728x90
.cds 파일을 이용하면 ABAP을 대체하여 데이터를 적재 및 활용할 수 있다. UI 자체도 제작되어 있기 때문에 자기가 원하는 데이터를 화면에 보여주는 것은 어렵지 않다. 하지만 모든 프로젝트를 정형화되어 있는 모델로 구축할 수는 없다. 왜냐하면 고객이 원하는 커스텀은 각기 다르기 때문이다! 따라서 다양한 수요를 충족시켜 주기 위해서는 UI5를 이용해 커스터마이징하는 방법에 대해 익혀두는 것이 좋을 것이다. 이번에 하고 있는 것은 파일을 로컬 서버에 저장해보고 이를 다운로드해 다시 파일을 로컬에 가져오는 과정을 다루고 있다. MVC 패턴과 CDS, SAPUI5 등을 조합해 파일 업로드 화면을 계속해서 분석해 보자!
CDS와 SAPUI5를 이용한 파일 업로드

data-model.cds

entity Files: cuid, managed{
@Core.MediaType: mediaType
content: LargeBinary;
@Core.IsMediaType: true
mediaType: String;
fileName: String;
size: Integer;
url: String;
}
업로드할 파일의 속성값을 선언하는 entity Files를 생성한다.
@Core.MediaType은 데이터 요소에 미디어 타입이 있다는 것을 명시하는 역할을 한다.
이 어노테이션을 문자열 String으로 설정되어 있는 mediaType으로 선언한다.
@Core.isMediaType은 데이터 요소에 MIME 유형이 포함되어 있음을 알려준다.
여기서 MIME은 여러 형태의 바이너리 파일을 텍스트 형태로 인코딩(변환)하여 데이터를 전달하는 방식이다.
예전 ASC|| 표준의 단점을 보완하여 텍스트뿐만 아니라,
음악, 영상 등의 바이너리 파일도 변환하여 어디로든 보낼 수 있도록 한 것이다.
이는 image/png와 같이 파일 종류/파일 포맷 형태로 정의된다.
업로드 파일의 정보를 저장할 객체 fileName과 size, url의 데이터 속성도 설정해준다.
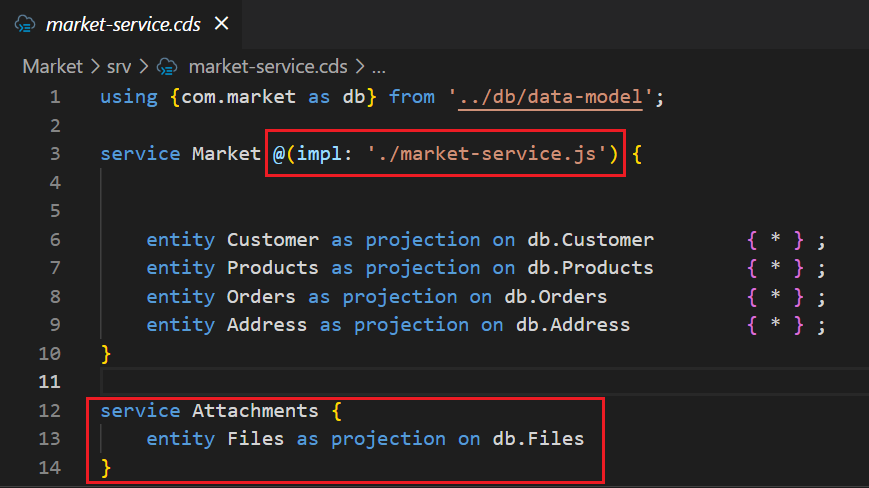
market-service.cds

using {com.market as db} from '../db/data-model';
service Market @(impl: './market-service.js') {
entity Customer as projection on db.Customer { * } ;
entity Products as projection on db.Products { * } ;
entity Orders as projection on db.Orders { * } ;
entity Address as projection on db.Address { * } ;
}
service Attachments {
entity Files as projection on db.Files
}
어노테이션 impl은 어떤 파일을 기준으로 기능을 작동시킬지 실행 매개를 정의하는 역할을 한다.
파일 업로드를 실험하기 위한 service Attachments를 하나 생성한다.
market-service.js

module.exports = async function () {
this.before('CREATE', 'Files', req => {
console.log('Create called')
console.log(JSON.stringify(req.data))
req.data.url = `/attachments/Files(${req.data.ID})/content`
})
this.before('READ', 'Files', req => {
//check content-type
console.log('content-type: ', req.headers['content-type'])
})
}
module이란 관련된 객체들의 집합,
즉 어떠한 기능을 수행하기 위해 함수 또는 객체들을 .js 파일별로 모아 놓은 것을 말한다.
exports는 call by reference 방식으로 module.exports를 바라보고 있기 때문에
exports 객체와 module.exports 객체는 동일하므로 module.exports를 사용하는 것이 좋다.
CREATE 메서드를 사용하여 entity Files의 URL을 생성한다.
JSON.stringify() 메서드는 자바스크립트의 값을 JSON 문자열로 변환시킨다.
즉 개체 Files에 있는 객체 데이터 정보를 JSON 문자열화 하여 보여주게 되는 것이다.
Content-Type은 HTTP 통신에서 전송되는 데이터 타입을 나타내는 header 정보 중 하나이다.
또한 Content-Type에 따라 데이터를 받는 측에서는 데이터를 어떻게 처리해야 할 지 판단한다.
즉 Content-Type으로 request 또는 response의 데이터가 image/png와 같이 어떤 형식인지 판단할 수 있게 된다.
Read 메서드를 이용해 Files의 데이터가 어떤 유형으로 저장돼 있는지 읽도록 한다.
'SAP > CAP' 카테고리의 다른 글
| [ CAP ] objcect 페이지의 default 값 대입해 UI 비동기 갱신하기 (2) | 2023.05.08 |
|---|---|
| [ CAP ] 기본 entity 변경사항이 반영된 entity 데이터 값 보여주기 (7) | 2023.04.27 |
| [ CAP ] CDS와 SAPUI5를 이용한 파일 업로드(1) - view / controller (2) | 2023.04.19 |
| [ CAP ] service 실행 기본 이해하기(1) (2) | 2023.04.17 |




