728x90
이번 파트에서는 Fiori에서 SAPUI5 애플리케이션이 어떻게 작동하게 되는 지에 대해 학습하는 시간을 가질 것이다.
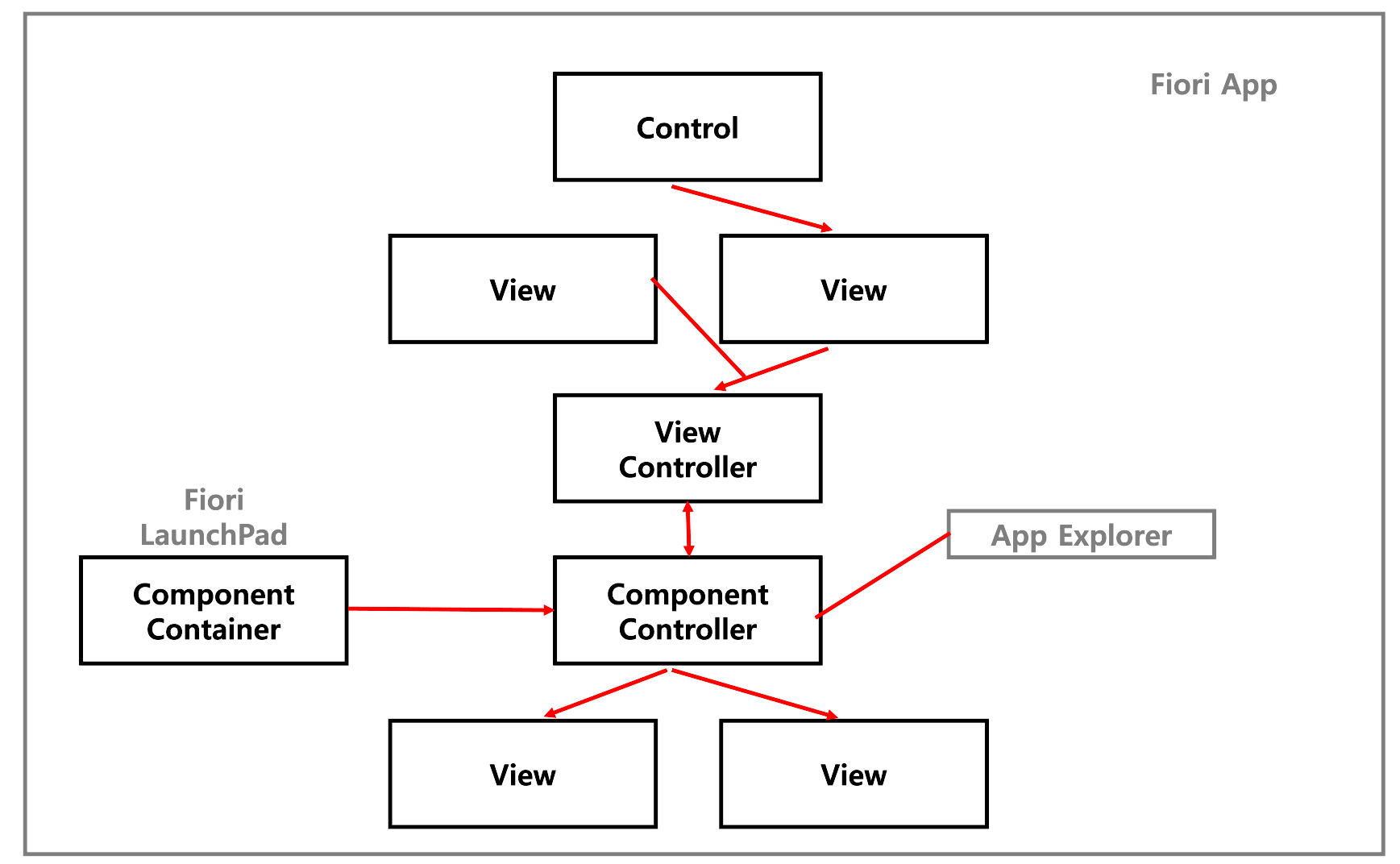
기본적으로 화면에서 View를 표현하기 위해서는 Controller뿐만 아니라, 데이터를 저장하거나 가공하기 위해 존재하는 Model로 데이터 정보를 전달하기 위해 필요한 Component와 App Explorer 등의 기능과 역할에 대해 알아가보고자 한다.
Component
"Component는 [ Compoenet.js ] 파일에서 구현된다."
"App Explorer는 [ manifest.json ] 파일에서 설정한다."
"[ manifest.json ] 파일에는 모든 전역 어플리케이션 설정과 매개변수가 내재돼 있는 JSON 형식의 Component Object가 Contenet로 들어 있다. 이를 App Explorer라고 많이들 부른다고 한다."

"metadata는 App Explorer에 대한 참조, 즉 [ manifest.json ]에 관한 것을 정의한다."
"init 함수는 Component를, 즉 [ Component.js ]을 초기화할 때 호출된다."
"createContent 함수는 rootView의 초기화를 덮어쓰는 것을 선택할 수 있게 한다."
"Component를 인스턴화할 때 SAPUI5에서 Component의 init 함수가 자동으로 호출된다.
SAP Component는 sap.ui.core.UIComponent에서 상속되므로 기본 Class의 init 함수를 반드리 호출해야 한다."
sap.ui.define([
"sap/ui.core/UIComponent"
], function(UIComponent) {
"use strict"
return UIComponent.extend("com.sap.Component", {
metadata: {
manifest : "json"
},
init: function() {
UIComponent.prototype.init.apply(this, arguments);
},
createContent: function() {
var oRootView = UIComponent.prototype.createContent.apply(this, arguments)
return oRootView;
}
}
});
Next Stage : [ SAPUI5 ] CSS
[ SAPUI5 ] CSS
이번에는 CSS의 여백을 설정하는 방법에 대해서 탐구해보고자 한다. 추후에 거래처에서 원하는 레이아웃의 틀이 있을 것이고, 각 레이아웃 구역에 어떤 정보를 보여주는 위치를 커스터마이징 하
pythonchoboman.tistory.com
'프로그래밍 언어 > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Aggregation Binding and Expression Binding (1) | 2023.03.15 |
|---|---|
| [ SAPUI5 ] CSS and XML Fragment (2) | 2023.03.15 |
| [ SAPUI5 ] / Data Binding (6) | 2023.03.14 |
| [ SAPUI5 ] What is the 'RuleBuilder'? (0) | 2023.03.07 |


