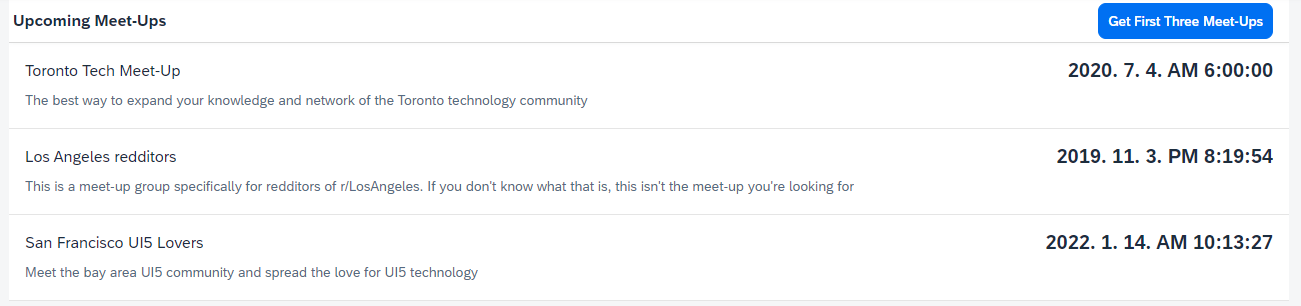
○ 시간 설정을 통해 이미 지나간 스케줄은 화면에서 제외하고 이제 남은 스케줄만 보여주기
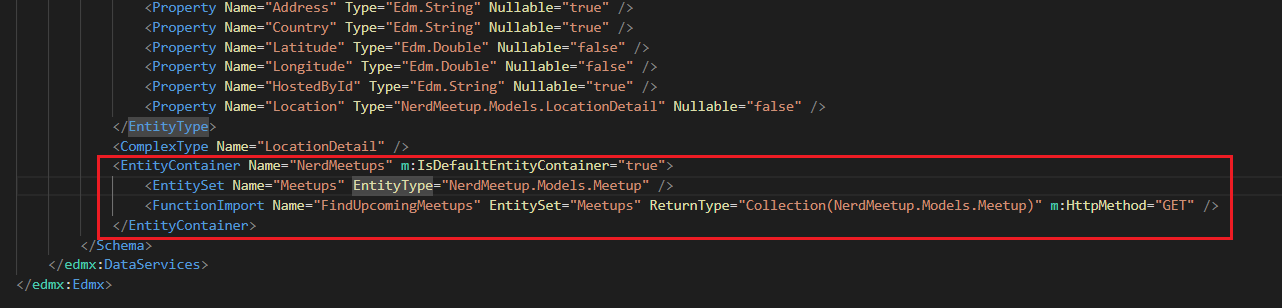
- [ metadata.xml ]

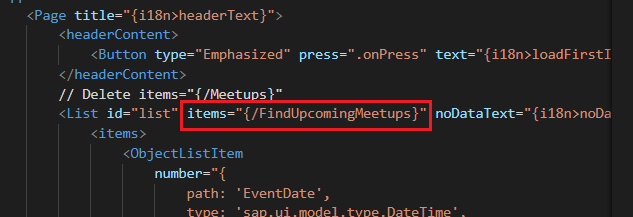
- [ App.view.xml ]
1) 보여주고자 하는 리스트의 경로를 설정한다.
2) '{/FindUpcomingMeetups}'로 수정해 사용하고자 하는 JSON 데이터로 변경한다.

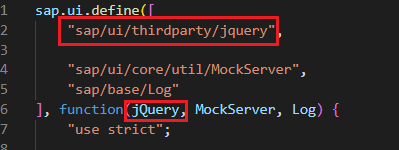
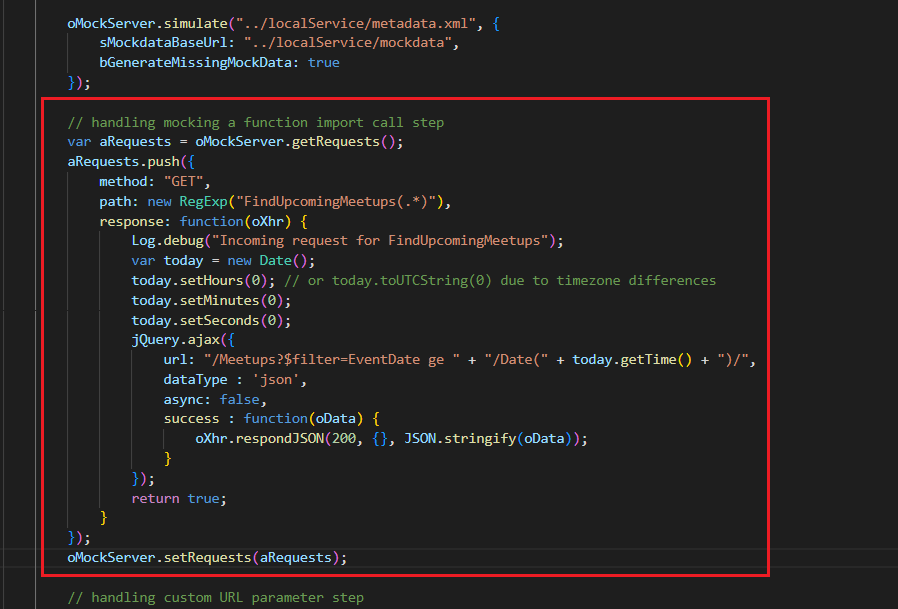
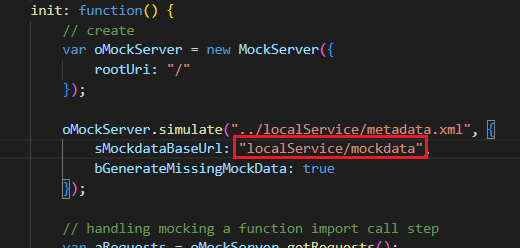
- [ mockserver.js ]
1) jQuery 종속성 추가하자.

What is the 'jQuery'?
jQuery ○ 제이쿼리 - 자바스크립트 언어를 간편하게 사용할 수 있도록 단순화시킨 오픈 소스 기반의 자바스크립트 라이브러리 - 문서 객체 모델(DOM)과 이벤트에 관한 처리 손쉽게 구현 가능 - Ajax
pythonchoboman.tistory.com
2) aRequests : 'getRequests()' 메서드를 이용해 'oMockServer'와 연결해 인스턴스화 한다.
* push : 배열에 새로운 요소를 추가한다.
* method : 'GET' 방식의 http 메서드를 사용한다.
* path : 'rootUri'에 추가되는 상대 경로를 지정한다.
* response : 변수 'today'에 오늘의 시간을 설정한다.
* jQuery : 'url'에 'Meetups' entity 데이터를 'EventDate'로 필터링한 것과 'today'에 설정된 시간 값을 경로로 지정하고,
'dataType' 은 'json'으로 설정한다.
http 상태 코드 '200'(성공)과 문자열화된 'respondJSON()'를 인수로 지정한다.
* 함수 끝에서 'true'로 반환해 해당 핸들러의 request 처리를 완료한다.
3) 'sRequests'를 'oMockServer'에서 불러오기

How to use 'json.stringify()'?
json.parse() ○ JSON(JavaScript Object Notation) - 데이터를 문자열의 형태로 나타내기 위해 사용 - 네트워크를 통해 서로 다른 시스템들이 데이터를 주고 받을 때 사용 ○ JSON.parse() - JSON 문자열을 인자로
pythonchoboman.tistory.com
- [ mockserver.js ]

- 이전에는 'Meetups' mockdata를 임의로 3개만 화면에 출력하게끔 설정했지만
- 'today'라는 시간 설정과 함께 기준 시간에 비해 과거에 있는 스케줄 외의 데이터 정보만 가져왔다!