○ 직원 리스트 화면에 출력하기
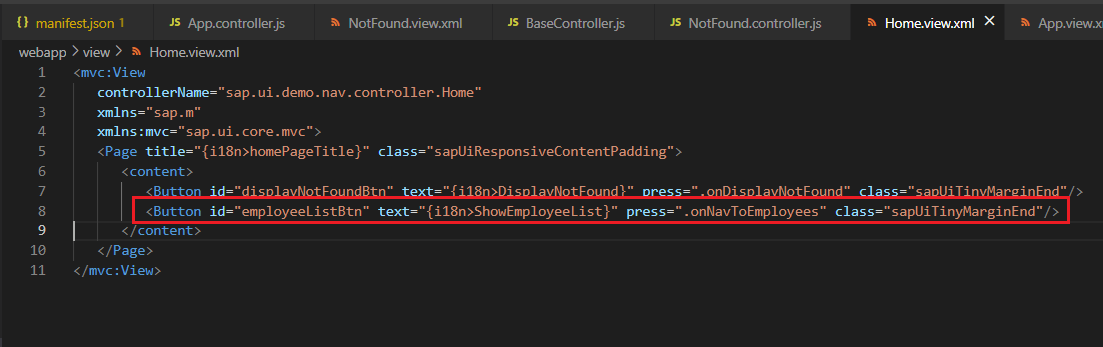
- [Home.view.xml]에서 'id'를 'employeeListBtn'로 하고 'class'를 'sapUiTinyMarginEnd'로 지정하는 버튼 입력

- 'onNavToEmployees' 핸들러에 'employeeList'를 매개로 'getRouter()'의 'navTo()' 메서드 호출해 경로 지정

- [manifest.json]
1) 'sap.ui.demo.nav.view.employee.EmployeeList' view를 통해 직원 리스트 불러오기
2) 'level'을 '2'로 설정해 왼쪽으로 슬라이드되며 화면이 전환되도록 함, 뒤로가기 시에는 오른쪽으로 슬라이드

- [EmployeeList.view.xml]
1) 'List' 안에 [manifest.json]에서 'routing'의 'targets' 중 'employees' 'id'인 'employList'를 호출해 리스트 경로 지정
2) 'items'를 '{/Employees}'로 경로 지정
3) 해당 직원 리스트에는 '{FirstName}'과 '{LastName}'을 'title'로 설정

- [EmployeeList.controller.js]

- [i18n.properties]

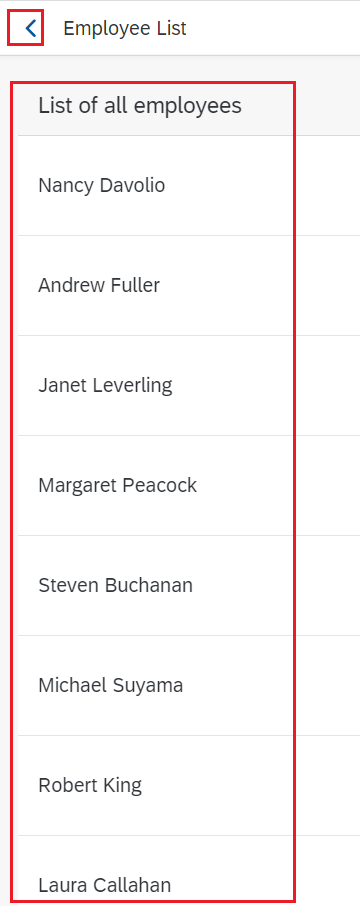
- 직원 리스트 버튼이 활성화 되어있다!!

- 아주 자아아아알 뜬다~~~~~

- 해당 데이터들은 아래에서 확인할 수 있다.

Next Stage : Navigation and Routing - 7
SAPUI5 / Navigation and Routing - 7
○ 직원 리스트에서 각 직원의 상세 정보 보여주기 - [manifest.json] 1) 직원 정보가 저장돼 있는 데이터 모델에서 각 직원의 entity가 EmployeeID로 식별돼 있음 2) 새로운 'pattern'으로 'employees'에 이어 '{em
pythonchoboman.tistory.com
'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Navigation and Routing - 8 (0) | 2023.02.20 |
|---|---|
| [ SAPUI5 ] Navigation and Routing - 7 (0) | 2023.02.17 |
| [ SAPUI5 ] Navigation and Routing - 5 (0) | 2023.02.17 |
| [ SAPUI5 ] Navigation and Routing - 4 (0) | 2023.02.17 |




