○ 뒤로가기 버튼을 눌러 Home.view로 되돌아가기
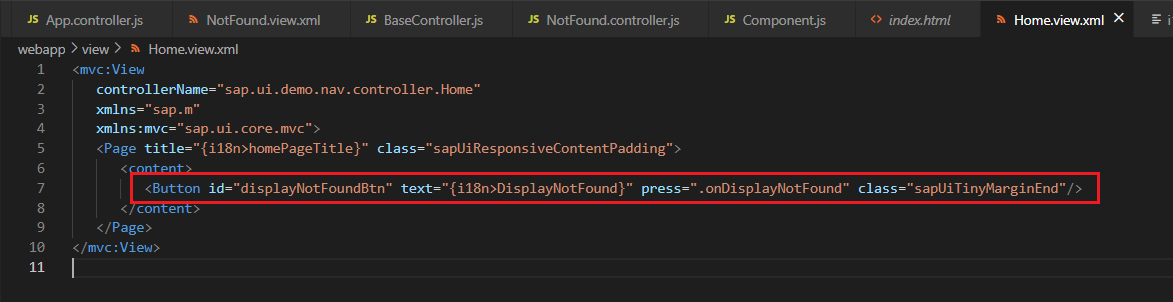
- [Home.view.xml]

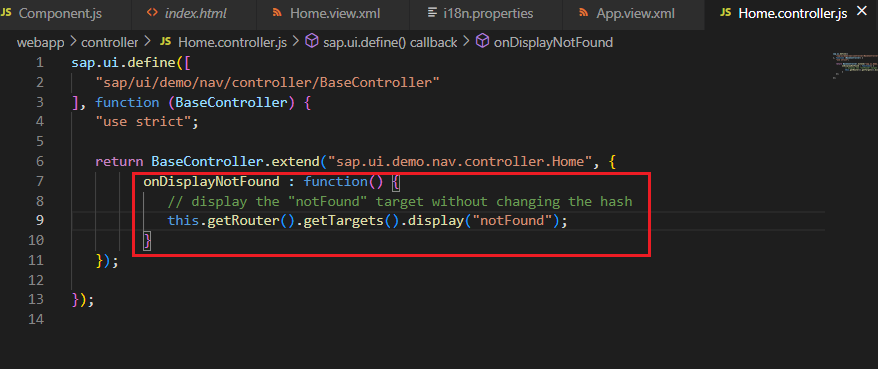
- [Home.controller.js]
1) onDisplayNotfound 핸들러 기능 설정
2) 'getRouter()' 메서드에서 getTargets() 메서드를 불러와 'display("notFound")' 호출
* 'name'이 'notFound'로 연결된 view는 Hash를 변경하지 않고 라우터를 통해 표시됨
* 'getTargets()' 호출로 'sap.m.routing.Targets' 객체를 가져옴
3) Not Found Button을 누르면 URL을 변경하지 않고 'notFound'가 표시됨

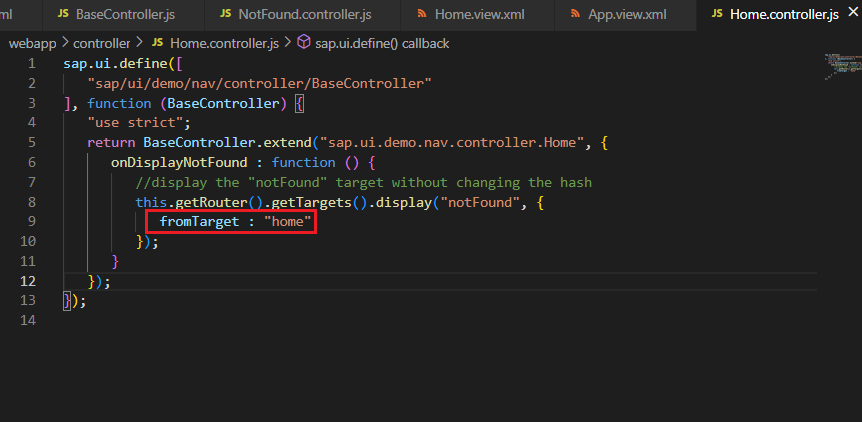
- [Home.controller.js]의 'display("notFound")'에 'fromTarget'을 'home'으로 지정

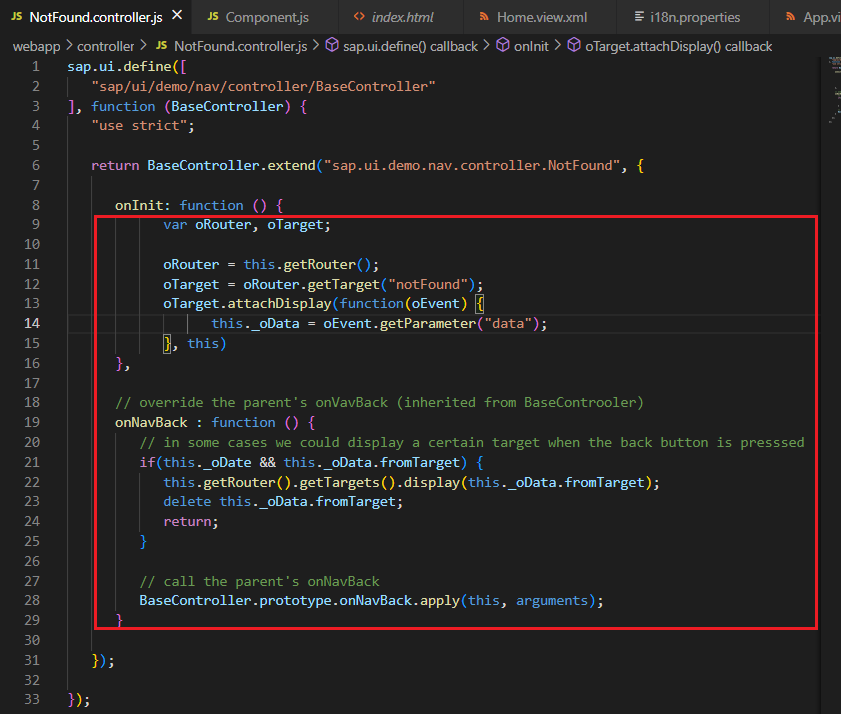
- [NotFound.controller.js]
1) 'onInit' 핸들러에 변수 'orouter', 'oTarget' 지정
* oRouter : getRouter() 메서드 사용
* oTarget : 'notFound'를 매개로 'getTarget()' 메서드 사용해 액세스할 수 있는 런 타임 객체 생성
* attachDisplay : 디스플레이 이벤트 핸들러에 연결해 'data'를 파라미터로 내부 컨트롤러 변수 '_oData'에 저장
2) 'onNavBack'
* 'this._oData'와 'this._oData.fromTarget' 함께 있을 경우
* 'getRouter()' 메서드의 'getTargets()' 메서드를 불러와 'display("this._oData.fromTarget")' 호출
* 'this._oData.fromTarget'를 삭제(?)
* 그렇지 않다면 [BaseController.js]의 'prototype'을 만들어 'onNavBack' 핸들러 기능 작동

- 오~~~~ 다행히 이제 문제없이 view가 출력되고 버튼 기능도 잘 작동되어 Not Found view로 잘 넘어갔다

- 뒤로가기를 누르면 [Home.controller.js]에서 설정해둔 'fromTarget ="home"'를 통해
- manifest에 라우팅한 view Home으로 되돌아 가게 된다!!

Next Stage : Navigation and Routing - 6
SAPUI5 / Navigation and Routing - 6
○ 직원 리스트 화면에 출력하기 - [Home.view.xml]에서 'id'를 'employeeListBtn'로 하고 'class'를 'sapUiTinyMarginEnd'로 지정하는 버튼 입력 - 'onNavToEmployees' 핸들러에 'employeeList'를 매개로 'getRouter()'의 'navTo()'
pythonchoboman.tistory.com
'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Navigation and Routing - 7 (0) | 2023.02.17 |
|---|---|
| [ SAPUI5 ] Navigation and Routing - 6 (0) | 2023.02.17 |
| [ SAPUI5 ] Navigation and Routing - 4 (0) | 2023.02.17 |
| [ SAPUI5 ] Navigation and Routing - 3 (0) | 2023.02.16 |




