728x90
저번주에는 기존에 학습하였던 것들을 기반으로 좀더 개념에 대한 이해도를 확장시키고자 다양한 개체들을 만들어 여러 속성들 간의 상관관계(Association) 및 의존관계(Composition)들을 연결시켜 보았다. 그렇다면 이제는 스터디 중 구현되지 않았던 기능들에 대해 다시 시도하고, 더 더나아가 형성된 데이터들 간의 관계들을 자바스크립트를 이용해 다양한 액션 기능들에 대해 알아가보고자 한다.
Where to Implement Services?
.cds / .js

Service를 실행하기 위해서는 생성해두었던 .cds 파일과 동일한이름의 .js 파이을 배치하면 된다.
예를 들어, /lib 또는 ./handlers로 배치하여 .cds와 .js 파일을 구분할수 있다.
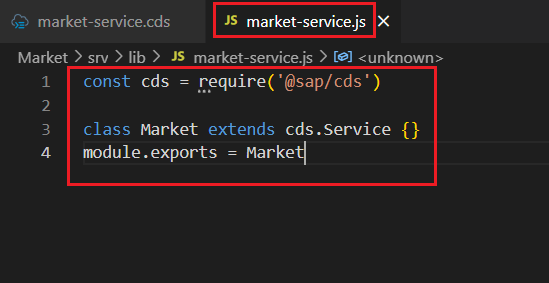
@sap/cds

위와 같이, Service를 실행시키는 가장 기본적인 방법을 사용해보자.
cds라는 변수는 @sap/cds 어노테이션 사용을 필요로 하다는 것을 명시해준다.
그리고 .cds 파일에서 사용할(사용하고 있는) Service 이름과 동일하게 class 이름을 선언해주고,
cds.Service로 확장시켜 준다.
module.exports로 반환할 Service가 무엇인지 입력한다.
만약 여러 개의 implementations를 제공하고자 한다면,
여러 개의 class를 생성하고 { } 안에 { Market, Customer, ... }와 같이 입력하면 된다.

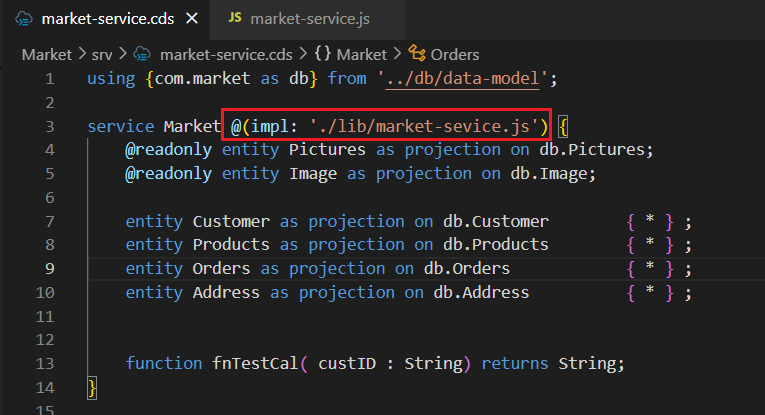
이제 실행시킬 Service인 Market에서 lib 파일에 생성해두었던 .js 파일을 사용해
Service를 실행시킬 것을 어노테이션으로 명시한다.
How to implement Services?
async / await

const cds = require('@sap/cds')
class Market extends cds.MarketService {
async init() {
const { Products } = this.entities
// 이벤트 핸들러 등록
this.before ('CREATE', Products, req => {})
// 기존의 이벤트 핸들러를 오버라이드하여 사용
this.on ('UPDATE', Products, req => {})
await super.init()
}
}
module.exports = Market
init() 메서드는 매개변수가 없는 생성자처럼 작동할 수 있다.
다만, 기본 class의 handler를 추가하기 위해서는 await super.init()을 호출해야 한다.
뿐만 아니라, cds.Service의 API 메서드 또는해당 하위 class를 오버로드 할 수 있다.
Handler Registration
[ CAP ] Class cds.Service - Handler Registration API(1)
Class cds.Service Handler Registration API srv.on(event, path?, handler) → this srv.on로 등록되어 있는 Handlers는 순서대로 실행되며, 각 Handler는 srv.prepend를 함께 등록하여 사용자 지정대로 순서를 끝내는 기능을
pythonchoboman.tistory.com

module.exports = function() {
// 'this'는 cds.Service 인스턴에 해당
this.before (['CREATE', 'UPDATE'], 'Products', (req) => {})
this.on('UPDATE', 'Products', (req) => {})
this.after('READ', 'Products', (producst) => {})
}
module.exports = (srv) => {
// 'srv'는 'this'와 같이, cds.Service 인스턴스에 해당
srv.on('UPDATE', 'Products', (req) => {})
}
custum event handler를 제공하기 위한 가장 간단한 방법은
cds.Service 인스턴스에 event handler를 등록하는 함수를 반환하는 것이다.
this를 사용해 cds.Service 인스턴스를 재사용하거나,
srv와 arrow function을 사용함으로써 코드를 작성할 수 있다.
'SAP > CAP' 카테고리의 다른 글
| [ CAP ] CDS와 SAPUI5를 이용한 파일 업로드 - .cds / .js (0) | 2023.04.20 |
|---|---|
| [ CAP ] CDS와 SAPUI5를 이용한 파일 업로드(1) - view / controller (2) | 2023.04.19 |
| [ CAP ] Annotating Media Elements (6) | 2023.04.11 |
| [ CAP ] CDS를 Fiori UI로 표현하기 (0) | 2023.04.10 |




