○ 직원 리스트에서 각 직원의 상세 정보 보여주기
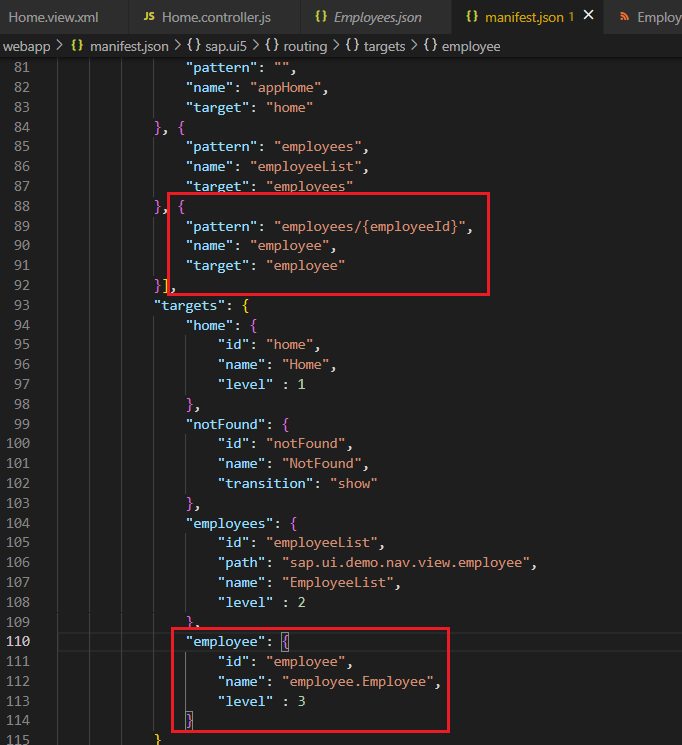
- [manifest.json]
1) 직원 정보가 저장돼 있는 데이터 모델에서 각 직원의 entity가 EmployeeID로 식별돼 있음
2) 새로운 'pattern'으로 'employees'에 이어 '{employeeId}' 값을 하위 경로로 설정

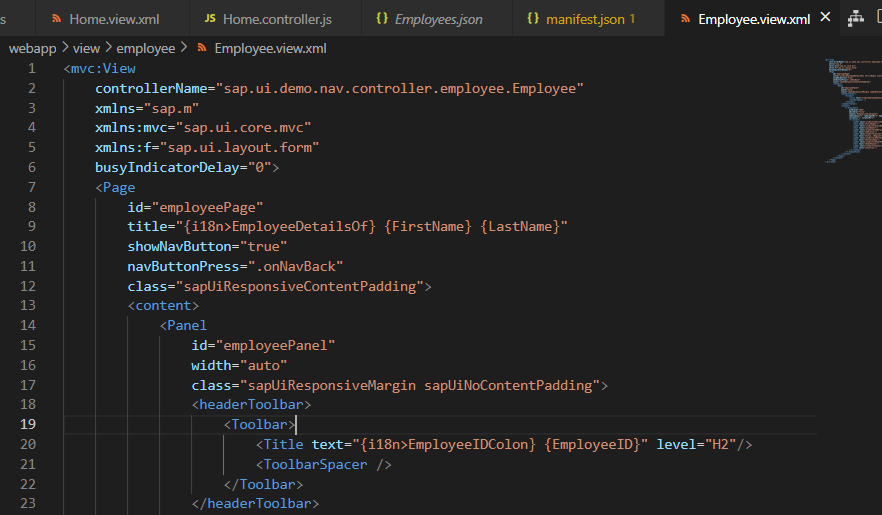
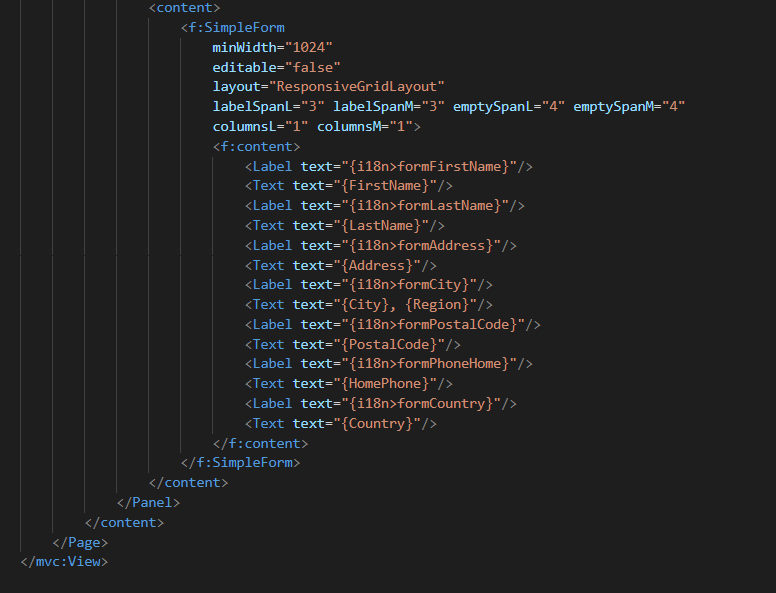
- [Employee.view.xml]


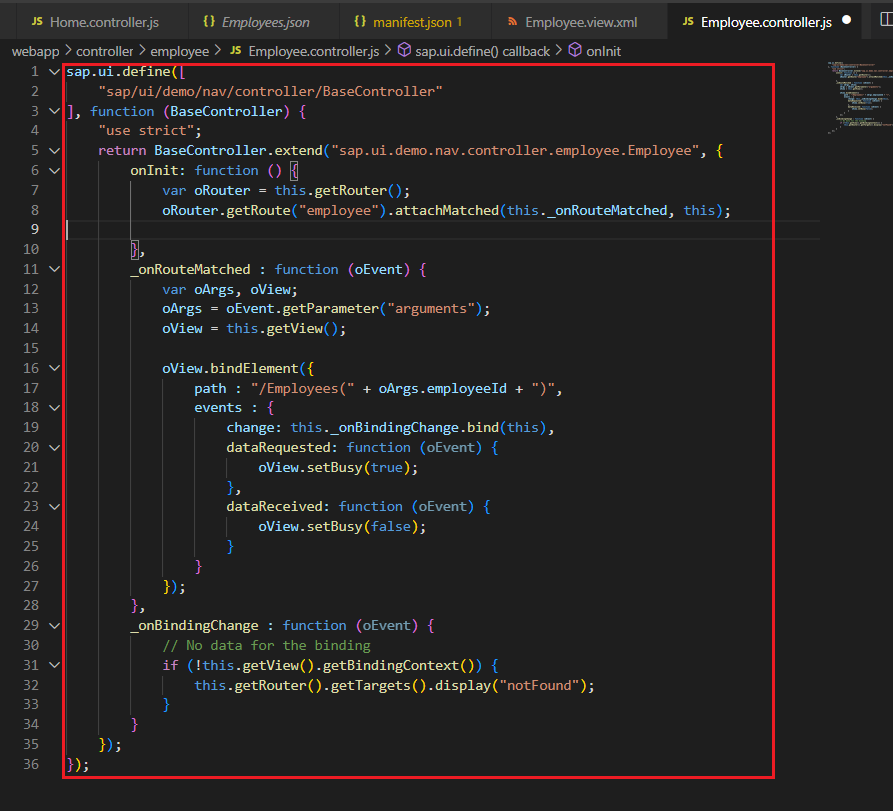
- 'onInit'
1) 'oRouter' : 'getRouter()' 메서드 사용
2) 'employee'를 경로로 가지는 'getRoute()' 메서드에서 'this._onRouteMatched'와 일치하는 'oRouter' 설정
- '_onRouteMatched'
1) 변수 'oArgs', 'oView' 선언
* oArgs : 'oEvent'에서 'arguments'라는 파라미터를 매개변수로 경로 지정
* oView : 'getView()' 메서드 사용
2) 'bindElement()'
* 지정된 직원의 데이터를 view와 controller에서 사용할 수 있는지 확인
* 'oArgs'의 필수 매개변수 'employeeId'를 킷값으로 두는 '/Employees'를 'path'로 설정
* 데이터가 load되는 동안 단순히 'oView'를 'setBusy(true)'로 설정해 사용 중임을 표시
- '_onBindingChange'
1) view의 'getBindingContext()' 메서드를 통해 데이터를 load할 수 있는지 확인
2) 데이터를 load할 수 없는 경우 'notFound' target 표시

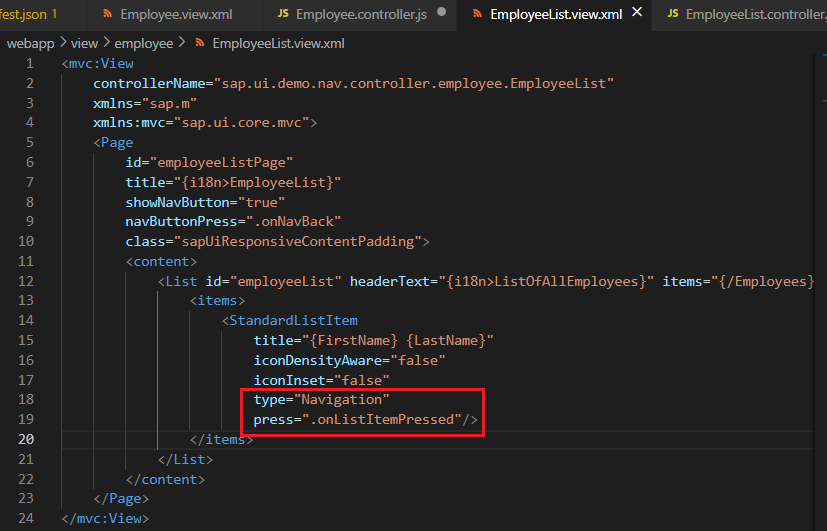
- [EmployeeList.view.xml]

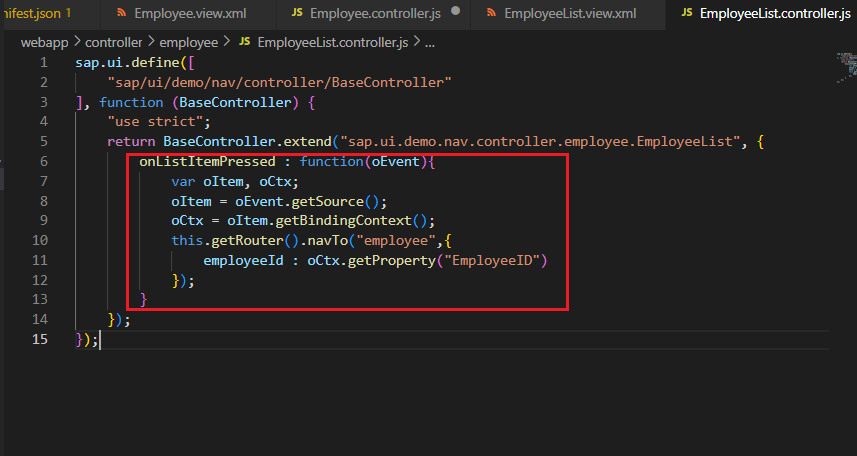
- [EmployeeList.controller.js]

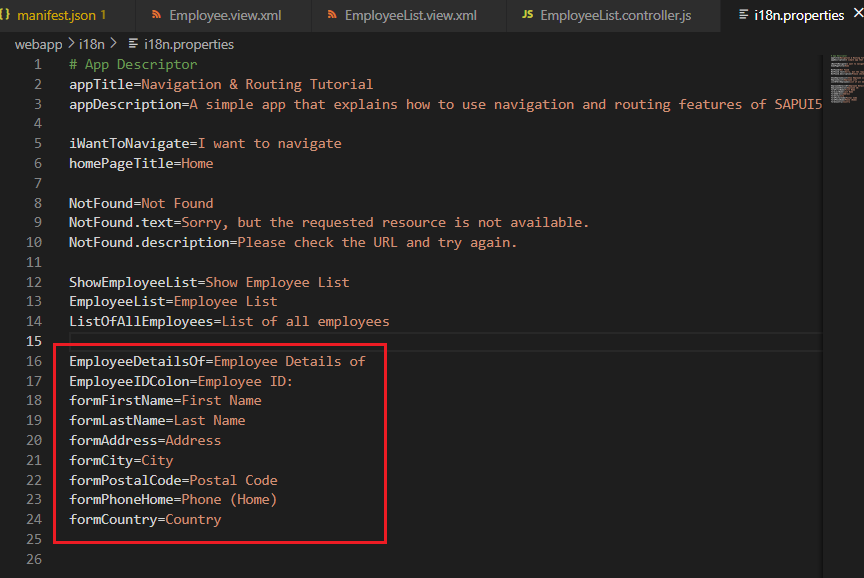
- [i18n.properties]

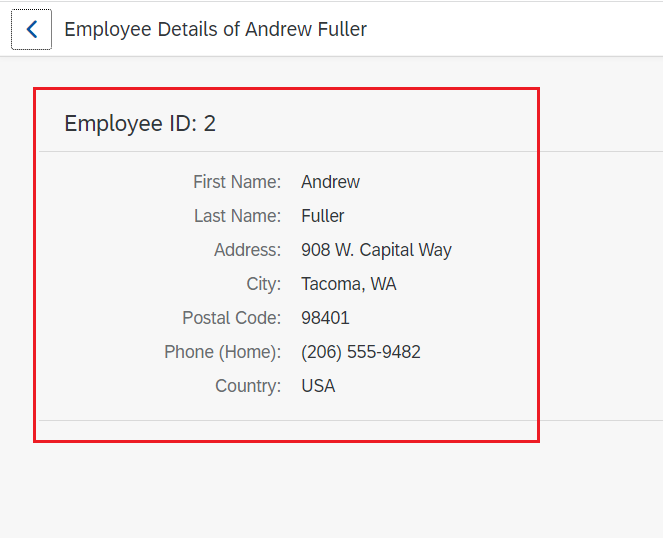
- 직원의 상세 정보 페이지로 잘 넘어간다!!! 퇴근하자~~~~~

Next Stage : Navigation and Routing - 8
SAPUI5 / Navigation and Routing - 8
○ 직원의 상세 정보에서 transition을 flip으로 설정해 버튼 클릭 시, 화면효과를 보여주며 직원 이력서 보여주기 - [Employee.view.xml] : 직원 세부 정보 view에 직원의 이력서로 넘어가는 링크 추가 - [Emp
pythonchoboman.tistory.com
'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Navigation and Routing - 9 (0) | 2023.02.20 |
|---|---|
| [ SAPUI5 ] Navigation and Routing - 8 (0) | 2023.02.20 |
| [ SAPUI5 ] Navigation and Routing - 6 (0) | 2023.02.17 |
| [ SAPUI5 ] Navigation and Routing - 5 (0) | 2023.02.17 |




