○ Set up the Initial App
SAPUI5 SDK - Demo Kit
ui5.sap.com
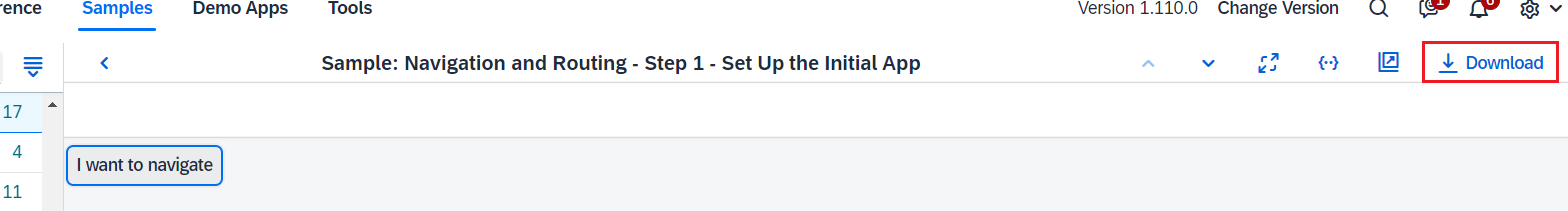
- 우측 상단의 [Download] 클릭해 압축 해제 후 폴더를 저장

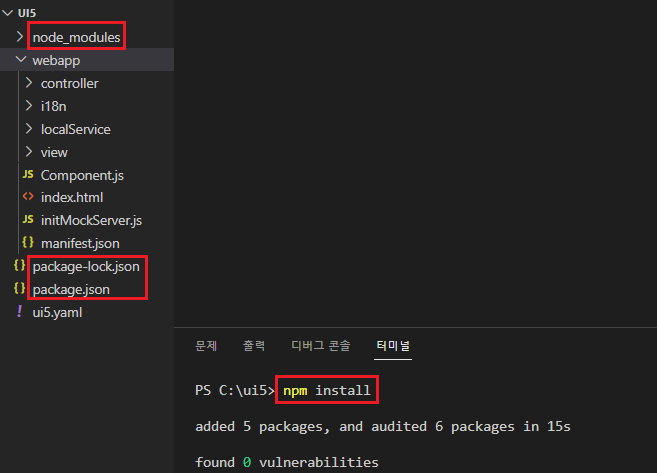
- VSCode에서 폴더를 불러온 후, 'npm install'을 통해 'node_modules' 및 'package.json'을 설치
1) npm(Node Package Manager) : 모듈(패키지) 관리(설치, 업데이트, 삭제) 위한 매니저
2) node
* 서버 : 네트워크를 통해 클라이언트에 정보나 서비스를 제공하는 컴퓨터 또는 프로그램
* 자바스크립트 런타임 : 자바스크립트 프로그램을 컴퓨터에서 실행할 수 있게 하는 환경(npm)
3) package.json
* 패키지들의 목록을 파일로 정리해 놓고, 목록 파일을 이용해 단 한 번의 명령어로 필요한 패키지 모두 설치
* 프로젝트에 대한 메타 정보, 설치한 패키지의 의존성 및 버전 관리 파일
* 프로젝트가 의존하고 있는 모듈들에 대한 정보 저장
4) node_modules
* package.json에 있는 모듈 뿐만 아니라, package.json에 있는 모듈이 의존하고 있는 모듈 모두 포함
5) package-lock.json
* package.json에는 의존성 모듈(dependencies)의 version range 사용
* version range : 특정 버전이 아닌, 버전의 범위 의미
* package-lock.json이 업데이트 되는 시점에 node_modules(의존성 트리)에 대한 정보를 재생성 가능
* 즉 package-lock.json 파일이 있다면, npm install로 package.json과 package-lock.json에 있는 모듈 업데이트
및 node_modules가 새로 생성되어, 각파일이 가지고 있는 모듈의 버전 동일하게 맞출 수 있음

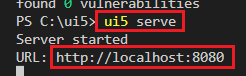
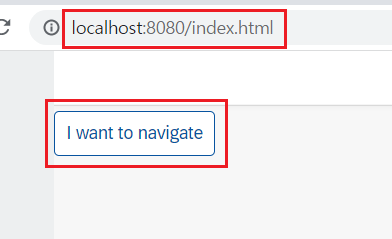
- [terminal]에 'ui5 serve'를 입력해 URL을 전송 받아 기능 실행 여부 확인


Next Stage : Navigation and Routing - 2
SAPUI5 / Navigation and Routing - 2
○ 기본 view 만들기 - config 1) 모든 경로 및 대상에 적용되는 전역 라우터 구성 및 기본값이 포함되어 있음 2) sap.ui.core.routing.Router을 기본값으로 하여 routerClass 설정 * 앱에서 view가 있는 위치 정의
pythonchoboman.tistory.com
'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Navigation and Routing - 3 (0) | 2023.02.16 |
|---|---|
| [ SAPUI5 ] Navigation and Routing - 2 (0) | 2023.02.16 |
| [ SAPUI5 ] BAS + Git + VSCode(2) (0) | 2023.02.14 |
| [ SAPUI5 ] BAS + Git + VSCode(1) (0) | 2023.02.14 |




