○ text 출력
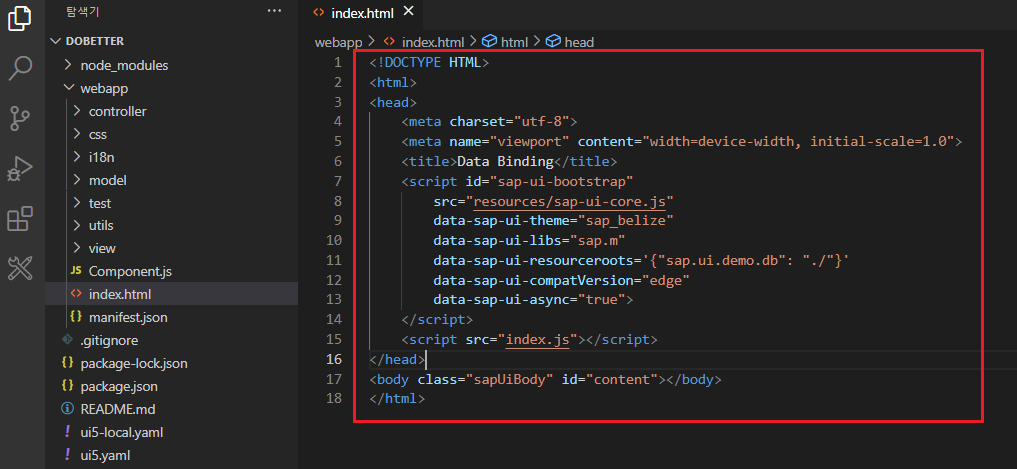
- index.html에 아래 코드 입력
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Data Binding</title>
<script id="sap-ui-bootstrap"
src="resources/sap-ui-core.js"
data-sap-ui-theme="sap_belize"
data-sap-ui-libs="sap.m"
data-sap-ui-resourceroots='{"sap.ui.demo.db": "./"}'
data-sap-ui-compatVersion="edge"
data-sap-ui-async="true">
</script>
<script src="index.js"></script>
</head>
<body class="sapUiBody" id="content"></body>
</html>
- index.js 생성 및 코드 Text 컨트롤 입력
1) sap/m/Text의 Text 사용
2) text : text 속성 값은 모델의 데이터 값과 관련이 없으므로 바인딩 되지 않음(?)
3) placeAt : index.html의 content에 위치

- model
1) resource(client-side) model
* JSON, XML
* 클라이언트에 로컬로 저장된 파일 혹은 웹 서버에 요청하여 데이터가 단일 요청됨
* 요청된 모델은 애플리케이션에서 인지됨
* filtering과 sorting 작업이 클라이언트에서 로컬로 수행됨
2) OData model
* 애플리케이션이 모델의 데이터를 필요로 할 때마다 서버에 요청해야 함
* 일반적으로 클라이언트 애플리케이션에 필요로하는 데이터보다 더 많은 데이터가 필요하기 때문
* filtering과 sorting 작업은 항상 서버에 위임돼야 함
- sap.ui.getCore().attachInit()
1) getCore() : 현재 window창의 인스턴스를 사용(?)
2) attachInit() : 초기화할 내용 입력
3) JSONModel : 데이터를 문자 객체로 전달하는 new JSONModel 생성해 oModel 변수에 저장
4) setModel(oModel)
* 변수 oModel에 저장된 데이터를 전 SAPUI5 기본 모델로 지정
* 애플리케이션 모든 컨트롤에서 전역적으로 모든 개체에 사용 가능

왜 안 뜨지..?
일단 안 되는 건 차치하고서라도 다른 거 도전!

○ App.view.xml
- Lavel text : 해당 라벨 타이틀 지정
- Input
1) value ="{/firstName}" : 'firstName'을 매개로 지정
2) valueLiveUpdate="true" : 입력 시, 갱신
- CheckBox
1) selected="{/enabled}"

○ index.js
- XMLView
1) viewName : view의 해당 경로 호출

왜 안되냐 ㅡㅡ;;

'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] / OData V4 - Create and Edit(1) (0) | 2023.02.13 |
|---|---|
| [ SAPUI5 ] / OData V4 (0) | 2023.02.10 |
| [ SAPUI5 ] SAP Build Zone, standard edition (0) | 2023.02.09 |
| [ SAPUI5 ] / OData with BAS / Flexible Column Layout (0) | 2023.02.09 |




