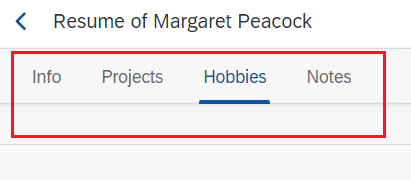
○ contents를 포함하지 않는 tab 숨기기
- [Resume.view.xml]
1) 'lazy loading' : 'id'를 이용해 라우팅 구성에서 나중에 처리 가능토록 함
2) 많은 콘텐츠를 포함하거나 백엔드 서비스에 대해 비용이 많이 드는 서비스 호출을 trigger하는 tab에 사용

- [ResumeHobbies.view.xml] / [ResumeNotes.view.xml]


- [Resume.controller.js]
1) 'oQuery'에서 선택한 'tab'이 'Hobbies'이거나 'Notes'일 때
2) 해당 경로의 target을 'resumeTab'과 선택한 'oQuery'의 'tab'을 합쳐서 표현
* 'resumeTabHobbies', 'resumeTapNotes'로 표시

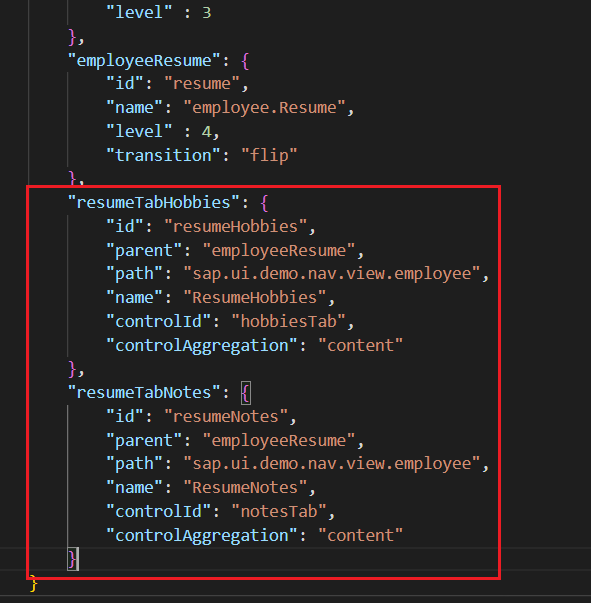
- [manifest.json]
1) id : 라우터 타겟팅하기 위한 id 지정(?)
2) parent : 'employeeResume'으로 설정
* resumeTabHobbies가 표시되기 전에 상위 대상인 'employeeResume'의 view가 load되는지 확인
*상호 부모 속성 간의 종속 관계를 표현하는 것으로 간주
3) path : view의 'employee' 경로로 지정
4) name : 참조하고자 하는 view의 이름은 'ResumeHobbies'
5) controlId : [Resume.view.xml]에 있는 'IconTabFilter'에서 연결하고자 했던 'id' hobbiesTab'과 상호작용

- contents가 없는 tab을 load하지 않기 때문에 아무런 내용을 표기하지 않는다는데 이게 맞는지는 모르겠다 ㅠㅠ

- 게다가 해당 URL을 불러오지도 않는다.... 왜그러지...?

Next Stage : Navigation and Routing - 12
SAPUI5 / Navigation and Routing - 11
○ 직원의 상세 정보에 대한 미리보기 만들기 - [Home.view.xml] - [Home.controller.js] 1) [Home.view.xml]의 'press'와 연결할 'onNavToEmployeeOverview' 핸들러 구성 2) 'getRouter()'메서드의 'navTo()'를 통해 view 중에 'employ
pythonchoboman.tistory.com
'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Navigation and Routing - 12 (0) | 2023.02.21 |
|---|---|
| [ SAPUI5 ] Navigation and Routing - 11 (0) | 2023.02.20 |
| [ SAPUI5 ] Navigation and Routing - 9 (0) | 2023.02.20 |
| [ SAPUI5 ] Navigation and Routing - 8 (0) | 2023.02.20 |




