○ manifest.js
- mockserver.js
1) 모의 서버 구현 포함
2) 모의서버는 TripPin 서비스에 대한 특정 유형의 요청을 시뮬레이션 하는 데에만 사용됨
- metadata.xml
1) entity 유형 및 세트 포함한 서비스 메타데이터 포함
2) request 및 response가 가능한 데이터 구조를 정의해놓은 곳
- people.json
1) 애뮬레이트된 OData의 response에 데이터를 추가하기 위해서는 JSON 파일에 맞는 데이터 유형에 대한 entiy 저장
2) 모의 서비스 response에 사용되는 일부 데이터 포함
3) UserName, Age, FisrtName, LastName 값 정의

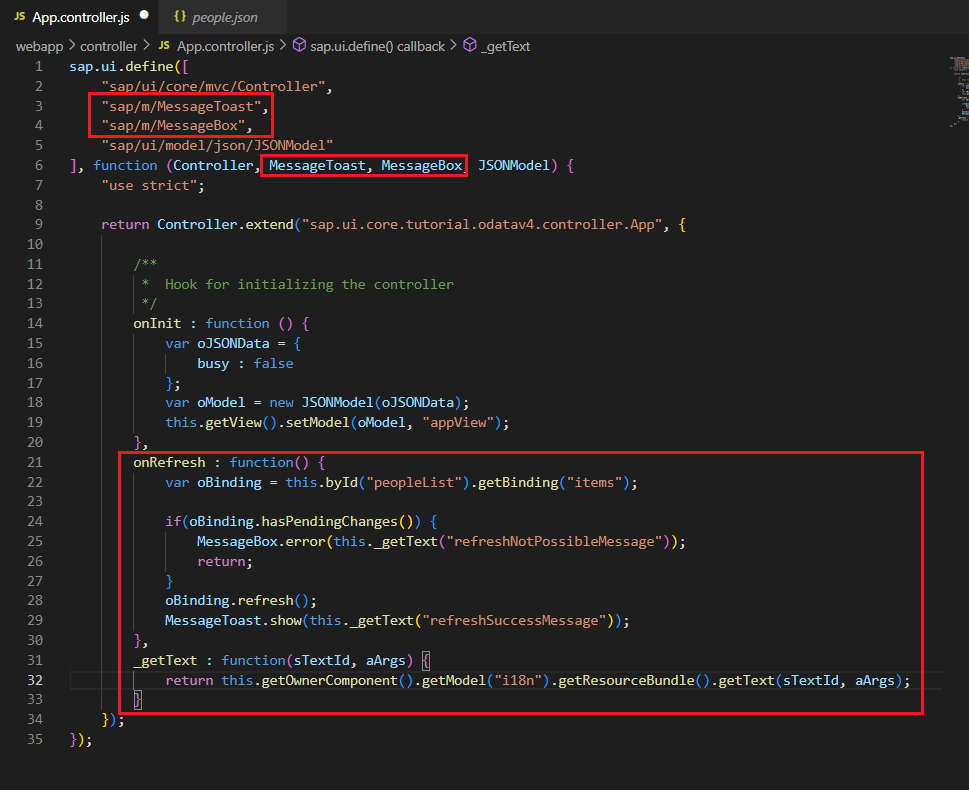
○ App.controller.js
- hasPendingChanges() : 변경 사항 적용 및 OData 전송 여부 확인
- MessageBox
1) show() : 일반적인 메세지 박스
2) alert(), confirm(), error(), information(), success(), warning()
3) refreshNotPossibleMessage / refreshSuccessMessage

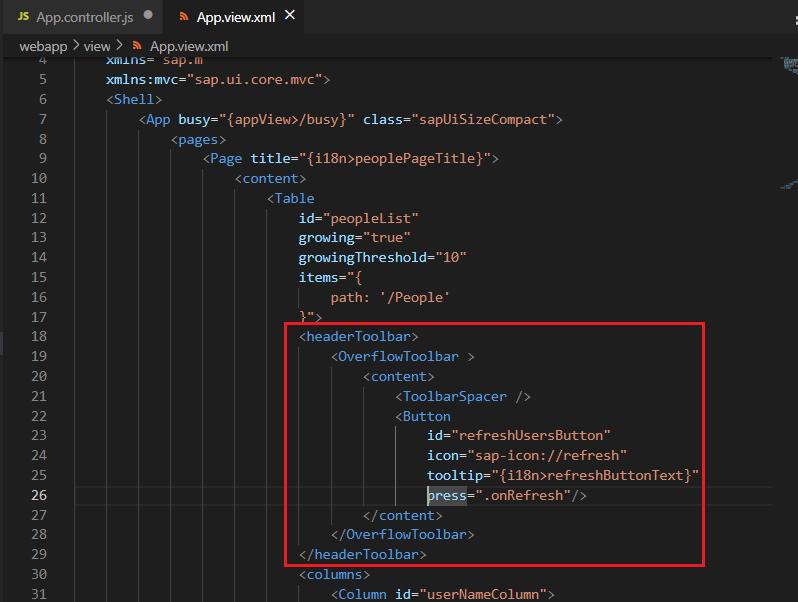
○ App.view.xml
- 'refreshUsersButton을 id로 지정
- Button 기능을 실행하면 App.controller.js에 선언해둔 onRefresh 호출

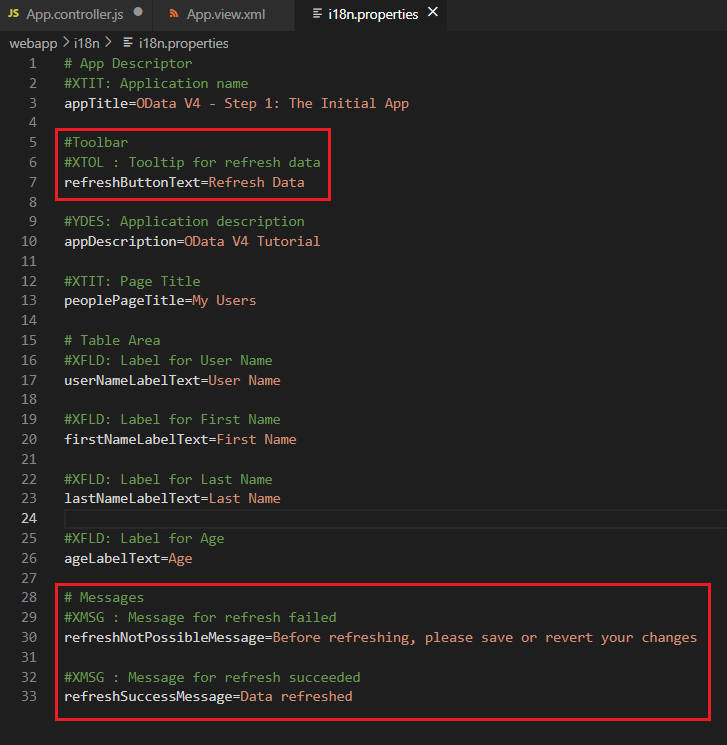
○ i18n.properties

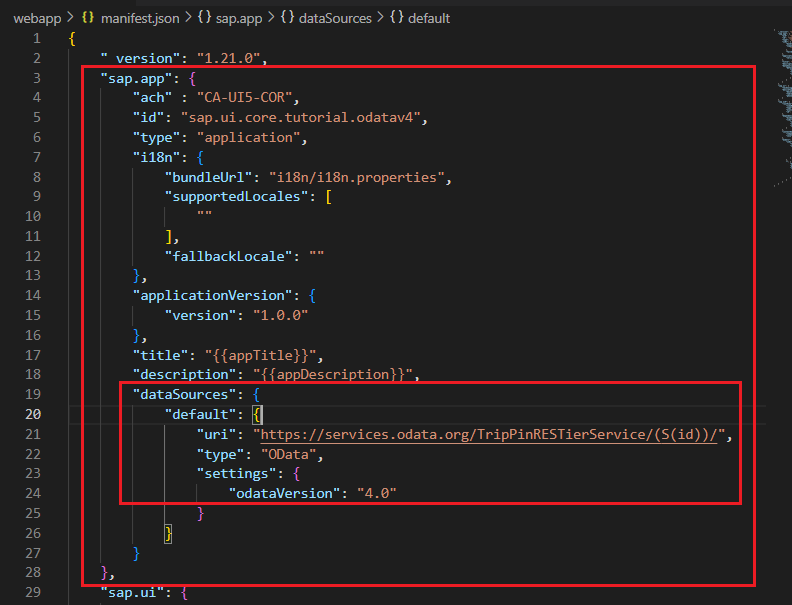
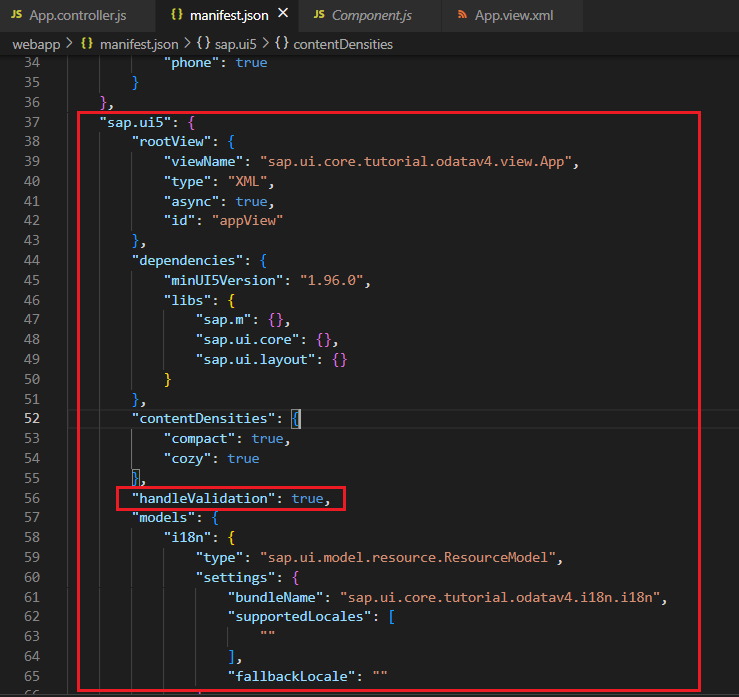
○ manifest.json
- handleValidation : SAPUI5 유형에서 감지된 모든 유효성 검사 오류가 메세지 관리자 사용해 UI에 표시

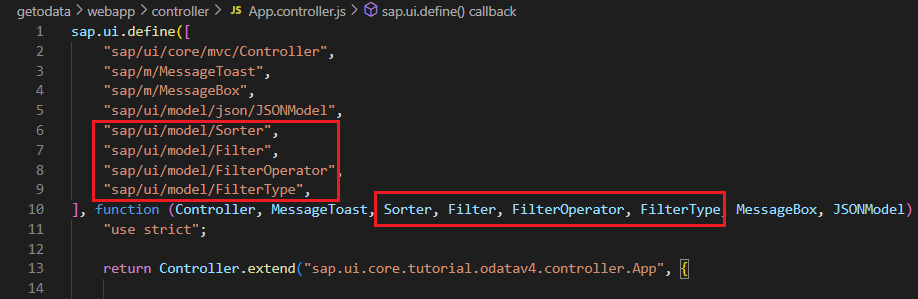
○ App.controller.js
- sap.ui.model.Filter로 메서드를 사용해 테이블의 바인딩에 적용
- 바인딩이 OData V4 서비스에서 필터링된 데이터를 자동으로 검색 및 테이블 업데이트

- getView() 메서드로 oView 변수 선언
- 'searchField를 id로 가지고 getValue() 메서드로 sValue의 value 값 선언
- 'LastName'을 'sValue' 문자열 값을 포함하는 사에 대해 테이블 필터링

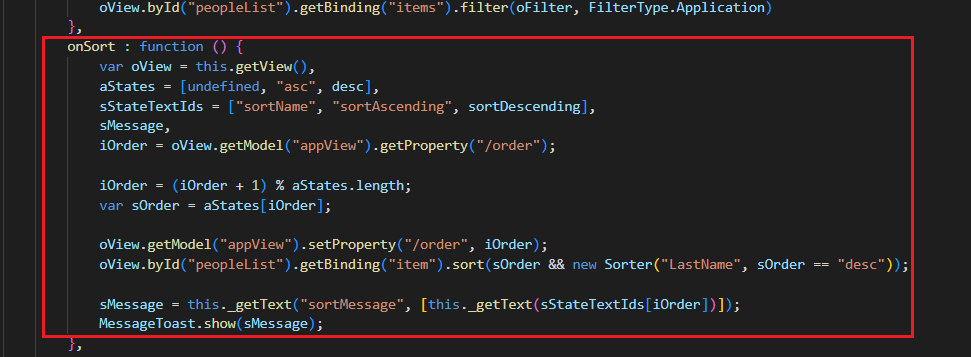
- sap.ui.model.Sorter : list 바인딩 정렬 방법을 호출해 테이블에 적용

- $count
1) true로 매개변수를 추가하여 entity 수를 보내도록 OData 서비스에 지시
2) 추가 버튼 아래에 전체 entity 수(20)와 표시된 entity 수(10)가 자동으로 표시됨

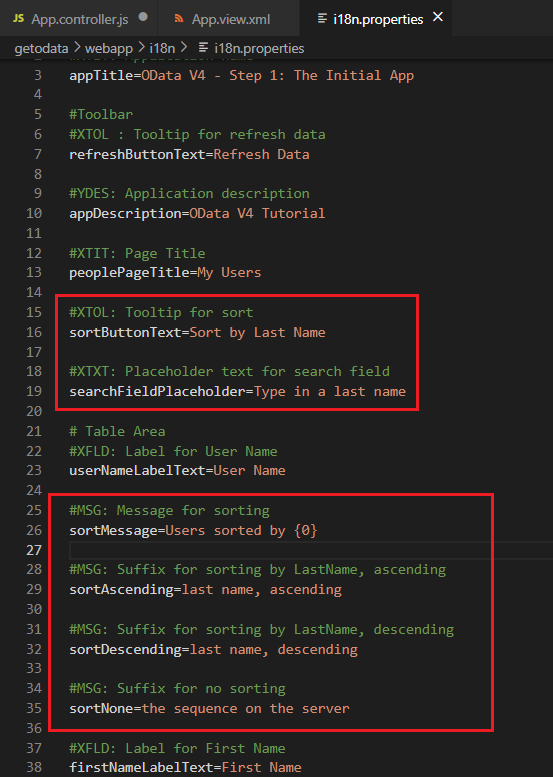
○ i18n.properties


'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] / OData V4 - Create and Edit(2) (0) | 2023.02.13 |
|---|---|
| [ SAPUI5 ] / OData V4 - Create and Edit(1) (0) | 2023.02.13 |
| [ SAPUI5 ] No Data Binding (0) | 2023.02.09 |
| [ SAPUI5 ] SAP Build Zone, standard edition (0) | 2023.02.09 |




