택해준다.
실제 서비스를 생성할 때는 인증 절차를 거친 사용자만 호출할 수 있게 해야함을 알아두자!
import json
def lambda_handler(event, context):
response = {
"statusCode": 200,
"statusDescription": "200 OK",
"Access-Control-Allow-Origin" : "*",
"isBase64Encoded": False,
"headers": {
"Content-Type": "text/html; charset=utf-8"
}
}
response['body'] = """<html>
<head>
<meta charset="utf-8" name="viewport" content="width=device-width, height=device-height, minimum-scale=1.0, maximum-scale=1.0, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Hello World!</title>
<style>
#title {
font-family: arial; font-size: 2em;color: #eb971a; margin-top:50px;
text-align: center;
}
button {
background-color: #eb971a;
border:none;
color:white;
border-radius: 5px;
width:40%;
height:35px;
font-size: 13pt;
margin-top:30px;
text-align: center;
}
#sentence {
font-size: 17pt;
margin-top:30px;
font-weight: bold;
color: #eb971a;
}
</style>
</head>
<body>
<p id="title">Hello World From <b>Lambda</b></p>
<hr id="lambda-line" width="800px" align="center" color="#eb971a;">
<center><button onclick="checkEvent();">Who are you?</button></center>
<center><div id="sentence"></div></center>
</body>
<script type="text/javascript">
function checkEvent(){
$.ajax({ type: "GET",
url: "URL을입력하세요",
dataType:'json',
success: function(data){
document.getElementById('sentence').innerHTML = data.status + " " + data.name
},
error: function (error){
alert('ERROR::');
console.log(error)
}
});
}
</script>
</html>
"""
return response

위 코드를 복사하여 코드 소스 칸에 붙여넣기 한다.

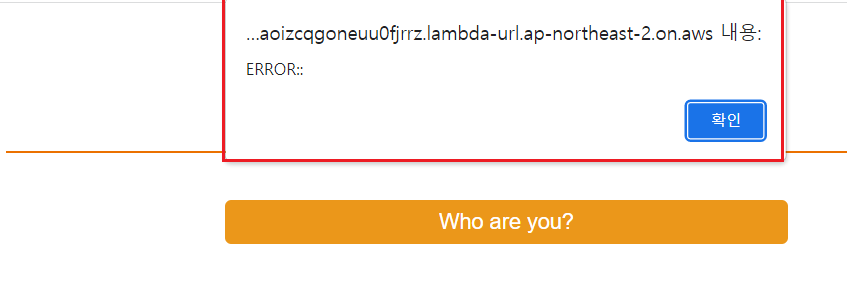
나타내고자 하는 샘플 코드가 화면에 잘 표현되는지 확인한다.

해당 코드에는 페이지 이동에 필요한 URL 설정이 아직 되어 있지 않기 때문에 에러가 나타난다.
다음 파트에서 구체화 해보자!
Next Stage : [ AWS ] Api Service Lambda 생성하기
[ AWS ] Api Service Lambda 생성하기
새로운 함수를 생성할 때 새로 작성을 선택해주고, 함수 이름은 api-service-create로 입력하고, Python 3.9를 선택한다. 그리고 밑에 있는 기본 실행 역할 변경에서 실행 역할은 AWS 정책 템플릿에서 새
pythonchoboman.tistory.com
'AWS > Basic' 카테고리의 다른 글
| [ AWS ] Cloud WAN Resource 배포하기(2) (0) | 2023.03.21 |
|---|---|
| [ AWS ] Cloud WAN Resource 배포하기 (0) | 2023.03.21 |
| [ AWS ] Api Service Lambda 생성하기 (2) | 2023.03.20 |
| [ AWS ] Hello World Lambda 생성하기 (0) | 2023.03.20 |




