○ App.conteroller.js
- onMessageBindingChange
1) 변수 'aContexts'에 'oEvent'의 source의 contexts와 'aMessages', 'false' 초기화해 둔 'bMessageOpen'를 설정하자.
2) 'false'값을 가지는 'bMessageOpen'이거나, aContexts의 문자열의 길이가 아니라면 값을 반환토록 한다.
3) 'oContext'를 파라미터루 두는 객체를 반환하는 'aContexts'를 매핑하는 'aMessages' 값을 설정한다.
4) 'removeMessages'로써 'aMessages'가 불필요하게 쌓이지 않도록 삭제한다.

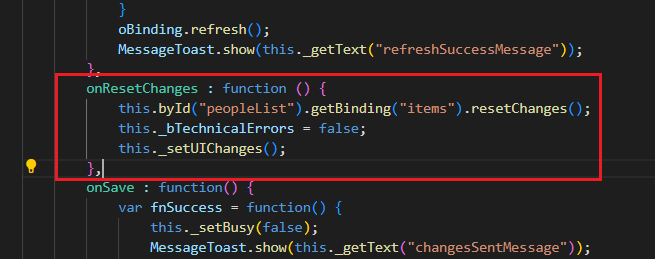
- onResetChanges
1) App.view.xml 'table'의 id 'peopleList'를 불러 'resetChanges()' 메서드를 이용해 보류 중인 변경 사항 삭제 처리한다.
2) '_bTechnicalErrors'를 'false'로 설정한다.

- onInputChange 이벤트 핸들러
1) 'escPressed'를 파라미터로 가져오는 'oEvt'라면 '_setUIChanges' 불러오기
2) '_setUIChanges' 값이 'true'일 때
* 'oEvt'가 'UserName'을 파라미터로 가진다면 path를 '/usernameEmpty'로 가지며
* 해당 값이 'false'인 'appView' 모델의 view 호출한다.
3) 입력 필드의 항목 관리 및 필요에 따라 appView 모델에 대한 업데이트 자동으로 실행된다.
4) 'UserName' 필드에서 추가 검사를 수행해 'UsserName'없이 사용자를 저장할 수 없도록 하자.

○ App.view.xml
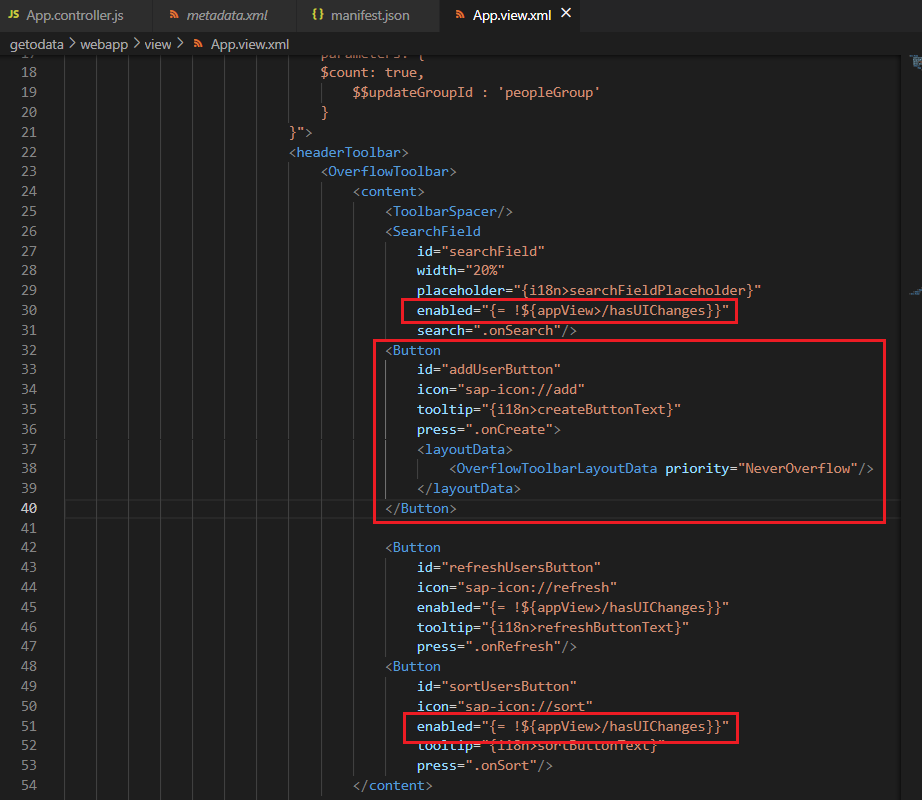
- '$$updateGroupId : 'peopleGroup'
1) 위의 매개변수 Table에 추가한다.
2) 테이블의 변경사항이 서비스에 즉시 전송되지 않고 명시적으로 전송될 때까지 수집된다는 의미한다.

- 'addUserButton'을 id로 하는 onCreate 버튼(새 사용자 추가)에 대한 속성 지정하자.
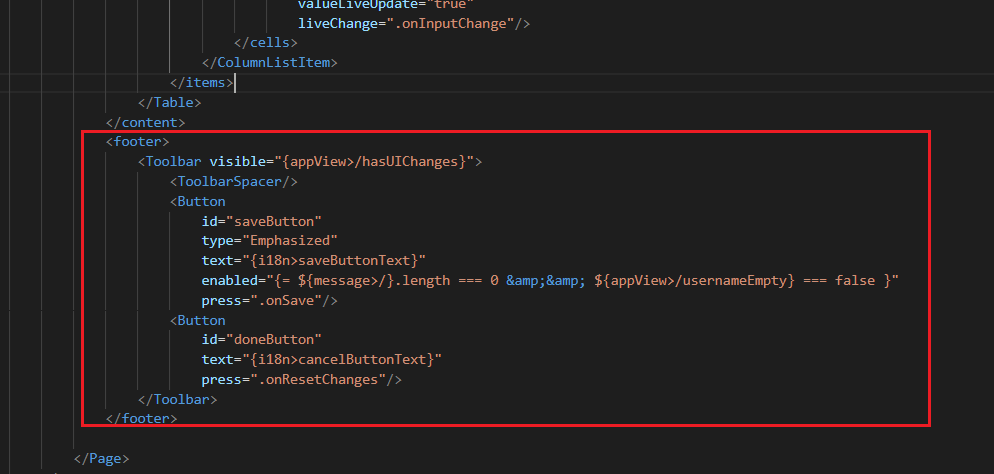
- appView 모델을 통해 표시하거나 숨길 수 있는 저장 및 취소 버튼 포함된 바닥글 모음 도구로 정의한다.
- 사용자가 잘못된 데이터 입력하는 경우 저장 버튼을 별도로 비활성화가 가능하다.

- liveChange=".onInputChange' : 사용자 입력에 반응할 수 있도록 추가한다.
- UserName 및 Age 필드에 대한 valueLiveUpdate 속성을 설정한다.
- SAPUI5 유형이 키 입력으로 필드 콘텐츠의 유효성 검사를 수행한다.

- saveButton
1) 'type'은 'Emphasized'로 강조한다.
2) i18n에 초기화해 둔 'saveButtonText' 호출한다.
3) message 경로 문자열 길이가 '0'이며, appView의 usernameEmpty 값이 'false'일 때 활성화 된다.
4) 'press' 하였을 때 controller에 있는 'onSave' 메서드를 호출한다.
- doneButton
1) i18n에 초기화해 둔 'cancelButtonText'를 호출한다.
2) 'press' 하였을 때 controller에 있는 'onResetChanges' 메서드를 호출한다.




'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Visual Studio Code (0) | 2023.02.14 |
|---|---|
| [ SAPUI5 ] Business Application Studio (0) | 2023.02.14 |
| [ SAPUI5 ] / OData V4 - Create and Edit(1) (0) | 2023.02.13 |
| [ SAPUI5 ] / OData V4 (0) | 2023.02.10 |




