728x90
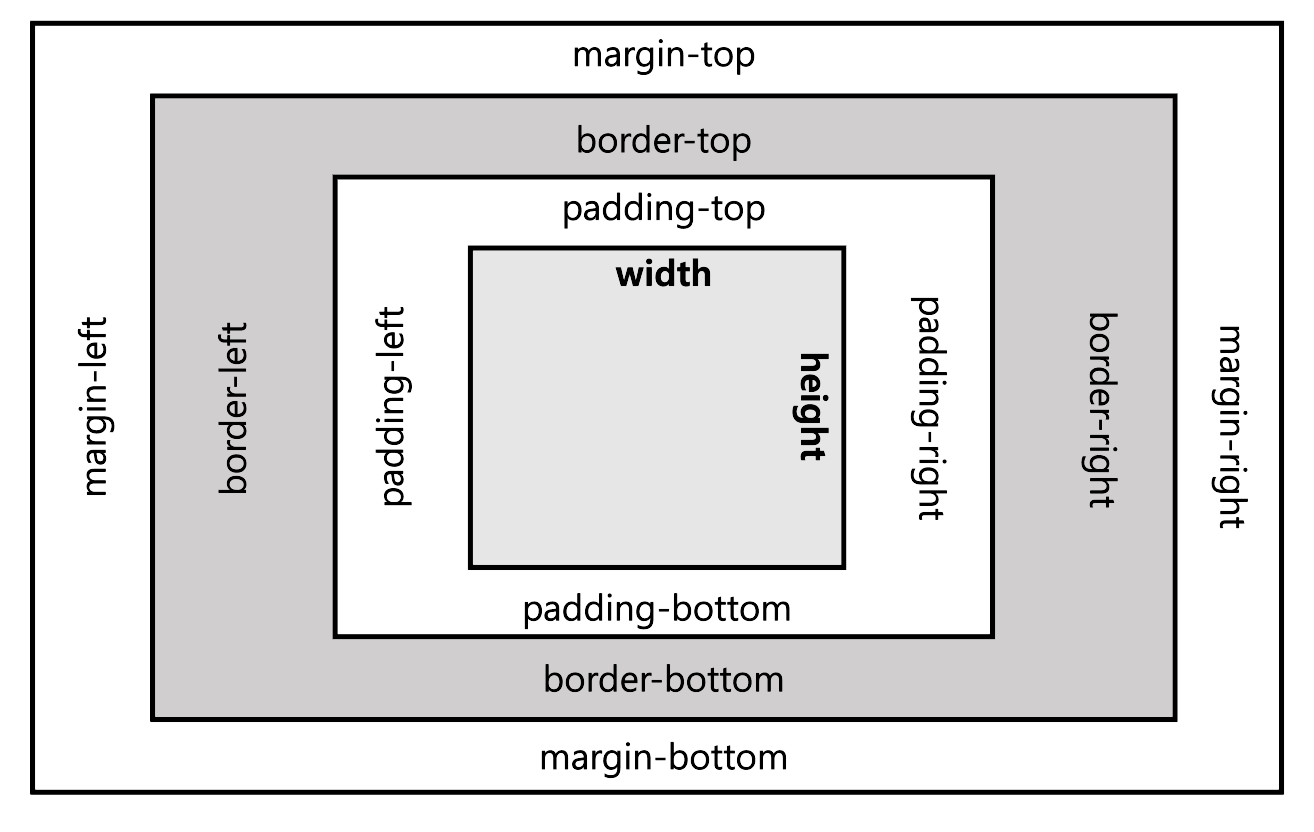
이번에는 CSS의 여백을 설정하는 방법에 대해서 탐구해보고자 한다. 추후에 거래처에서 원하는 레이아웃의 틀이 있을 것이고, 각 레이아웃 구역에 어떤 정보를 보여주는 위치를 커스터마이징 하기 위해서는 CSS 설정이 중요다고 할 수 있겠다.
CSS
"전체 단면, 양면 및 응답형 여백을 추가하거나 여백을 제거하는 사전 정의된 CSS Class List를 제공한다."
"사전 정의된 모든 여백의 CSS Class는 오른쪽에서 왼쪽으로 쓰는(Right To Left) 언어를 지원한다."
"컨텐트 안쪽 여백을 (반응형으로) 추가하거나 제거하는 CSS Class를 사용할 수 있게 된다."
이에 따라 "모든 레이아웃에서 Control 주변과 Container 내부 간격의 일관성을 부여한다."

sapUiTinyMargin <방향> : 단면 여백
sapUiTinyMargin <방향> <방향> : 양면 여백
sapUiResponsiveMargin : 반응형 여백
sapUiTinyMargin, sapUiSmallMargin, sapUiMediumMargin, sapUiLargeMargin :여백을 표준으로 재설정 - 여백 지우기
sapUiNoMargin : 여백 제거
Dialog and Fragment
"Fragment는 재사용이 용이하며 View와 유사하게 정의되는 것에 반해, Controller 혹은 다른 동작 코드와 관련이 없는 경량 UI 부분이다."
즉 UI 하위 트리에 해당한다고 보면 된다.
"이벤트 핸들러처럼 동작이 필요한 경우 View에 사용되어야 하고 이 View의 기존 Controller에 연결할 수 있어야 한다."
XML Fragment
"Fragment의 한 가지 중요한 특징은 MVC 개념과 상관이 없다는 점과 동작이 나타나지 않는다는 점이다."
"이벤트 핸들러와 같은 동작이 필요한 경우, View에 사용돼야 하며, View의 기존 Controller에 연결할 수 있어야 한다."
"Fragment는 여러 개의 View에 재사용할 수 있는 UI로서 Dialog와 같은 팝업 Control의 일부이기도 하다."
"XML View와 달리 root element로 <View> 태그가 없다."
"그러나 UI5 Control을 바로 사용할 수 있더나, 멀티 root 태그의 경우 <FragmentDefinition> 태그를 사용한다."
- UI5 Fragment Instance는 팝업처럼 사용 가능한 Dialog Control 기능을 수행한다.
<core:FragmentDefinition xmlns="sap.m" xmlns:core="spa.ui.core" >
<Dialog title="private Dialog">
</Dialog>
</core:FragmentDefinition>
- Fragment 'open()' 메서드를 불러와 아래 팡업의 Dialog를 열 수 있다.
var xmlDialog = sap.ui/xmlfragment("sap.ui5.training.View.privateDialogFragment", oController);
this.getView().addDependent(xmlDialog);
xmlDialog.open();Next Stage : [ SAPUI5 ] Aggregation Binding and Expression Binding
[ SAPUI5 ] Aggregation Binding and Expression Binding
Data를 Binding할 때 하나의 데이터 값만 화면에서 보여줄 수 있지만, 테이블 열에 여러 가지의 속성을 설정해두고, 그 속성에 맞는 행 다수의 데이터 정보를 보여주고 싶을 때는 배열함수를 사용하
pythonchoboman.tistory.com
'프로그래밍 언어 > UI5' 카테고리의 다른 글
| [ SAPUI5 ] OData Model (12) | 2023.03.15 |
|---|---|
| [ SAPUI5 ] Aggregation Binding and Expression Binding (1) | 2023.03.15 |
| [ SAPUI5 ] / Component (8) | 2023.03.14 |
| [ SAPUI5 ] / Data Binding (6) | 2023.03.14 |


