728x90
SAPUI5에 대한 이해도를 제고하기 위하여 UI에 관한 데이터를 구성하고 화면에 이를 표현하기 위해 필요한 핵심 용어들과 구현 절차에 대해 아카이빙을 시작하고자 한다. SAP 공식 홈페이지에서 제공하는 도큐먼테이션뿐만 아니라, 인터넷에서 발췌 및 재사용 가능한 정보들을 깔끔하게 정리해 해당 지식을 적절히 활용할 수 있을 것 같다.
Debuging
"브라우저의 개발 툴을 사용해 JavaScript 디버깅 중단점을 설정할 수 있다."
"Internet Explorer에서는 스크립트디버깅을 명시적으로 활성해야 한다."
Data Binding
"Model은 Data를 적재하고 Data Source에서 Data를 가져와 Setting 및 Update할 수 있는 메서드를 제공한다."
즉, 데이터에 대한 변수를 선언하여, 그 안에 바인딩할 데이터 정보를 입력하거나 백단에서 가져와 사용하는 것이다.
여기서 "SAPUI5에서는 XML, JSON, OData 등의 Data Source를 지원한다."는 점을 주목하자.
또한 "view와 model 간의 Data Binding을 지원하고, 이를 통해 두 Data Source 또는 Information Source를 함께 Binding함으로써 동기화 상태로 유지 가능하게 한다."
뿐만 아니라, "둘 이상의 Model을 사용해 Data와 SAPUI5 control을 Binding할 수 있다."
"JSON Model, XML Model 및 Resource Model은 Data가 전부 Load되고 Client에서 사용할 수 있는 Model이다."
"OData Model은 사용자 Interface를 통해 용천된 데이터만 서버에서 Load하는 서버 측 Model이다."
"Data Binding 및 리스트 작업에 변경사항이 있다면 새로운 Request를 서버에 전송해야 한다.
이에 따라 Client에서는 Sorter와 Filtering을 수행할 수 없다.
Sorter와 Filtering을 하기 위해서는 Client가 서버로 Request를 전송해야 한다."
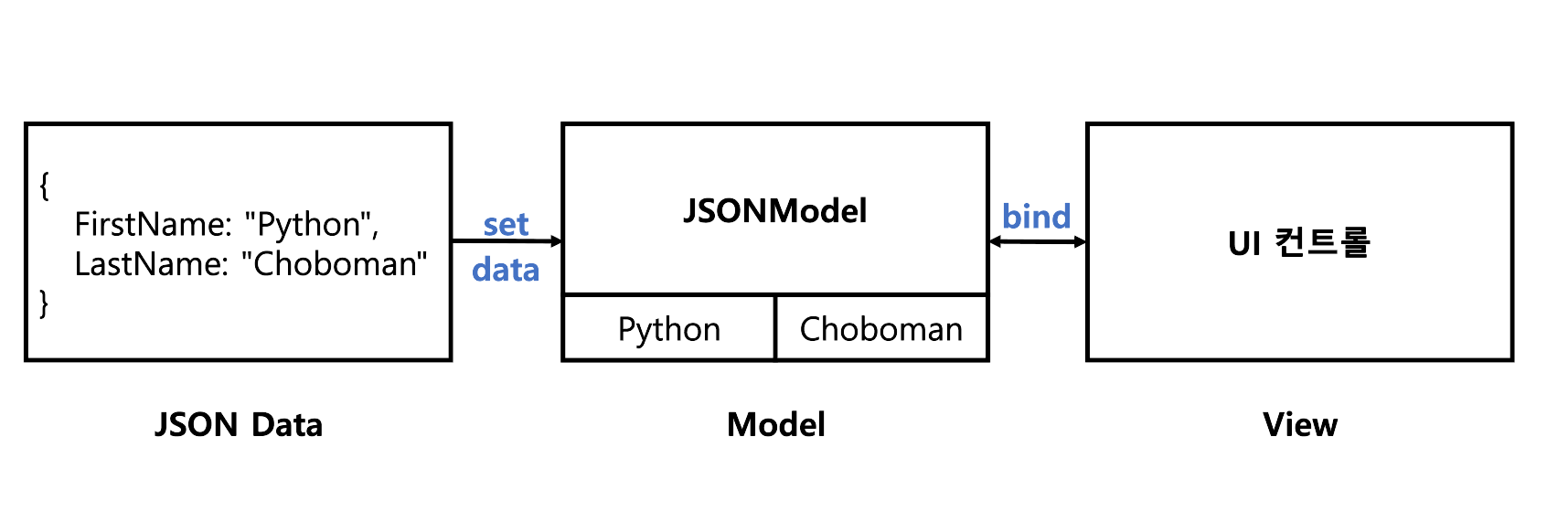
앞으로는 기회가 된다면 아래와 같이 참고할 수 있는 이미지를 직접 만들어서 개념 이해에 도움이 될 수 있도록 할 것이다. 다만 이 이미지 자체도 공식 홈페이지에 있는 자료를 참조하는 것이므로 참고하기 바란다.
JSON Model

"JSON Model은 UI Control을 JavaScript Object Data에 Binding하는 데에 사용된다."
"주로 일련화된 JSON 문자열이 Data Source로 사용된다."
"보통 JSON Model은 양방향 Binding을 지원한다."
"단방향 Binding은 Model의 Data만 변경해도 Binding된 모든 UI Control에서 Data가 변경된다."
"Control에서 Data를 변경하는 경우에 Model의 데이터가 변경되지 않는다."
"Model의 Data를 변경하기 위해서는 코딩을 통해 이 Data를 Update해야 한다."
"일회성 Binding은 Model의 Data를 처음 설정할 때에만 Binding된 모든 UI Control에서 Data가 변경된다."
"Control에서 Data를 변경하는 경우에는 Model과 다른 Control의 Data가 변경되지 않는다."
"Model의 Data를 변경하려 코딩을 통해 Data를 Update해야 하지만 Binding되어 있는 Control은 변경되지 않는다."
"양방향 Binding은 Binding된 Control의 값이 변경될 때마다 Model Data가 업데이트 된다."
- "setModel(oModel) 메서드를 사용해 Model을 Core, Component Controller, View 혹은 UI Control에 설정 가능 하다."
var oView = this.getView();
oView.setModel(oModel);
- "Model 개별 이름을 지정해 여러 개의 Model을 설정 가능하고, 이름을 통해 Model을 식별할 수 있다."
var oView = this.getView();
oView.setModel(oModel, "privateModel");
"UI에서 시각화하기 위해 Model로부터 Data를 가져오기 위해서는 Binding 경로를 통해 Control이 Model에 Binding돼 있어야 한다."
"Property Binding은 Control의 속성을 자동으로 초기화하고 Model Data에 따라 속성을 Update할 수 있다."
"Element Binding은 요소를 Model Data 내의 특정 Object에 Binding할 수 있다.
이를 통해 Binding Context를 생성하고 Control과 모든 하위 Control 안에 상대적인 Binding을 설정할 수 있다."
"Aggregation Binding은 Model Data에 따라 하위 Control을 자동으로 생성할 때 사용한다.
이 작업은 템플릿 Control을 복제하거나 Factory Function을 사용해 수행된다."
Next Stage : [ Programing Language ] UI5 / Component
[ Programing Language ] UI5 / Component
이번 파트에서는 Fiori에서 SAPUI5 애플리케이션이 어떻게 작동하게 되는 지에 대해 학습하는 시간을 가질 것이다. 기본적으로 화면에서 View를 표현하기 위해서는 Controller뿐만 아니라, 데이터를 저
pythonchoboman.tistory.com
'프로그래밍 언어 > UI5' 카테고리의 다른 글
| [ SAPUI5 ] CSS and XML Fragment (2) | 2023.03.15 |
|---|---|
| [ SAPUI5 ] / Component (8) | 2023.03.14 |
| [ SAPUI5 ] What is the 'RuleBuilder'? (0) | 2023.03.07 |
| [ SAPUI5 ] What is the 'loadJSON()'? (2) | 2023.03.07 |


