○ 직원의 상세 정보에 대한 미리보기 만들기
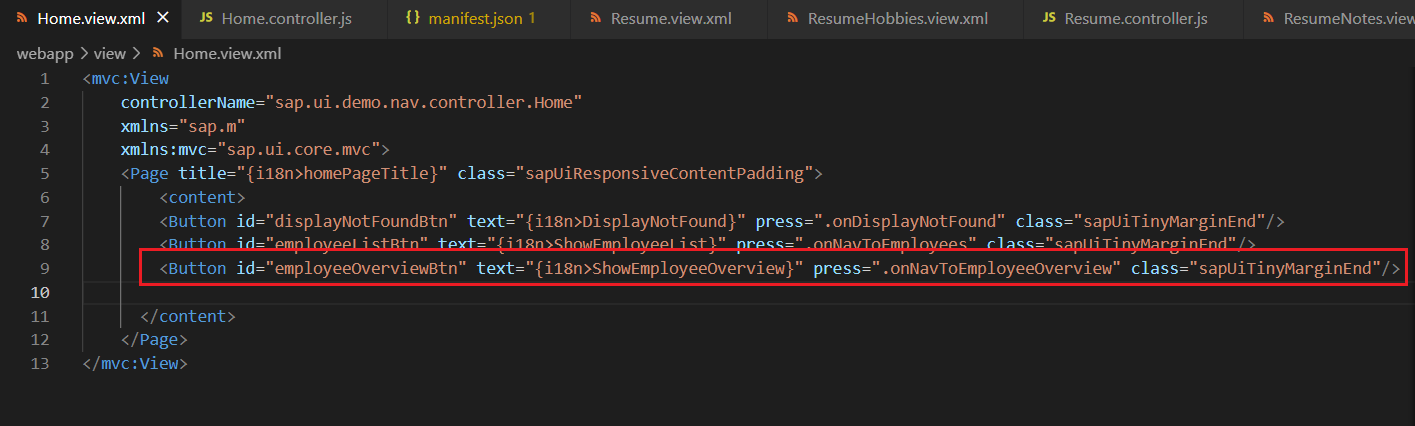
- [Home.view.xml]

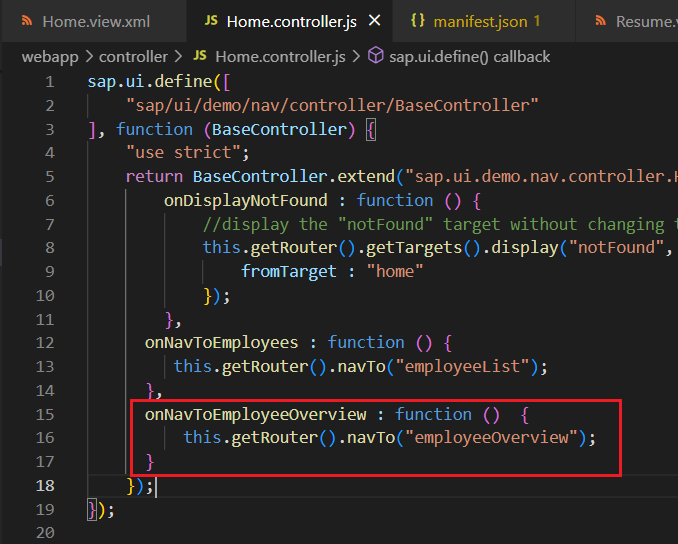
- [Home.controller.js]
1) [Home.view.xml]의 'press'와 연결할 'onNavToEmployeeOverview' 핸들러 구성
2) 'getRouter()'메서드의 'navTo()'를 통해 view 중에 'employeeOverview'로 이동

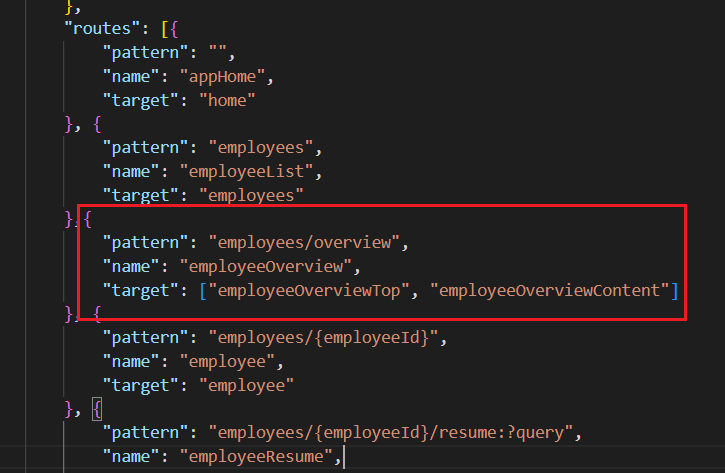
- [manifest.json]
1) pattern
* 경로에서 'overview'는 'employee'보다 앞에 위치해야 함
* '/#/employees/overview' 해시와 일치할 수 있기 때문임
2) name : view 중에 'employeeOverview' 참조
3) target : 배열 표기법으로 'employeeOverviewTop'과 'employeeOverviewContent'을 참조

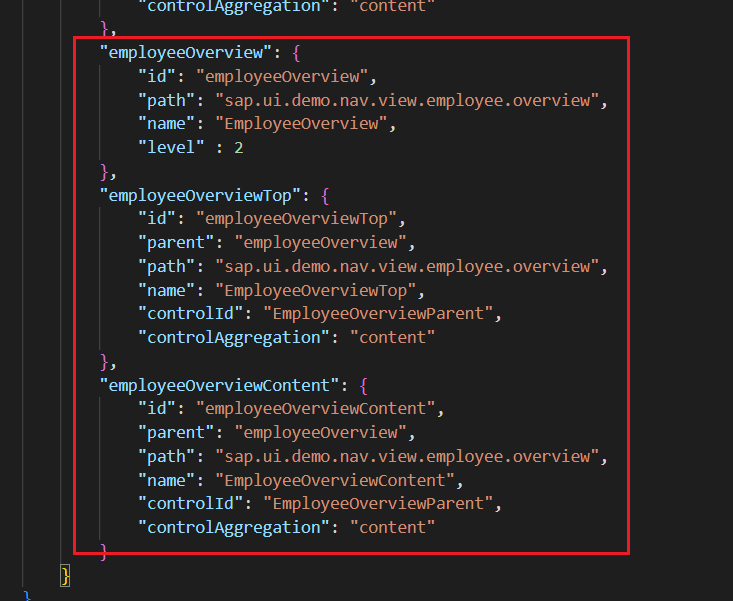
4) parent : 'employeeOverview'가 상위 타겟으로 load됨
5) controlId
* [Resume.view.xml]에 있는 'IconTabFilter'에서 연결
* 'id' 'EmployeeOverviewParent'와 상호작용

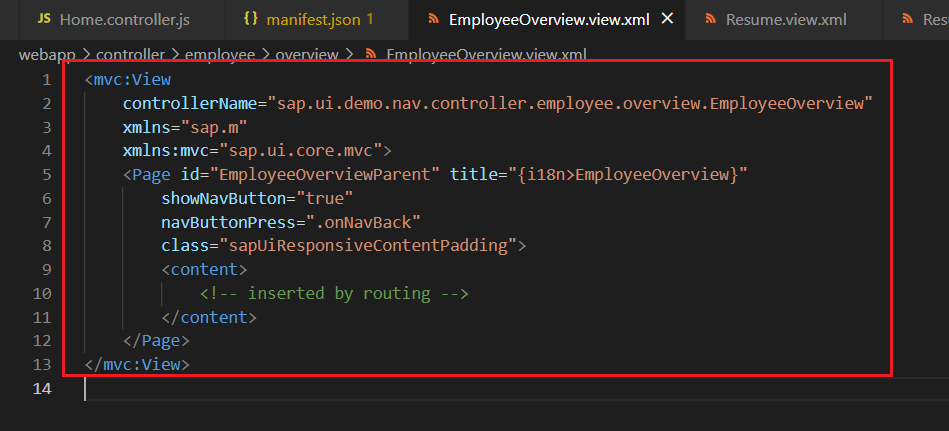
- [EmployeeOverview.view.xml]
1) controllerName : [EmployeeOverview.controller.js] 사용해 view를 화면에 출력
2) Page
* id : [manifest.json]에 상호작용하기 위해 지정해둔 'EmployeeOverviewParent'로 연결
* 해당 'id' 'EmployeeOverviewParent'로 연결된 'EmployeeOverviewTop'과 'EmployeeOverviewContent' 모두 보여줌

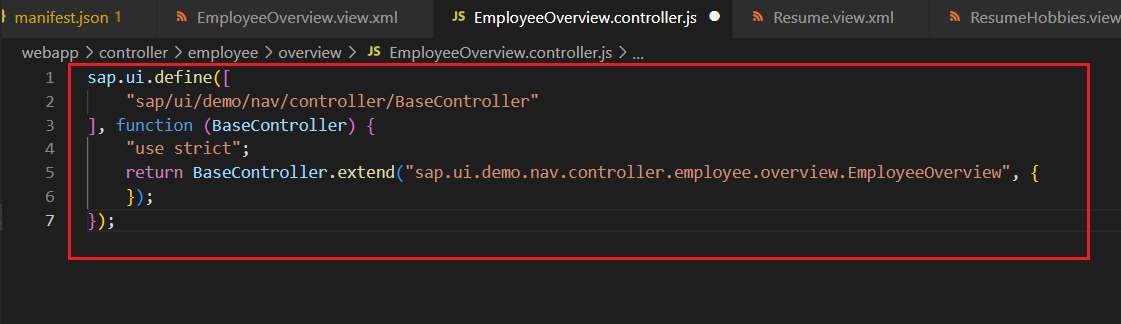
- [EmployeeOverview.controller.js]

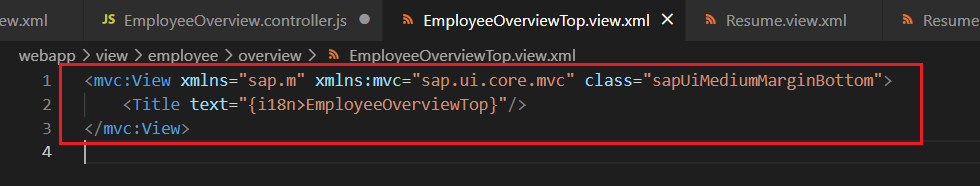
- [EmployeeOverviewTop.view.xml]

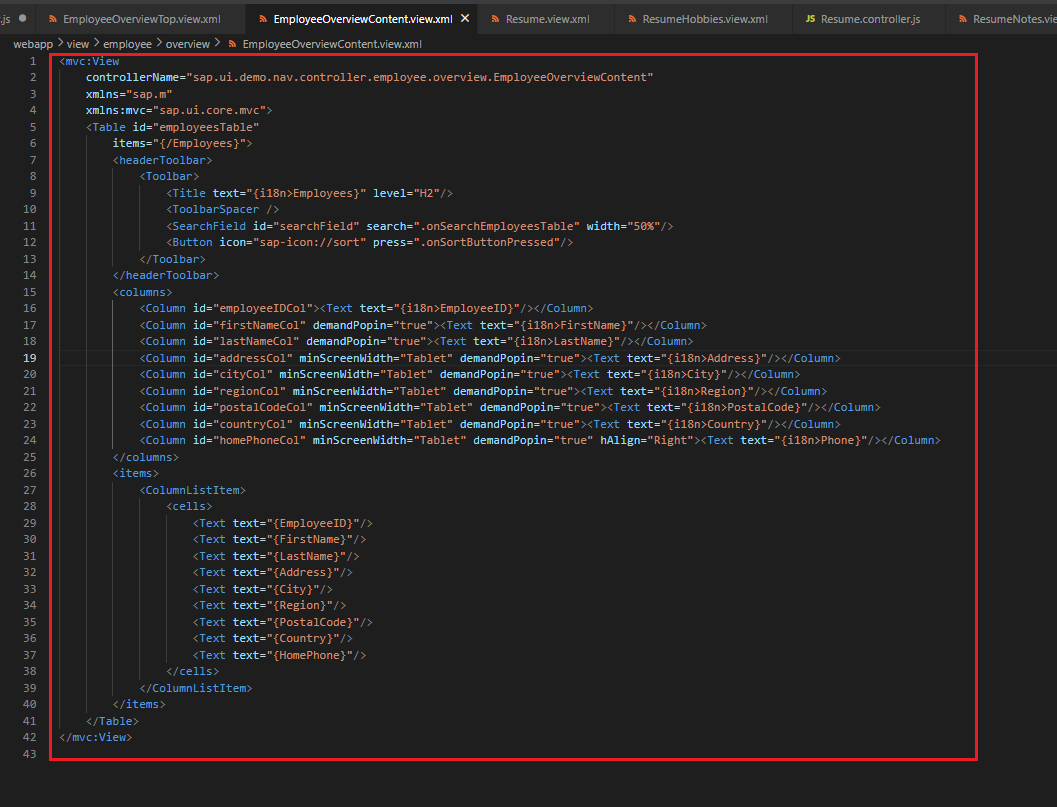
- [EmployeeOverviewContent.view.xml]
1) headerToolbar
* Searchfield : 직원에 관한 사항을 검색
* Button : 검색하고자 하는 'sort' 선택
2) items
* ColumnListItem : 사용하고자 하는 item 목록
* cells : 지정해둔 데이터를 동적으로 반환하도록 '{ }'로 'text' 입력

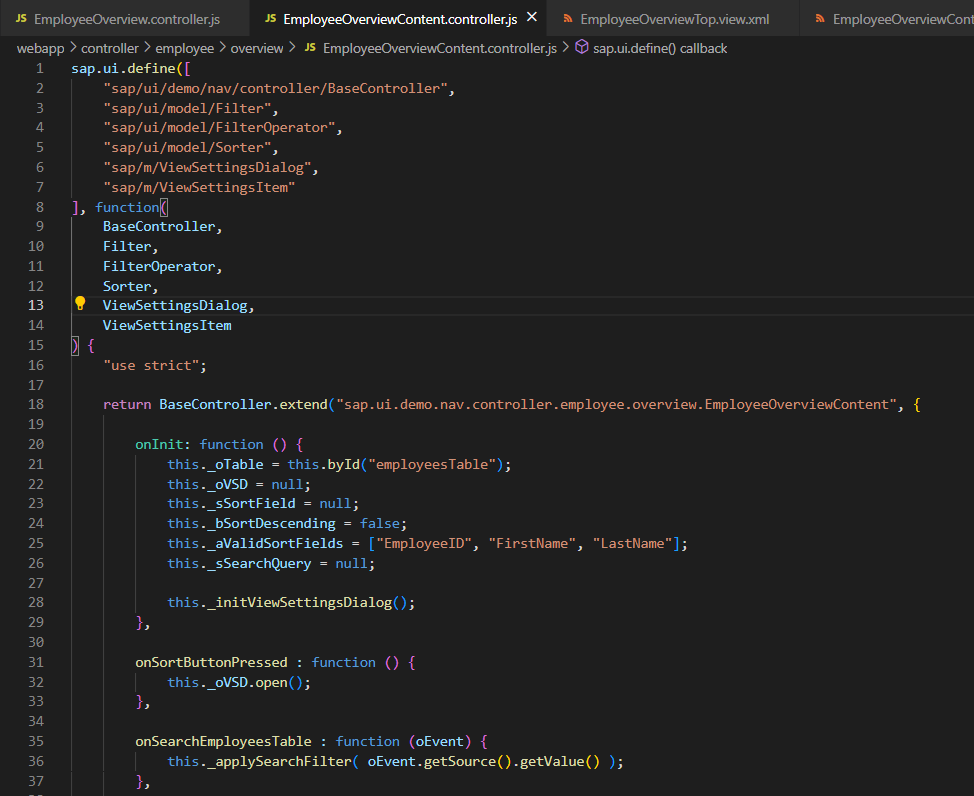
- [EmployeeOverviewContent.controller.js]
1) controller는 [BaseController.controller.js] 참조
2) [EmployeeOverviewContent.view.xml]에서 'Searchfield'를 구현하기 위해 'Filter', 'FilterOperator', 'Sorter' 사용
3) onInit
* _oTable : 'employeesTable'을 id로 둠
* _oVSD : 'null' 값으로 설정
* _sSortField : 'null' 값으로 설정
* _bSortDescending : 'false' 값으로 설정
* _ValidSortFields' : 'EmployeeID', 'FirstName', 'LastName'을 배열함수에 넣어두기
* _sSerachQuery : 'null' 값으로 설정
* _initViewSettingsDialog : 핸들러 값 가져오기
4) onSortButtonPressed : '_oVSD' 값 호출
5) onSearchEmployeesTable : '_applySearchFilter' 값 호출

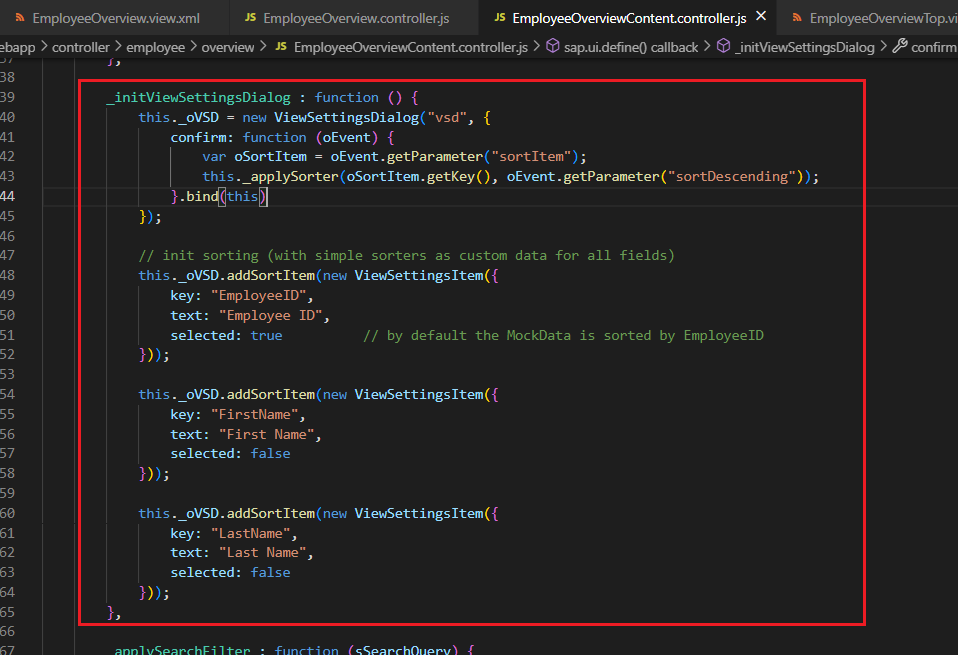
6) _initViewSettingsDialog
* 처음 직원 정보를 보여줄 때 분류 기준 설정
* '_oVSD' 값을 'ViewSettingsDialog'로 override(?)

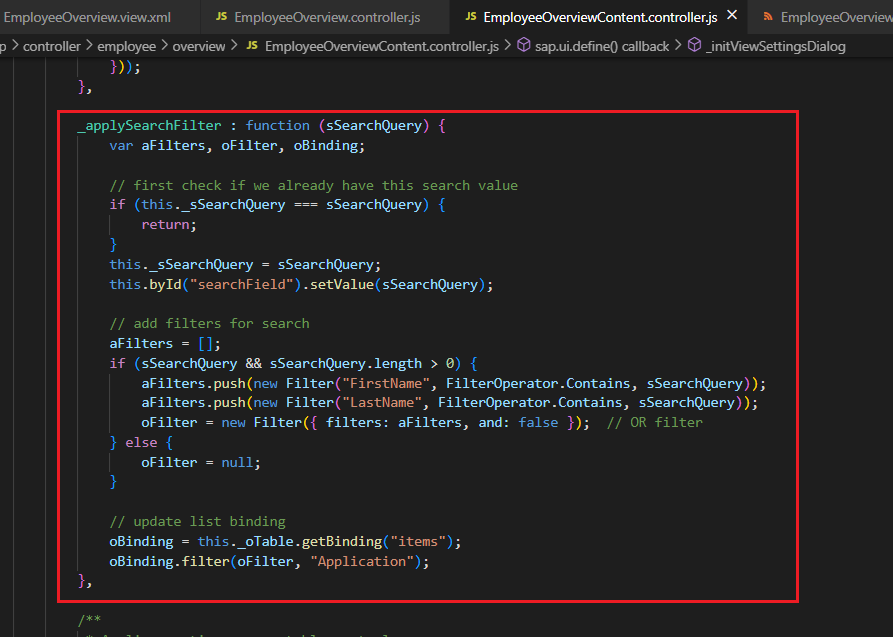
7) _aplySearchFilter
* 'sSearchQuery'를 매개변수로 지정
* 'aFilters', oFilter, oBinding' 변수 선언
* 'sSearchQuery' 값이 'null'과 같다면 'null' 값 반환, 반대의 경우라면 '_sSearchQuery' 데이터 값 반환
* 'sSearchQuery' 값을 가지고 'searchField'를 id로 갖게됨(?)
* aFilters : 배열함수로 지정
* push : 'sSearchQuery'와 'sSearchQuery' 길이가 0보다 크다면 'aFilters'에 'FirstName'과 'LastName' 값 포함시키기
* oFilter : 'filters'를 'aFilters'로 지정하여 override(?)
* 반대의 경우라면 'oFilter' 값은 'null'
* oBinding : 이후, [EmployeeOverviewContent.view.xml]의 'items'에 결괏값 바인딩 및 'oFilter'로 필터링

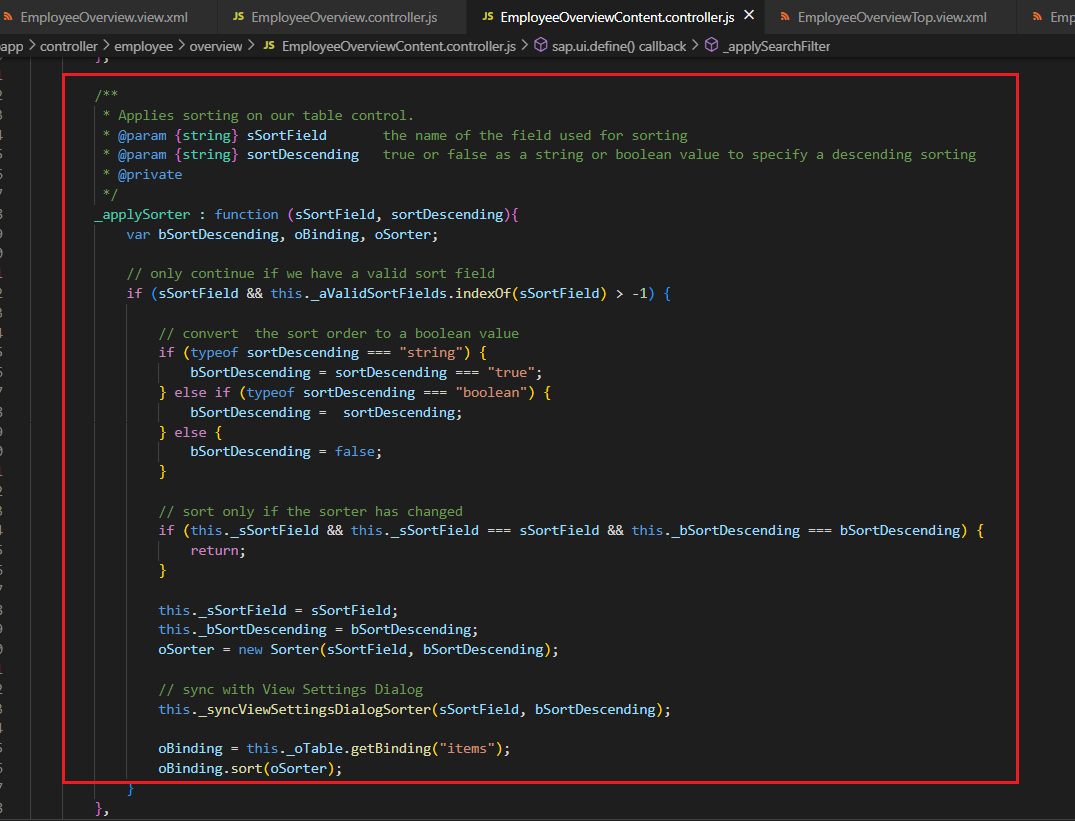
8) sSortField : 정렬(sorting)에 필요한 문자열 @param 선언
9) sSortDescending : 오름차순, 내림차순 설정에 필요한 문자열 @param 선언
10) _applySorter
* 'sSortField'와 'sortDescending'을 매개로 둠
* 'sortDescending'의 타입이 'string'이라면 'true'로 문자열 설정
* 'sortDescending'의 타입이 'boolean'이라면 'sortDescending' 값 그대로 내림차순으로 설정
* 그 외에는 'false'로 지정해 오름차순으로 설정
* 이후, '_sSortField' 값인 'null'이고
'_sSortField' 값이 'sSortField' 값이고
'_bSortDescending' 값이 'bsortDescending' 값이면 반환

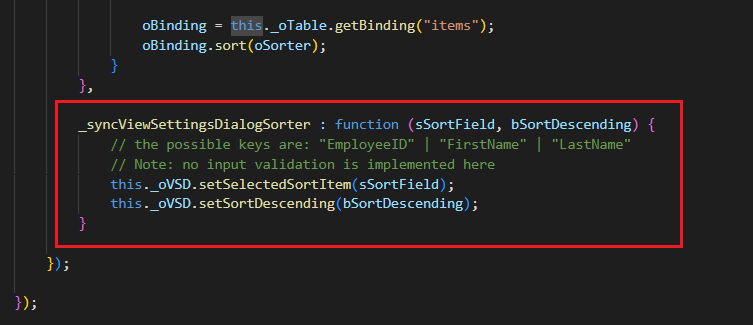
11) _syncViewSettingsDialogSorter
* 'sSortField'와 'bSortDescending' 값을 매개변수로 둠
* 'sSortField'를 sortItem으로 사용하는 '_oVSD'로서 override(?)
* 'bSortDescending'을 sortDescending으로 사용하는 '_oVSD'로서 override(?)

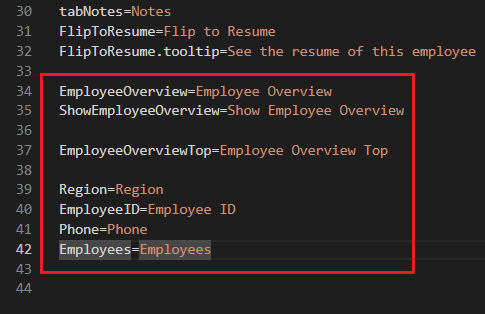
- [i18n.properties]

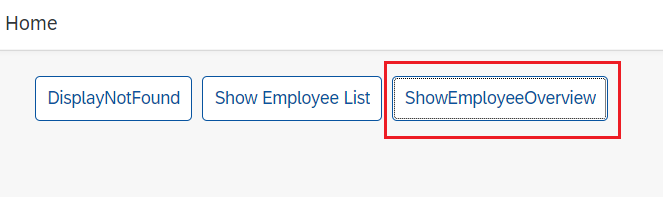
- Home 페이지에 'showEmployeeOverview' 버튼이 생성되었다. i18n에서 문자 설정을 해줬는데 띄어쓰기 되지 않았다.
- 복습할 때 다시 한 번 확인해보자.

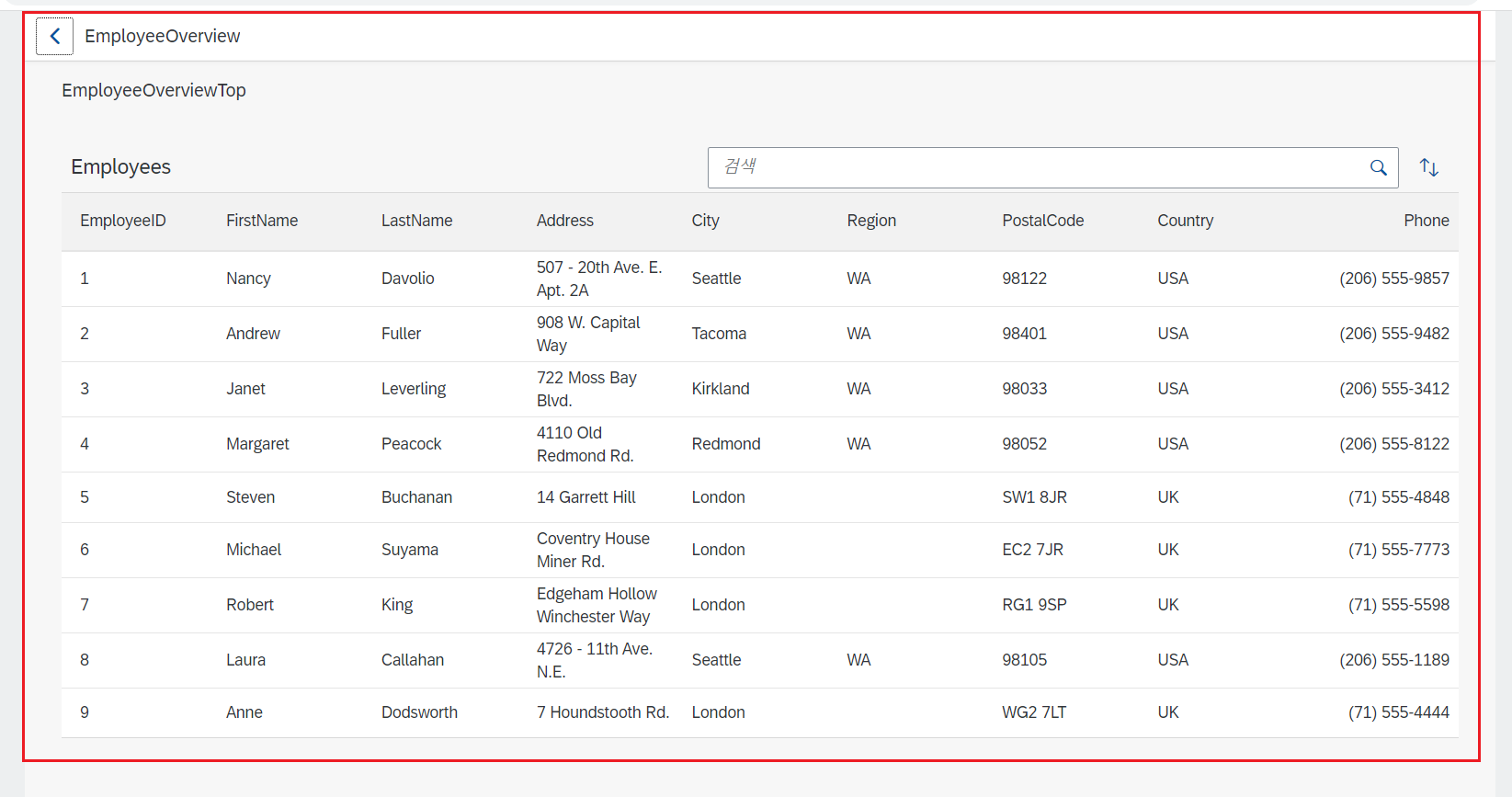
- overview 리스트가 잘 나온다. 이제 정렬 방식을 바꿔보자.

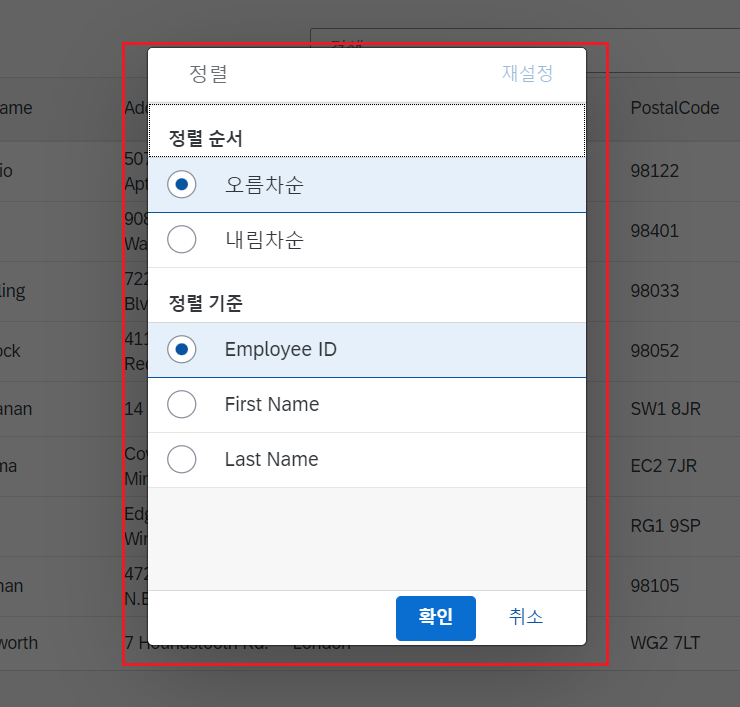
- 정렬 방식을 수정할 수 있는 창이 잘 나온다!

- FirstName으로 설정해 보았고 잘 바뀌었다. 이번 파트는 정말 이해하기 어려웠고 지금도 모르겠다..
- 하지만 복습을 계속 하다보면 깨닫는 순간이 올 것이다!!

Next Stage : Navigation and Routing - 12
SAPUI5 / Navigation and Routing - 12
○ 직원 정보를 검색해 데이터 보여주기 - [manifest.json] 1) ':?query' : 'employeeOverview' 경로에 추가 2) 'searchField'에 입력된 검색어에 대한 URL 매개변수로 검색을 사용하기 위함 - [EmployeeOverviewContent.contro
pythonchoboman.tistory.com
'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Navigation and Routing - 13 (0) | 2023.02.22 |
|---|---|
| [ SAPUI5 ] Navigation and Routing - 12 (0) | 2023.02.21 |
| [ SAPUI5 ] Navigation and Routing - 10 (0) | 2023.02.20 |
| [ SAPUI5 ] Navigation and Routing - 9 (0) | 2023.02.20 |




