○ 뒤로가기 버튼 구현하기
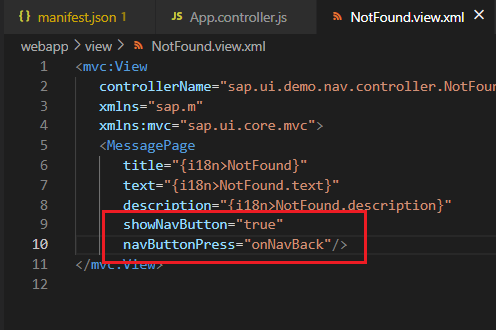
- [NotFound.view.xml]
1) 'showNavButton'을 'true'로 설정해 뒤로가기 Button을 자동으로 표시
2) 'navButtonPress'를 'onNavBack'로 설정해 실제 뒤로가기 기능 구현 가능케 하기

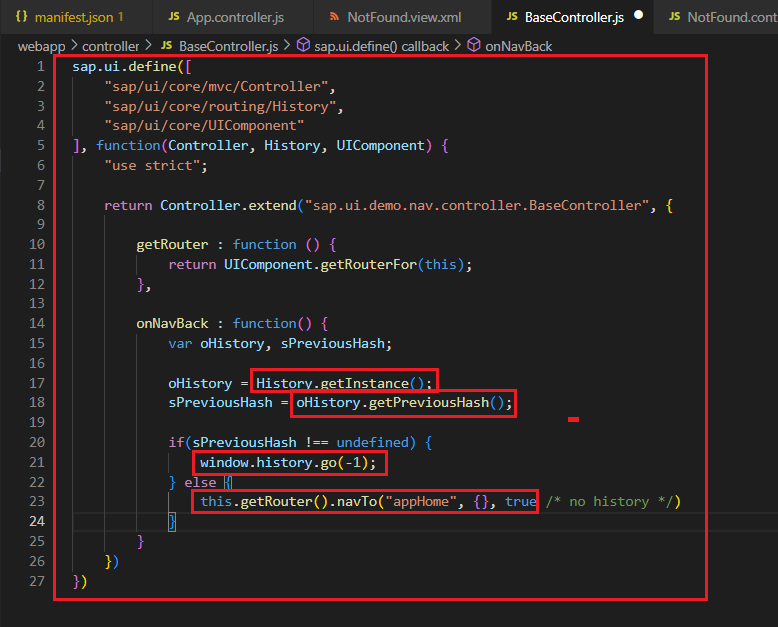
- [BaseController.js]
1) onNavBack 핸들러를 통해 앱 기록에 이전 해시값이 있는지 확인
2) 브라우저의 기본 History API를 통해 이전 해시로 redirection
3) 변수 'oHistory', 'sPreviousHash' 지정
* oHistory : 'History'를 매개로 인스턴스(객체)화
* sPreviousHash : 'oHistory'의 이전 해시값을 가져오는 'getPreviousHash()' 메서드 사용
4) 'window.history.go(-1)' : sPrevious 값이 있다면 이전 페이지로 돌아가기
5) sap.ui.core.UIComponent.getRouterFor(this)를 사용해 앱 전체에서 구성요소의 라우터에 쉽게 액세스 가능
6) 'appHome'으로 'navTo'할 수 있도록 'getRouter' 사용(?)

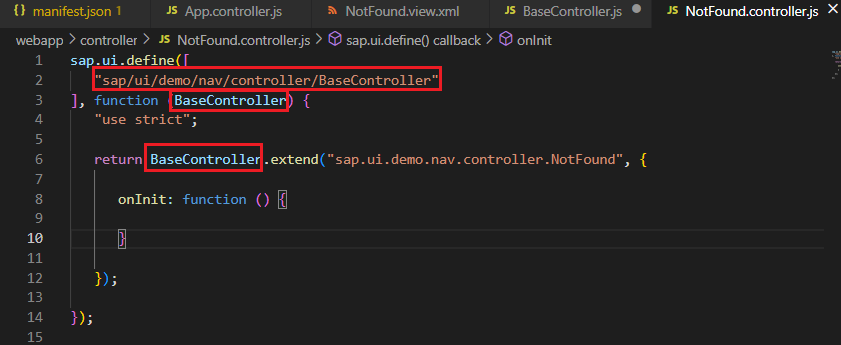
- [NotFound.controller.js]
1) [BaseController.js]를 기본 컨트롤러로 직접 지정
2) 기본 'Controller'를 'BaseController'로 수정

- 아놔..... 왜그러냐... 왜 또 안 되니....

- 이렇게 떠야하지만 되지 않으니, 우선 코드 분석에만 집중해보자..!!

Next Stage : Navigation and Routing - 5
SAPUI5 / Navigation and Routing - 5
○ 뒤로가기 버튼을 눌러 Home.view로 되돌아가기 - [Home.view.xml] - [Home.controller.js] 1) onDisplayNotfound 핸들러 기능 설정 2) 'getRouter()' 메서드에서 getTargets() 메서드를 불러와 'display("notFound")' 호출 * 'name'
pythonchoboman.tistory.com
'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Navigation and Routing - 6 (0) | 2023.02.17 |
|---|---|
| [ SAPUI5 ] Navigation and Routing - 5 (0) | 2023.02.17 |
| [ SAPUI5 ] Navigation and Routing - 3 (0) | 2023.02.16 |
| [ SAPUI5 ] Navigation and Routing - 2 (0) | 2023.02.16 |




