728x90
○ Component.js
- getContentDensityClass
1) 데스크톱 및 비터치 장치에 최적화된 컴팩트한 크기와 터치 상호작용에 최적화된 모드 등 다양한 크기 표시
2) 클라이언트의 터치 지원을 위해 Device API를 직접 쿼리
3) 터치 상호작용이 지원되지 않는 경우 CSS 클래스 sapUiSizeCompact를 반환
4) 다른 경우, sapUiSizeCopy를 반환

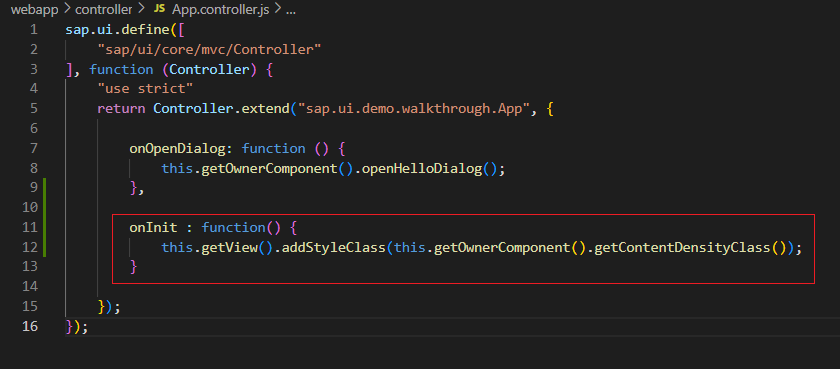
○ App.controller.js

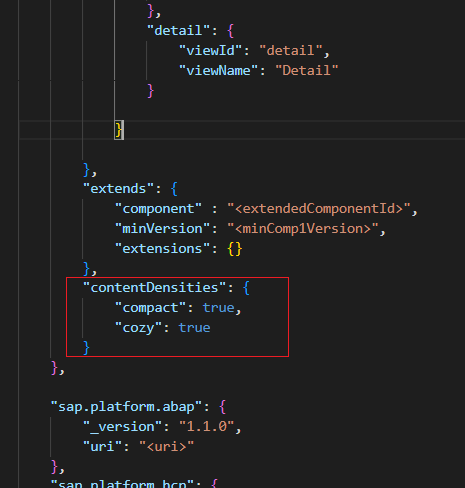
○ manifest.json
- 'false'를 'true'로 변경

'SAP > UI5' 카테고리의 다른 글
| [ OData ] with BAS / 개발 환경 설정 및 Fiori 생성 (0) | 2023.02.08 |
|---|---|
| [ SAPUI5 ] Accessibility (0) | 2023.02.07 |
| [ SAPUI5 ] Device Adaption (0) | 2023.02.07 |
| [ SAPUI5 ] Responsiveness (0) | 2023.02.07 |




