○ 직원의 상세 정보에서 transition을 flip으로 설정해 버튼 클릭 시, 화면효과를 보여주며 직원 이력서 보여주기
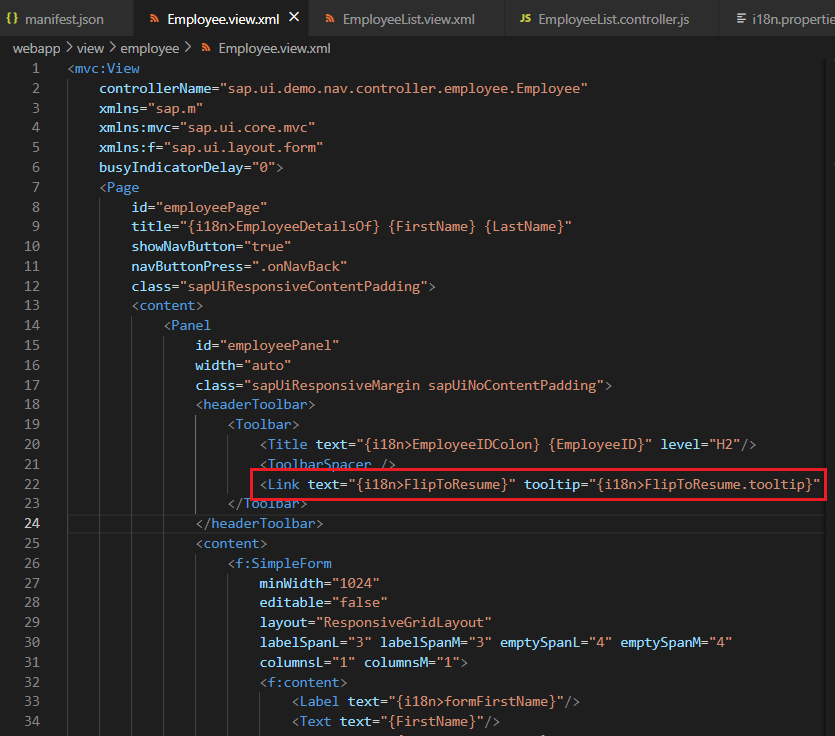
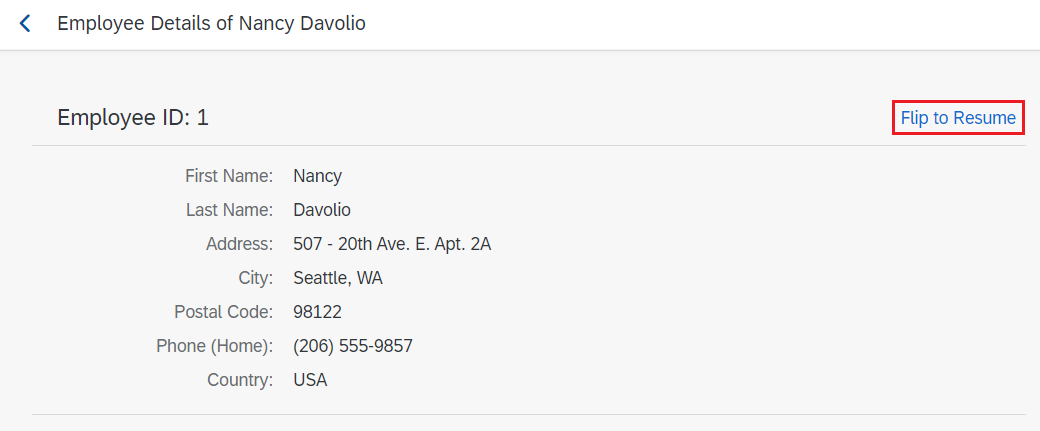
- [Employee.view.xml] : 직원 세부 정보 view에 직원의 이력서로 넘어가는 링크 추가

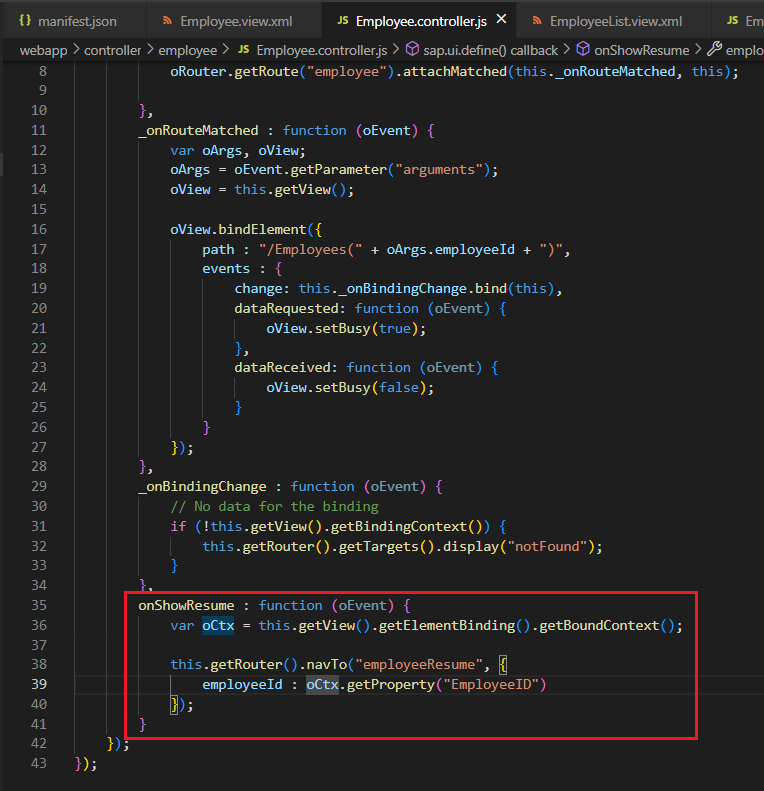
- [Employee.controller.js]
1) 'FlipToResume' 링크에 대한 새 경로 employeeResume으로 이동하는 'onShowResume' press 핸들러 추가
2) 'onShowResume'
* getBoundContext() : 바인딩된 컨텍스트 반환
* getElementBinding() : 메타데이터 element 반환
* 'employeeResume'으로 'navTo()', 즉 화면이 이동하는 'getRouter()' 메서드 구성
* employeeId : 'EmployeeId'를 속성으로 두는 'oCtx' 변수로 지정

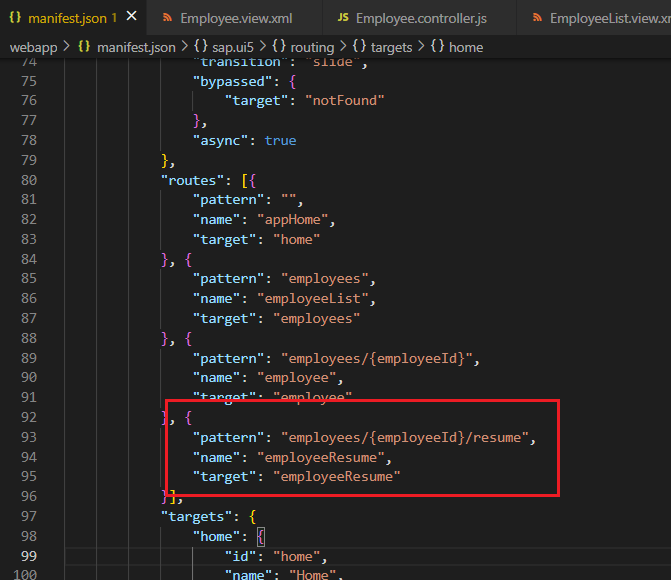
- [manifest.json]
1) pattern
* 직원 리스트에서 직원 상세 정보에 직원 이력 사항을 확인할 수 있는 경로 지정
* 'employees'라는 정적 문자열에 '{employeeId}' 동적 문자열 연결한 후, 'target' 'id' 'resume' 입력
2) name : [employee.controller.js]에서 'navTo()'에 지정한 경로인 'employeeResume' 입력
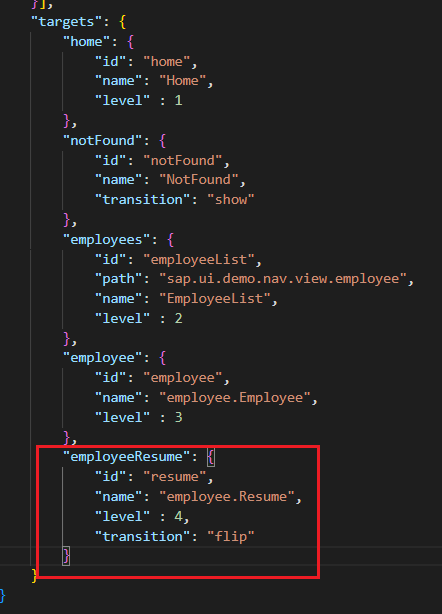
3) target : 'targets'에 연결할 'target' 이름을 'employeeResume'으로 설정

4) id : 'resume'으로 설정해 라우트 'pattern'과 연결
5) name : 참조할 view 'employee.Resume'으로 설정
6) transition : slide(default), flip, show, fade 중 선택

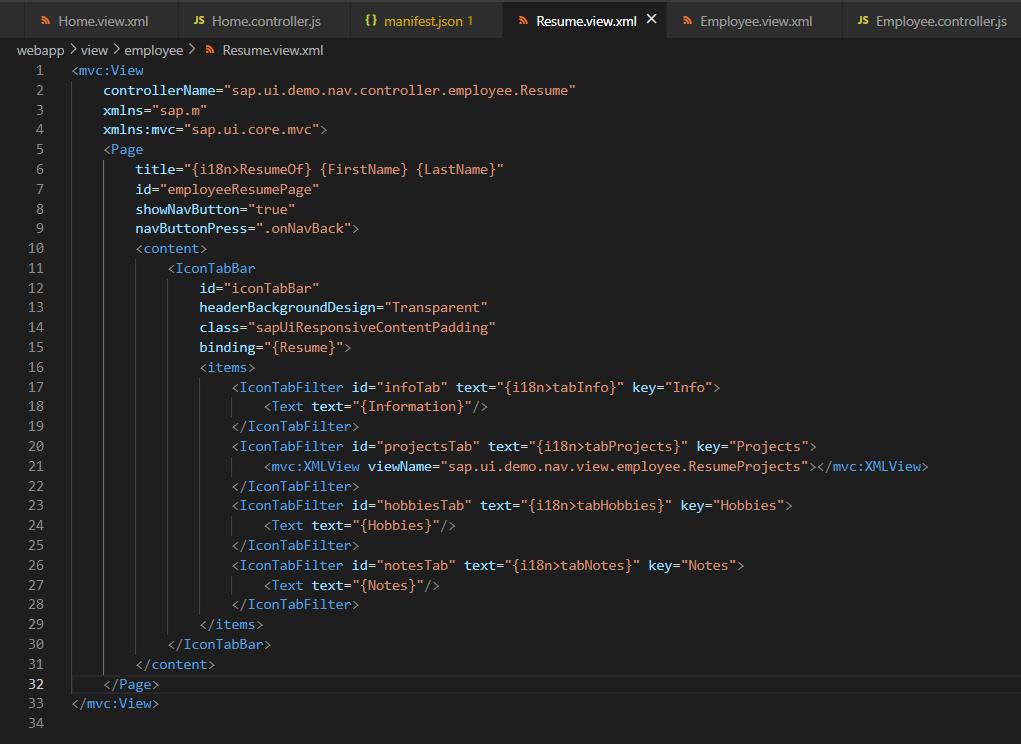
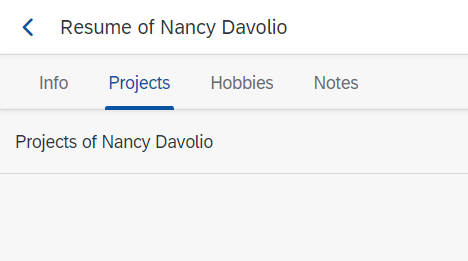
- [Resume.view.xml]
1) 'binding' 속성을 동적으로 데이터를 받아올 수 있도록 '{Resume}'으로 설정
2) 각 'IconTabFilter'에도 마찬가지로 'text'를 동적 문자열로 설정해 직원에 따라 상이한 정보 출력

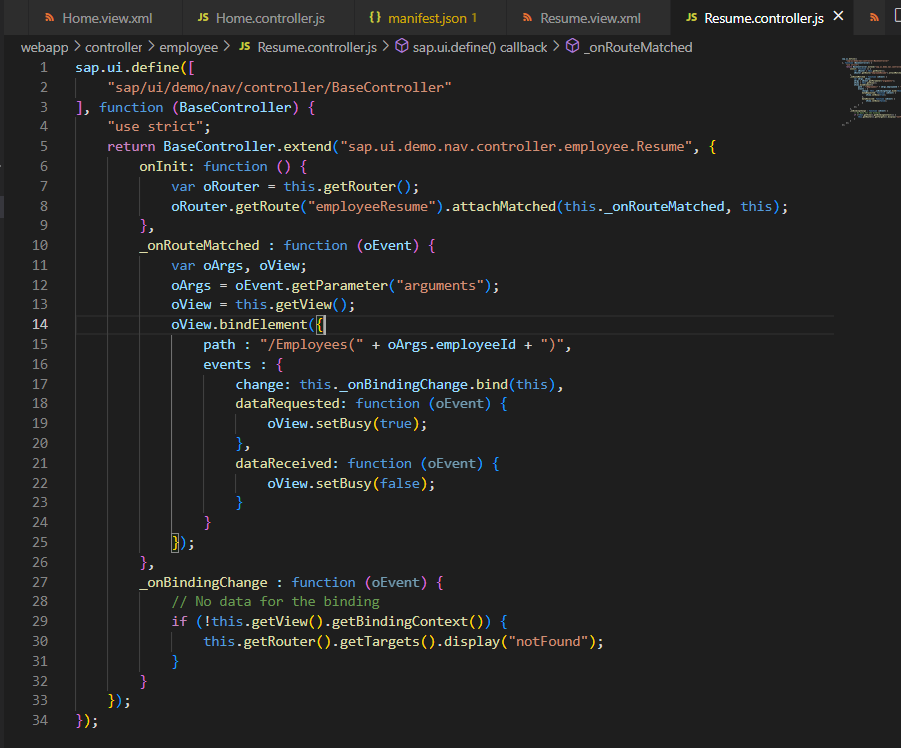
- [Resume.controller.js]
1) onInit
* oRouter : getRouter() 메서드 사용하는 변수 선언
* 'this.onRouteMatched'와 일치하며 [manifest,json]의 'employeeResume'을 라우터로 가지는 'oRouter' 설정
2) _onRouteMatched
* oArgs : 'arguments'를 파라미터로 두는 'oEvent' 설정
* oView : getView() 메서드 사용
* path : 직원 리스트 경로인 '/Employees'에 직원 개개인의 'employeeId'연결한 경로 지정
3) _onBindingChange
* 'getBindingContext'할 view가 없다면 'notFound' view 출력

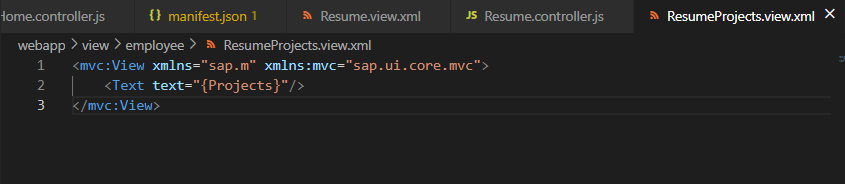
- [ResumeProjects.view.xml]

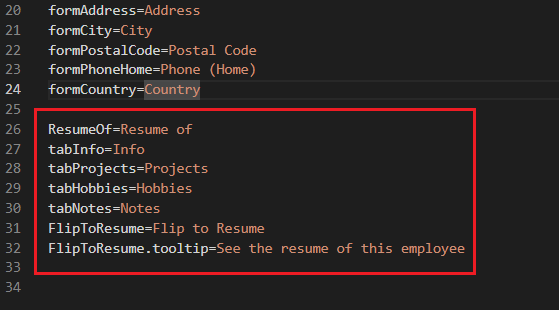
- [i18n.properties]

- [Flip to Resume]을 클릭하면 왼쪽으로 화면이 돌아가며 해당 직원의 이력 사항 정보를 보여준다!


Next Stage : Navigation and Routing - 9
SAPUI5 / Navigation and Routing - 9
○ 직원 이력 사항에 있는 탭을 배열함수를 이용해 탭 선택 여부를 확인하고 화면에 출력 - [manifest.json] 1) 설정돼 있는 'employees/{employeeId}/resume'은 첫 번째 탭, 즉 [Info] 탭이 항상 선택됨 2) ':?query'
pythonchoboman.tistory.com
'SAP > UI5' 카테고리의 다른 글
| [ SAPUI5 ] Navigation and Routing - 10 (0) | 2023.02.20 |
|---|---|
| [ SAPUI5 ] Navigation and Routing - 9 (0) | 2023.02.20 |
| [ SAPUI5 ] Navigation and Routing - 7 (0) | 2023.02.17 |
| [ SAPUI5 ] Navigation and Routing - 6 (0) | 2023.02.17 |




