○ 테스트 서버에서 모의 데이터 정보 확인하기
- [ mockServer.html ]
1) mockdata로 테스트 모드에서 앱 실행
2) initMockServer : 애플리케이션 구성요소가 인스턴스화되기 전에 필요한 설정 단계 수행
3) 실제 서비스로 가는 모든 요청을 확인할 수 있고, 앱 시작 시 모의 서버로 로컬에서 처리 가능
4) 모의 서버는 코드의 다른 곳에서 호출할 필요가 없음
* 'sap.ui.require'를 사용해 전역 네임스페이스를 정의하지 않음
* 종속성을 비동기식으로 로드

- [ initMockServer.js ]
1) webapp/localService 폴더에 있는 mockserver.js 파일에 대한 종속성 로드
* 로컬 mockServer 포함돼 있음
2) 응용 프로그램 구성 요소를 초기화하기 전에 init 메서드로 즉시 호출됨

- [ metadata.xml ]

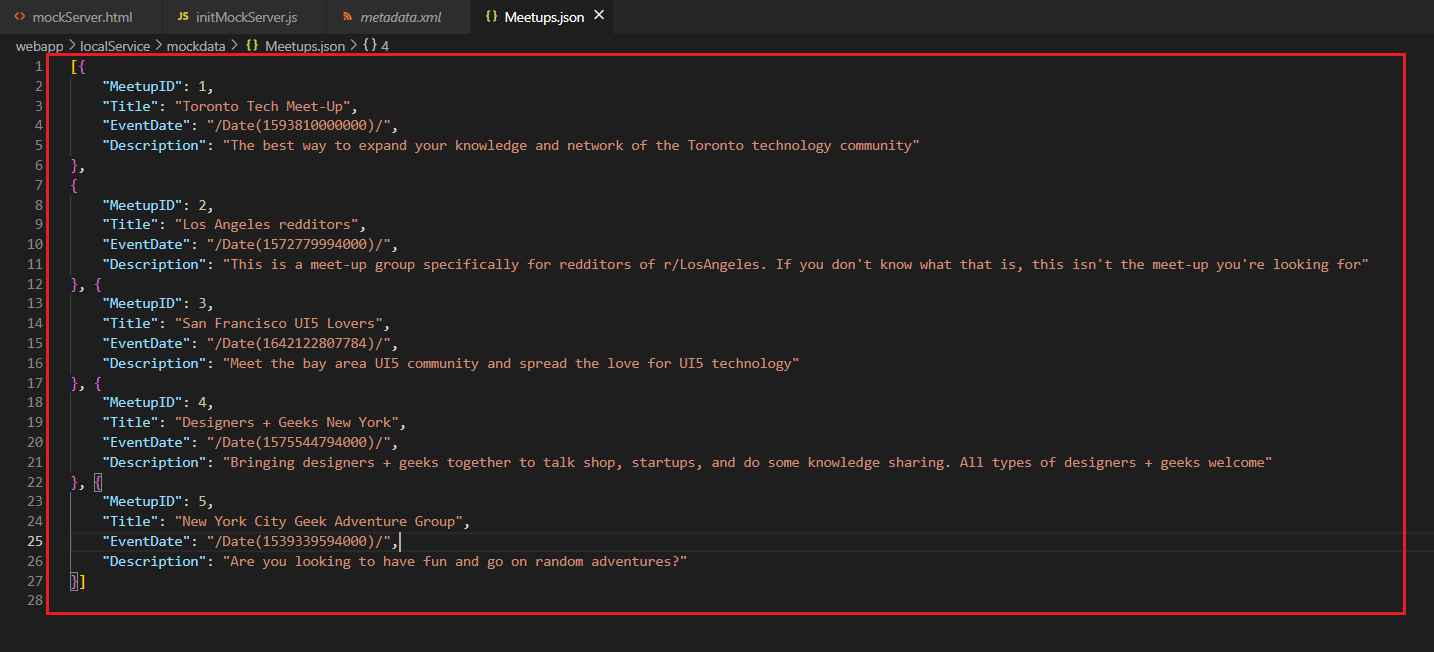
- [ Meetups.json ]

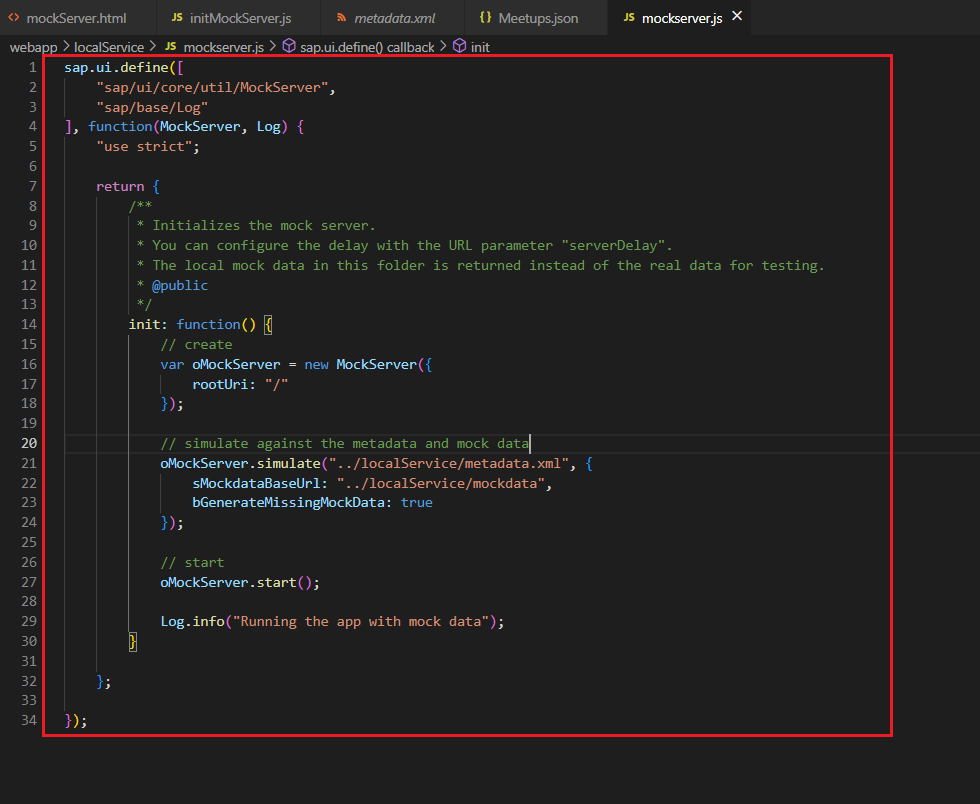
- [ mockserver.js ]
1) 실제 서버 대신 요청을 시뮬레이트할 OData V2 모의 서버를 초기화하는 코드 작성
* MockServer 모듈을 종속성으로 로드하고 서버를 시작하기 위한 init 메서드 정의 객체 생성
2) init
* oMockServer : 'rootUri'를 '/'로 지정해 절대경로로 설정한 'MockServer'로 인스턴스화
* 폴더 [ localService ]의 [ metadata.xml ] 파일의 경로 사용해 MockServer 인스턴스에서 시뮬레이션 메서드를 호출
* 이로써 로컬 파일 시스템에서 테스트 데이터를 읽고, 실제 서비스를 모방할 URL 패턴 설정
* sMockdataBaseUrl : JSON 형식의 [ mockdata.json ] 파일 찾을 경로 지정
* bGenerateMissingMockData : JSON 파일이 없는 경우 자동 생성 mockdata 사용토록 MockServer에 알림
3) start
* URL 패턴 rootURI와 일치하는 각 요청이 MockServer에서 처리됨
* Log.info : 앱이 mockdata로 실행됨을 사용자에게 알리기 위한 메시지 추가

- 왜 아무것도 안 뜨냐... ㅠ

'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] / OData V2 Mock Server - Calling a function Import (0) | 2023.02.23 |
|---|---|
| [ SAPUI5 ] / OData V2 Mock Server - Handling Custom URL Parameters (0) | 2023.02.23 |
| [ SAPUI5 ] Navigation and Routing - last (0) | 2023.02.22 |
| [ SAPUI5 ] Navigation and Routing - 16 (0) | 2023.02.22 |




