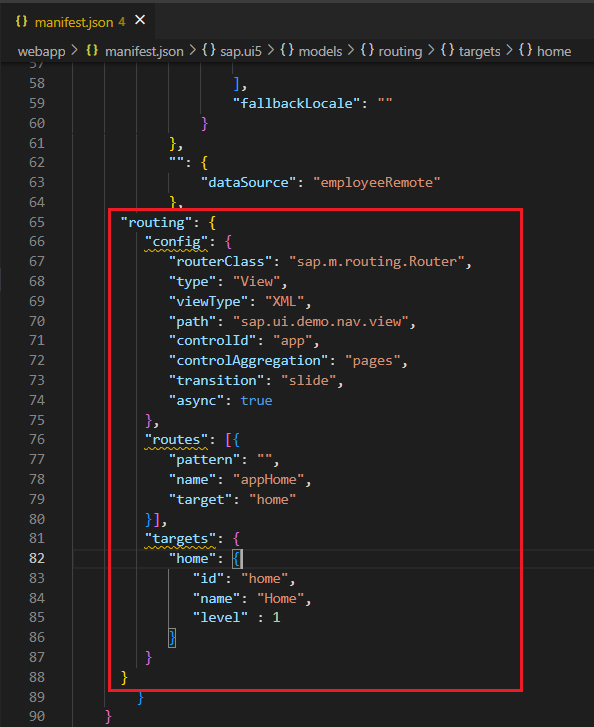
○ 기본 view 만들기
- config
1) 모든 경로 및 대상에 적용되는 전역 라우터 구성 및 기본값이 포함되어 있음
2) sap.ui.core.routing.Router을 기본값으로 하여 routerClass 설정
* 앱에서 view가 있는 위치 정의
* view를 자동으로 로드하고 표시하기 위해 페이지를 표시하는 데에 사용되는 컨트롤 id와
새 페이지가 표시될 대 채워지는 Aggregation도 지정
* 'viewType' : 'XML'로 설정
* 'path' : namespace 'sap.ui.demo.nav'의 view 폴더를 사용해 모든 view 구현
- routes
1) 각 경로에 도달했을 때 탐색할 'patern', 'name', 'target' 정의
2) 'pattern'은 경로와 일치하는 URL 해시 부분임
3) 라우터는 일치하는 첫 번째 경로만 사용하므로 경로의 순서가 중요함
4) 'name' 속성을 이용해 특정 경로를 탐색하거나, 일치하는 handler 중 하나에 일치하는 고유한 경로 선택
- target
1) view 또는 routing을 통해 load 및 배치할 수 있는 구성요소 정의
2) 'View' 또는 'Component'로 설정할 수 있는데, 'config'에서 'type'을 'view'로 설정해두었음
3) 기본 경로 'sap.ui.demo.nav.view와 '"name": "Home"' 경로를 통해 load할 view의 절대 경로 지정됨

- getRouter().initialize()
1) 디스크립터에 load된 구성, 자동으로 인스턴스화 됨
2) 라우팅 이벤트 및 구성이 앱에서 자동으로 활성화 됨

- [App.view.xml] 컨텐츠 삭제 및 수정

- [Home.view.xml]

- [Home.controller.js]

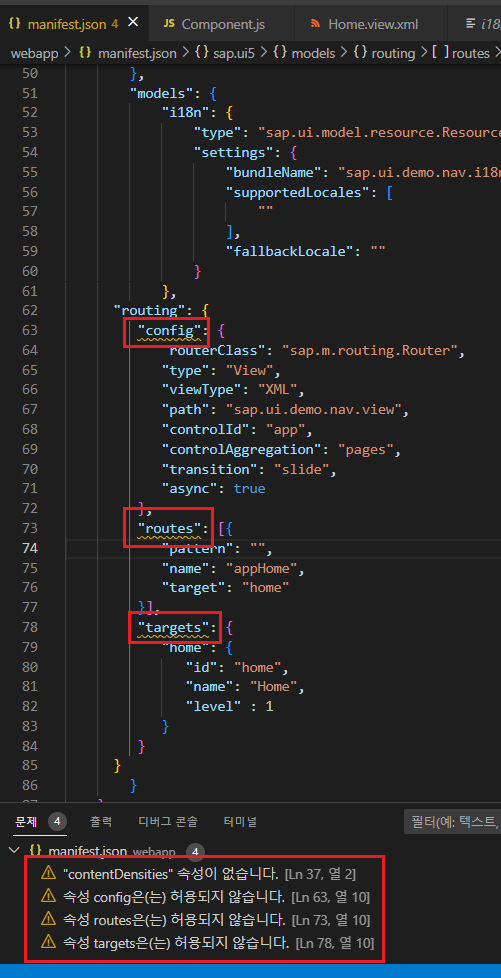
- 왜 아무것도 뜨지 않는 것이냐???

- 구글링을 해도 알 수가 없다.. 누군가 알려주길 간절히 바란다..ㅠ

Next Stage : Navigation and Routing - 3
SAPUI5 / Navigation and Routing - 3
○ 'NotFound' 우회 페이지 구현 - 'bypasssed' 1) 'notFound'로 설정해 라우팅 구성 확장 2) 라우터가 현재 해시와 일치하는 경로가 없는 경우, ,notFound, 대상 표시하도록 지시 3) 우회 section에 'notFound' 대상
pythonchoboman.tistory.com
'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Navigation and Routing - 4 (0) | 2023.02.17 |
|---|---|
| [ SAPUI5 ] Navigation and Routing - 3 (0) | 2023.02.16 |
| [ SAPUI5 ] Navigation and Routing - 1 (0) | 2023.02.16 |
| [ SAPUI5 ] BAS + Git + VSCode(2) (0) | 2023.02.14 |




