○ ProductRating.js
- metadata
1) 데이터 구조 정의를 통해 control API 역할 수행
2) getter, setter 메서드 자동 생성
- renderer
1) control이 view에서 인스턴스화될 때마다 앱의 DOM 트리에 추가될 HTML 구조 정의
2) control 속성 변경될 때마다 호출됨
3) oRM : 문자열 작성 및 HTML 페이지에 속성을 제어하는 데 사용할 수 있는 SAPUI5 렌더링 관리자
- properties
1) value
* 사용자가 선택한 값을 보유할 컨트롤 속성값 정의
* Getter, Setter 함수 자동 생성
* 원하는 경우, XML view에서 데이터 모델의 필드에 바인딩
- Aggregations
1) _rating : A sap.m.RatingIndicator, 사용자 입력 제어
2) _label : A sap.m.Label, 추가 정보 표시
3) _button : A sap.m.Button, rating 전달
- Events
1) rating이 전달될 때 control이 이벤트 실행 지정
2) 현재 값을 이벤트 매개변수로 포함
sap.ui.define([
"sap/ui/core/Control",
"sap/m/RatingIndicator",
"sap/m/Label",
"sap/m/Button"
], function (Control, RatingIndicator, Label, Button) {
"use strict";
return Control.extend("sap.ui.demo.walkthrough.control.ProductRating", {
metadata : {
properties : {
value: {type : "float", defaultValue : 0}
},
aggregations : {
_rating : {type : "sap.m.RatingIndicator", multiple: false, visibility : "hidden"},
_label : {type : "sap.m.Label", multiple: false, visibility : "hidden"},
_button : {type : "sap.m.Button", multiple: false, visibility : "hidden"}
},
events : {
change : {
parameters : {
value : {type : "int"}
}
}
}
},
init : function () {
this.setAggregation("_rating", new RatingIndicator({
value: this.getValue(),
iconSize: "2rem",
visualMode: "Half",
liveChange: this._onRate.bind(this)
}));
this.setAggregation("_label", new Label({
text: "{i18n>productRatingLabelInitial}"
}).addStyleClass("sapUiSmallMargin"));
this.setAggregation("_button", new Button({
text: "{i18n>productRatingButton}",
press: this._onSubmit.bind(this)
}).addStyleClass("sapUiTinyMarginTopBottom"));
},
setValue: function (fValue) {
this.setProperty("value", fValue, true);
this.getAggregation("_rating").setValue(fValue);
},
reset: function () {
var oResourceBundle = this.getModel("i18n").getResourceBundle();
this.setValue(0);
this.getAggregation("_label").setDesign("Standard");
this.getAggregation("_rating").setEnabled(true);
this.getAggregation("_label").setText(oResourceBundle.getText("productRatingLabelInitial"));
this.getAggregation("_button").setEnabled(true);
},
_onRate : function (oEvent) {
var oRessourceBundle = this.getModel("i18n").getResourceBundle();
var fValue = oEvent.getParameter("value");
this.setProperty("value", fValue, true);
this.getAggregation("_label").setText(oRessourceBundle.getText("productRatingLabelIndicator", [fValue, oEvent.getSource().getMaxValue()]));
this.getAggregation("_label").setDesign("Bold");
},
_onSubmit : function (oEvent) {
var oResourceBundle = this.getModel("i18n").getResourceBundle();
this.getAggregation("_rating").setEnabled(false);
this.getAggregation("_label").setText(oResourceBundle.getText("productRatingLabelFinal"));
this.getAggregation("_button").setEnabled(false);
this.fireEvent("change", {
value: this.getValue()
});
},
renderer : function (oRm, oControl) {
oRm.openStart("div", oControl);
oRm.class("myAppDemoWTProductRating");
oRm.openEnd();
oRm.renderControl(oControl.getAggregation("_rating"));
oRm.renderControl(oControl.getAggregation("_label"));
oRm.renderControl(oControl.getAggregation("_button"));
oRm.close("div");
}
});
});
○ Detail.controller.js
- Detail.view.xml에서 보여줄 onRatingChange 함수 설정

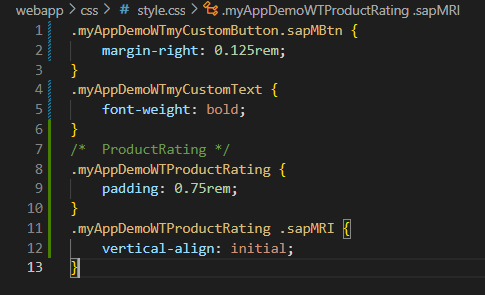
○ styles.css

○ i18n.properties

'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Device Adaption (0) | 2023.02.07 |
|---|---|
| [ SAPUI5 ] Responsiveness (0) | 2023.02.07 |
| [ SAPUI5 ] Routing Back and History (0) | 2023.02.07 |
| [ SAPUI5 ] Routing with Parameters (0) | 2023.02.07 |




