○ 직원 정보를 검색해 데이터 보여주기
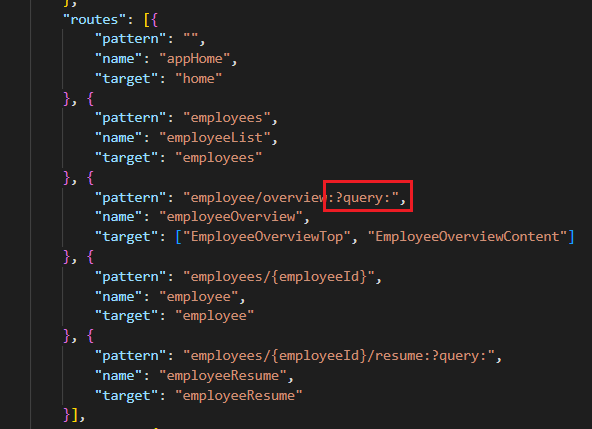
- [manifest.json]
1) ':?query' : 'employeeOverview' 경로에 추가
2) 'searchField'에 입력된 검색어에 대한 URL 매개변수로 검색을 사용하기 위함

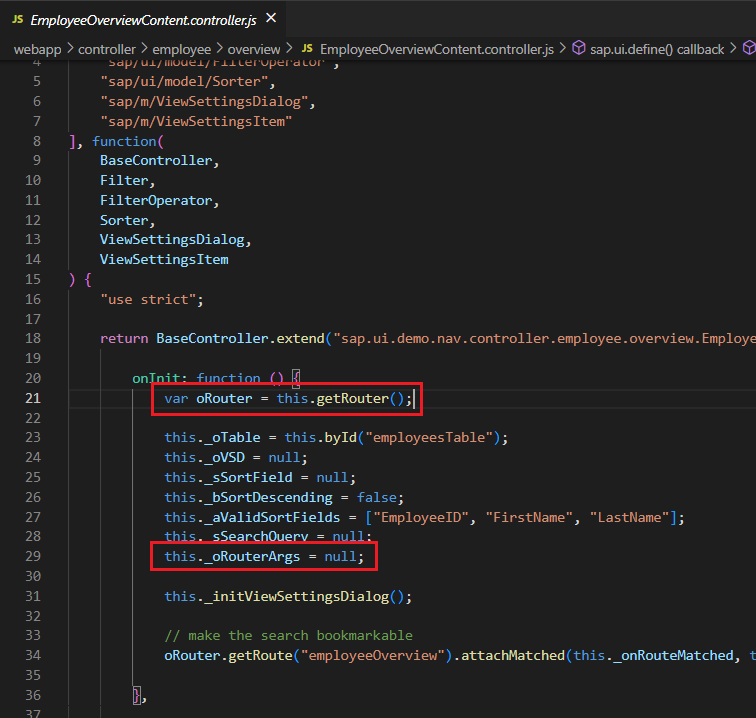
- [EmployeeOverviewContent.controller.js]
1) oRouter : 'getRouter()' 메서드 사용
2) _oRouterArgs : 'null' 값으로 지정

3) '_onRouteMatched' 값과 일치하며 'employeeOverCiew'를 라우팅하는 'oRouter'를 override
4) _onRouteMatched
* 'null' 값으로 지정해두었던 '_oRouterArgs'를 'arguments' 파라미터와 연결시킨 'oEvent'로 설정
* '_oRouterArgs' 배열함수에 '?query'를 넣은 쿼리 값이 선택되었거나 비어있는 상태로 설정
* 선택된 '_oRouterArgs["?query"]' 값을 찾는 '_applkySearchFilter' 값 설정
5) onSearchEmployeesTable
* 찾고자 하는 '_oRouterArgs["?query"]' 값을 선택한 값을 'oEvent'의 'getSource().getValue()' 메서드에 저장
* 선택한 '_oRouterArgs' 값에 해당하는 'employeeOverview' view로 이동

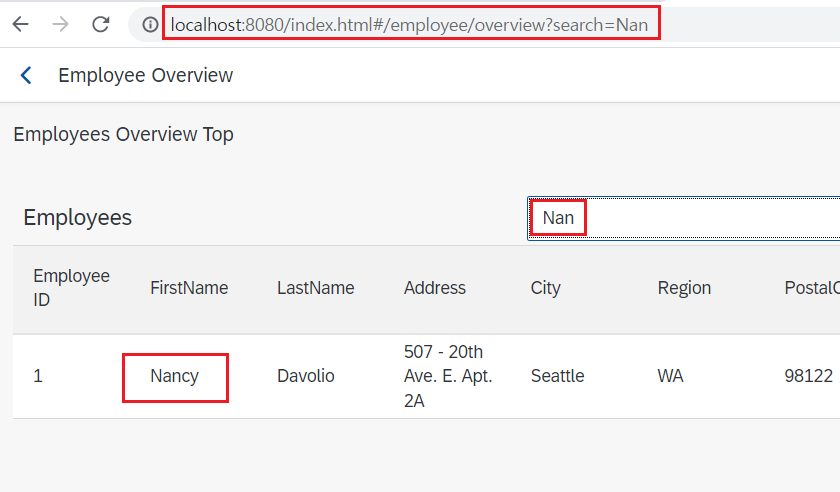
- 검색하고자 하는 텍스트를 searchField에 입력하여 검색해보니 이동하고자 하는 경로로 잘 옮겨 간다!

Next Stage : Navigation and Routing - 13
SAPUI5 / Navigation and Routing - 13
○ 테이블의 정렬 상태 변경하기 - [EmployeeOverviewContent.controll.js] 1) oQueryParameter : '?query' 매개변수 값을 저장하는 '_oRouterArgs' 배열함수로 설정 2) _applySorter : 'oQueryParameter' 값에 'sorterField'와 'sortDescen
pythonchoboman.tistory.com
'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Navigation and Routing - 14 (0) | 2023.02.22 |
|---|---|
| [ SAPUI5 ] Navigation and Routing - 13 (0) | 2023.02.22 |
| [ SAPUI5 ] Navigation and Routing - 11 (0) | 2023.02.20 |
| [ SAPUI5 ] Navigation and Routing - 10 (0) | 2023.02.20 |




