728x90
○ 사용자 정의 URL 구현하기
- [ mockserver.js ]
1) fnCustom
* oXhr : 'oXhr'을 파라미터로 가지는 'oEvent'로 인스턴스화한다.
* 'oXhr'의 값을 가지며, 'first' 문자열을 가지는 oXhr의 url 주소의 위칫값이 '-1'보다 큰 값일 때,
'oFilteredData'를 파라미터로 가지며, 3번 인덱스에서 100개 요소 제거한 결괏값을 가지는 'oEvent' 값을 도출한다.
2) attachAfter : 'GET' 요청 사용, 위에서 설정해둔 'fnCustom' 콜백함수에 연결, mockdata 'Meetups' entity 집합이다.
* 실제 XHR 객체와 애플리케이션에 반환할 mockdata 포함한다.

How to use 'attachAfter'?
attachAfter(sHttpMethod, fnCallback, sEntitySet) shttpMethod string - HTTP Method에 따른 이벤트 종류 fnCallback function - 콜백함수는 request 유형에 따라 매개변수가 있는 이벤트 노출 - oXhr : 요청 객체 - oEvent.getParameter
pythonchoboman.tistory.com
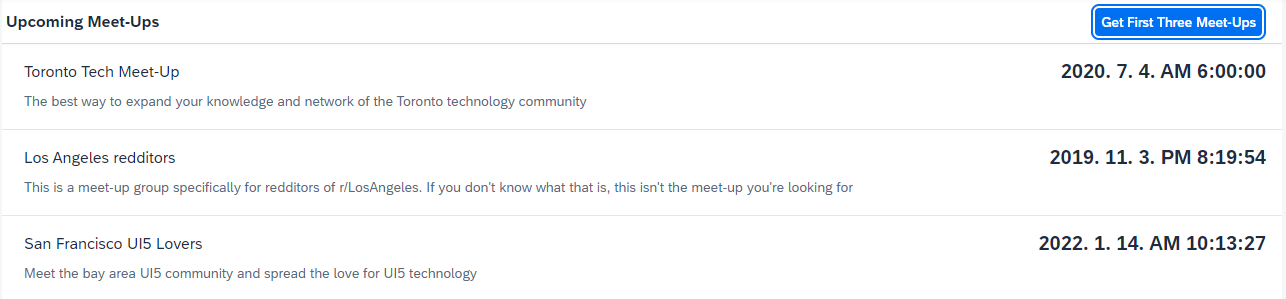
- [ Get First Three Meet-Ups ] 버튼을 누르면 모든 데이터 정보를 보여주는 것이 아니라, 3개까지만 보여준다!

'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] /OData Worklist App - Creating initial App (0) | 2023.02.24 |
|---|---|
| [ SAPUI5 ] / OData V2 Mock Server - Calling a function Import (0) | 2023.02.23 |
| [ OData ] OData V2 Mock Server - Creating a Mock Server to Simulate Data (0) | 2023.02.23 |
| [ SAPUI5 ] Navigation and Routing - last (0) | 2023.02.22 |




