○ manifest.json

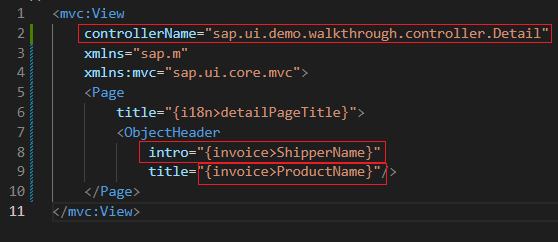
○ Detail.view.xml
- intro : invoice에 초기화해 둔 'ShipperName' 호출
- title : invoice에 초기화해 둔 "ProductName' 호출

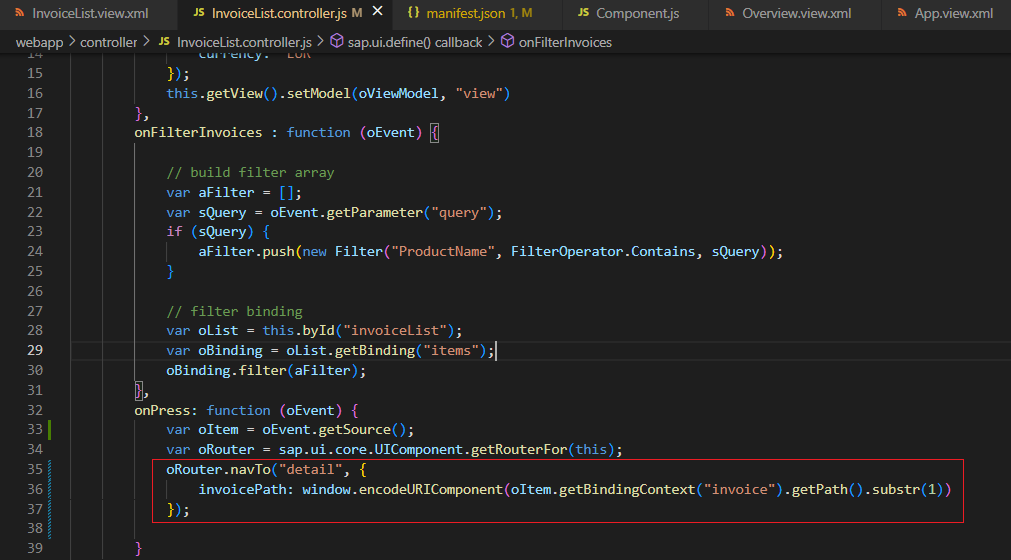
○ InvoiceList.controller.js
- getSource() : 클릭한 항목의 정보를 상세 페이지로 전달
- navTo
1) 리스트의 현재 데이터 정보로 탐색 매개 변수 invoicePath 추가
2) "detail" : manifest.json에 입력해둔 'routing'의 'targets'에서 'detail' 호출
- invoicePath
1) encodeURIComponent : 모든 문자를 인코딩
2) oItem.getBindingContext("invoice")
* 'invoice'로 모델 이름 지정
* getBindingContext()를 통해 해당 경로에 접근
3) substr(1) : 바인딩 경로에서 첫 번째로 '/'를 쓸 수 없으므로, 세부 정보 페이지에서 다시 추가

○ Detail.controller.js
- onInit
1) getOwnerComponent().getRouter()
* getOwnerComponent() : manifest.json 혹은 component.js에서 선언한 router나 model 등 호출
* getRouter() : Router 호출
2) attachPatternMatched : 해당 메서드를 통해서 'detail' route와 '_onObjectMatched' 액세스하기 위해 세부 경로 연결
- bindElement
1) SAPUI5 컨트롤에 대한 바인딩 컨텍스트 생성 및 model 및 path 호
2) path
* decodeURIComponent : encodeURIComponent로 인코딩해두었던 것을 다시 문자열로 변환
* substr(1)에서 제거했던 '/' 추가
* invoiceList에 지정해둔 invoicePath 추가

'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Custom Controls (0) | 2023.02.07 |
|---|---|
| [ SAPUI5 ] Routing Back and History (0) | 2023.02.07 |
| [ SAPUI5 ] Routing and Navigation (0) | 2023.02.06 |
| [ SAPUI5 ] Integration Test with OPA (0) | 2023.02.06 |




