728x90

service.cds
service service1

sap.fe.featureShowcase 네임스페이스를 persistence로 초기화하고,
이 경로에 있는 schema.cds를 사용 한다.
schema.cds에는
앞으로 사용할 테이블의 Attribute와 Tuple의 값들을 나열해 놓은 entity들이 선언되어 있다.
이제 다양한 공간에서 여러 가지의 action을 사용하기 위한 service를 service1로 사용하게끔 입력해 준다.
@Capabilities.SortRestrictions.NonSortableProperties 어노테이션을 쓰게 되면,
배열 값에 입력한 값을 제외하고 데이터 값들이 정렬된다.
즉, 생성 및 수정에 관한 정보는 데이터가 정렬될 때 정렬 기준에서 비활성화됨으로써
해당 값들 외의 값들로 필터링되어 정렬되는 것이다.
RootEntities 개체를 하나 생성하되,
이 개체는 schema.cds에 있는 RootEntities의 데이터 속성을 사용한다.
여기서는 다양한 action에 관한 사항을 정의내릴 것이다.
cds.odata.bindingparameter.name 에 _it이라는 변수를 사용하여
RootEntities에 있는 데이터 값들이 변겅되었을 때 수정된 데이터 값을 UI에 보여주는 것뿐만 아니라,
service.js에 정의한 계산 값들까지 자동으로 반영하여 내보낸다.
여기서는 _it을 매개변수로 가져와
criticality_code와 fieldWithCriticality의 업데이트 값에 대해 수정 사항을 반영하게 된다.
action cahngeCriticality

이제 action들 중 changeCriticality를 정의해 보자.
UI.parameterDefaultValue로는 위에서 변경할 값에 설정해준 것 중, _it.criticality_code으로 선언해준다.
ValueListWithFixedValues를 true로 설정해주면,
기존에 저장돼 있는 데이터 값들을 그대로 유지하면서
업데이트할 criticality_code와 fieldWithCriticality만 변경 사항에 반영된다!그리고 데이터 변경을 하고자 할 때 드롭다운 방식으로 UI에 표현된다(?)CollectionPath를 Criticality로 지정해주면
conmmon.cds에 정의해두었던 entity sap.common.Criticality와 1:1로 조인시킨 criticality의 값을 매개로
Criticality 변경 사항을 반영시키게 된다.
ValueListProperty는 code를 매개로해 기본값에 해당하고,
LocalDataProperty는 newCriticality를 매개로 하여 code 값을 매핑한다.
참고로 ValueListParameterDisplayOnly는 code에 따라 달라지는 name에 대한 값만을 출력하겠다는 의미이다.
Common.ValueListParameterInOut
| Common.ValueListParameterIn | 변경 사항이 적용된 entity 리스트로 매핑하여 기본 entity 리스트 속성을 결정한다. |
| Common.ValueListParameterout | 기본 entity 리스트에서 속성 값을 설정하는 entity 집합 값에서 속성을 결정한다. |
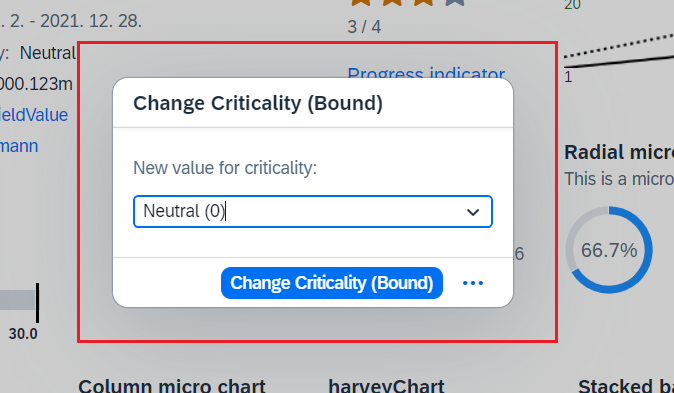
이제 Criticality 중 한 가지를 선택하였을 때,
그 Criticality 리스트 값들을 매핑하여 가져오기 위한 Parameters에 대해 정의내려 보자.
Common.ValueList는 default 값으로 지정돼 있는 entity 값 필드와
변경 사항이 반영되었을 때 형성되는 리스트 값들을 연결시켜주는 역할을 한다.
Common.ValueListParameterInOut은 위 두 가지 매개변수를 결합한다.
schema.cds

valueList에는 common.cds에 정의내려 놓은 개체 Criticality의 결괏값을 가리켜야 한다.
위를 살펴보면, schema.cds에서 속성 criticality_code의 데이터 값은
common.cds에 정의내린 Criticality 하나의 요소와 조인하고 있다.
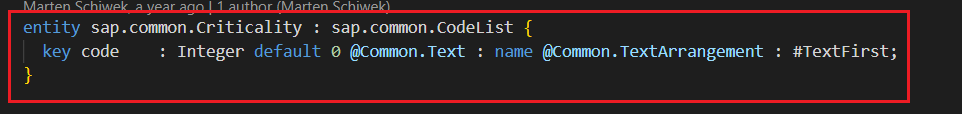
common.cds

위와 같이 common.cds에서는 sap에서 제공하는 sap.common.CodeList를 참조하고 있다.
@common.Text 어노테이션을 name으로 지정해주고
@common.TextArrangement는 #TextFirst로 선언해주면,
key 값인 code보다 name을 먼저 보여주고 그 뒤로 code 값을 노출시킨다.

| 어트리뷰트 | 도 메 인 |
어트리뷰트 | 도 메 인 |
||
| 튜 플 |
CodeList | code | name | ||
| Criticality | 0 | Neutral | |||
| 1 | Negative | ||||
| 2 | Critical | ||||
| 3 | Positive | ||||
| Regions | ... | ... | |||
| UnitOfMeasureCodeList | ... | ... | |||
| ... | ... | ... | |||

한 번 더 따라가보면 CodeList에서 객체 name과 descr에 관한 속성이 정의되어 있다.
sap.common.CodeList는 정의 내려져 있는 속성값을 기반으로 다른 entity에서 계속해서 재사용 할 수 있도록 하며,
이로써 각 entity에 선언한 code 값을 기준으로
테이블에 있는 하나의 열이 가지는 Attribute와 Tuple 값들의 집합인 도메인 생성에 기여하게 되는 것이다.
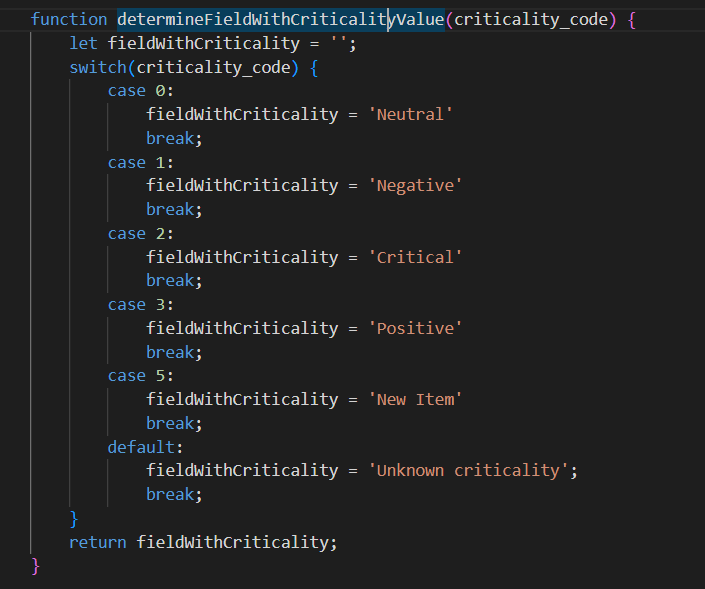
service.js
determineFieldWithCriticalityValue

sap.common.Criticality에 저장돼 있는 criticality_code의 값은
csv 파일에서 0, 1, 2, 3, 5로 입력해 두었다.
만약 entity 리스트 값들이 변경되었을 때,
Criticality의 key 값인 code를 매개로 변경될 것이다.
따라서 Criticality 객체에 1:1로 연결돼 있는 criticality_code는 code 0, 1, 2, 3, 5를 따라
기본 entity 속성값들은 변경사항이 반영된 채로 다른 code의 entity 값들로 대체된다.
changeCriticality

srv.on으로 세팅된 데이터 값들이 여러 action 등의 실행됨으로써 필요한 조건값들을 설정해 보자.
changeCriticality action을 호출하고,
이에 대한 조건문은 schema.cds에 있 RootEntities를 기반으로 한다.
변수 criticality_code는 service.cds에서 LocaDataProperty 값인 newCriticality 값으로 초기화 한다.
이어서 UPDATE() 메서드를 사용하여 변경된 값을 수정해준다.
CustomController.js
onChangeCriticality

자 그럼 action 값을 모두 설정하였다면, 이벤트 핸들러 메서드를 사용하여 기능을 구현해 보자.
action을 실행시킬 변수 sActionName에
service.cds에서 생성해 놓은 service1의 changeCriticality를 호출한다.
mParameters는 호출할 자원들과 데이터를 가공시킬 모델들을 정의한다.
invocationGrouping은 여러 인스턴스에서 동일한 작업이 여러 개로호출될 때 이를 그룹화하여 처리한다.
editFlow는 invokeAction() 메서드를 제공하며,
이 메서드는 바운드나 언바운드와 같은 작업을 호출하고, 변경사항을 추적하여
다른 페이지를 새로 고치고, 업데이트된 데이터를 표시하는 기능이 실행되게 해준다.
SideContent.fragment.xml
handler.onChangeCriticality


마지막으로 Fragment.xml을 이용하여 버튼 기능을 구현한다.
우선 Fragment는 controller가 없기 때문에 controller가 있는 view.xml 내에서 사용할 수 있다.
Fragment를 사용하는 이유는 controller를 구조화하지 않고도 UI에 재사용할 수 있기 때문이다.
core:FragmentDefition으로 감싸주고 VerticalLayout으로 수직 방향으로 데이터 정보를 보여준다.
이때 core:require은 별칭을 지정하여 특정 모듈을 호출하여 사용할 수 있게 해준다.
여기서는 CustomController.js 파일을 handler라는 별칭을 이용해 가져온다.
Button 기능에 press로 버튼을 클릭하였을 때 onChangeCriticality 이벤트 핸들러 기능이 구현되도록
위의 handler에서 가져온 CustomController.js에 있는 onChangeCriticality를 호출한다.
layouts_RootEntities.cds
service.rootentities


UI.identification 어노테이션으로 기능을 작동시킬 블럭 공간을 생성한다.
$Type은 UI.DataFieldForAction으로 설정함으로써 오브젝트 페이지의 Global action 자리에 action을 추가한다.
여기서 CriticalityRespresentation에 #WithIcon 타입을 입력하면 총 세 가지 종류의 아이콘이 활성화되지만,
이 버튼에서는 아이콘이 아닌, 색으로만 표현이 된다.
그리고 데이터 필드 하단에 DeterminigAction을 추가하기 위해서
Determinig을 true 지정해주면 footer 영역에 새로운 액션 블럭이 추가된다.
'SAP > CAP' 카테고리의 다른 글
| [ CAP ] CDS UI로 여러 가지 Chart 만들기 (4) | 2023.05.09 |
|---|---|
| [ CAP ] objcect 페이지의 default 값 대입해 UI 비동기 갱신하기 (2) | 2023.05.08 |
| [ CAP ] CDS와 SAPUI5를 이용한 파일 업로드 - .cds / .js (0) | 2023.04.20 |
| [ CAP ] CDS와 SAPUI5를 이용한 파일 업로드(1) - view / controller (2) | 2023.04.19 |




